calendar — Work with Dates (Translated Article)
Giới thiệu : Module calendar implement các class làm việc với các giá trị định hướng năm, tháng, tuần. Đầu tiên, module calendar định nghĩa ra class Calendar. Class này đóng gói các tính toán dành cho các giá trị như là ngày của các tuần trong một tháng hoặc một năm cho trước. Thêm vào đó, các ...
Giới thiệu: Module calendar implement các class làm việc với các giá trị định hướng năm, tháng, tuần. Đầu tiên, module calendar định nghĩa ra class Calendar. Class này đóng gói các tính toán dành cho các giá trị như là ngày của các tuần trong một tháng hoặc một năm cho trước. Thêm vào đó, các class TextCalendar và HTMLCalendar có thể tạo ra các output được định dạng trước.
Formatting Examples
Method prmonth() là một hàm đơn giản tạo ra output dạng text của một tháng

Ở ví dụ trên, một tuần được thiết lập để bắt đầu vào Chủ Nhật, tuân theo chuẩn Mỹ. Mặc định là tuân theo chuẩn châu Âu, một tuần bắt đầu vào thứ Hai.
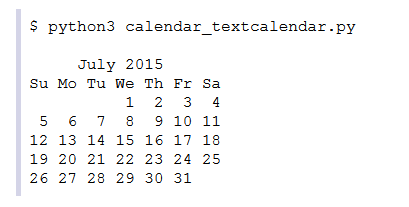
Đầu ra của đoạn mã trên:

Một bảng HTML tương tự có thể được tạo ra với method formatmonth() của class HTMLCalendar. Output của method này trông đại khái giống với bản text thô, ngoại trừ việc nó được bao bởi các thẻ HTML. Mỗi ô trong bảng sẽ có class tương ứng với ngày trong tuần, do đó chúng có thể được định dạng lại thông qua CSS.
Ngoài các định dạng mặc định, chúng ta có thể tạo ra các output có định dạng khác bằng cách sử dụng module calendar để tính toán các giá trị ngày và sắp xếp chúng vào các dải tuần và tháng, sau đó lặp kết quả này. Các method weekheader(), monthcalendar() và yeardays2calendar() đặc biệt hữu ích trong việc này.
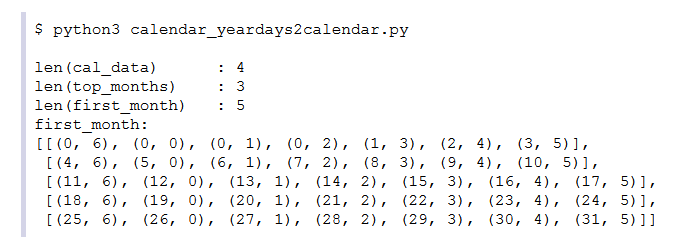
Việc gọi yeardays2calendar() sẽ tạo ra một chuỗi các list "dòng tháng" ("month row"). Mỗi list bao gồm các tháng như là một list khác bao gồm các tuần. Mỗi tuần lại là một list các tuple tạo bởi ngày trong tháng (day number, 1 - 31) và ngày trong tuần (weekday, 0 - 6). Những ngày nằm ngoài tháng sẽ có giá trị day number bằng 0.

yeardays2calendar(2015, 3) trả lại dữ liệu năm 2015 với 3 tháng mỗi dòng.

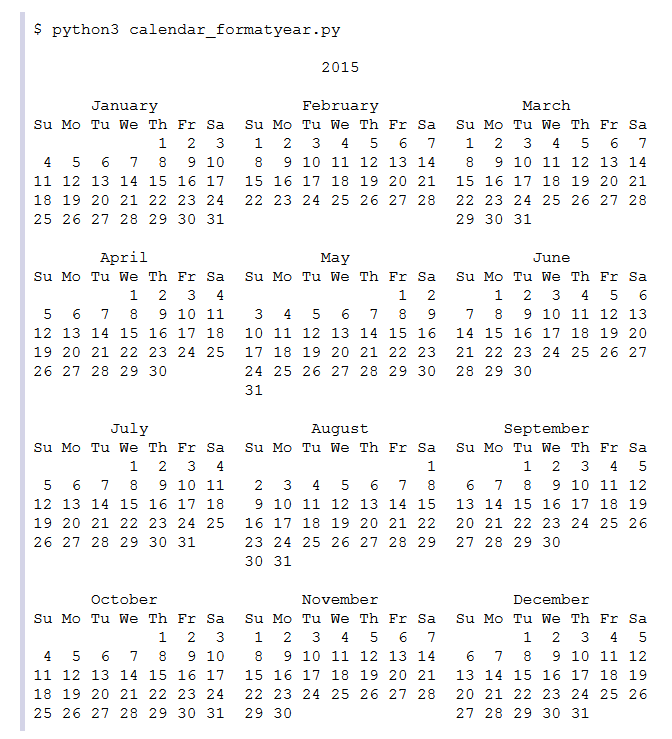
Chúng ta có thể thu được kết quả tương tự với method formatyear() của class TextCalendar.

Với cùng tham số đầu vào trên, formatyear() trả về kết quả:

Các module attribute day_name, day_abbr, month_name và month_abbr hữu ích trong việc tạo ra các output có định dạng tùy biến (ví dụ chúng ta có thể đính kèm link vào output HTML). Chúng được thiết lập mặc định với locale hiện tại.
Locales
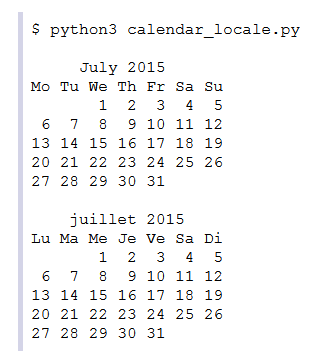
Để tạo ra một calendar với định dạng của một locale, chúng ta có thể sử dụng LocaleTextCalendar hoặc LocaleHTMLCalendar

Ngày đầu tiên trong tuần không phải là một phần của locale settings. Giá trị này được lấy từ tham số truyền vào khi khởi tạo đối tượng calendar (Calendar, TextCalendar, HTMLCalendar).

Calculating Dates
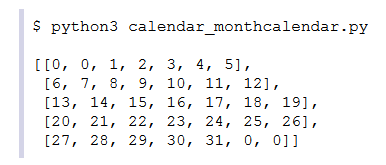
Mặc dù module calendar tập trung chủ yếu vào việc in ra đầy đủ các calendar trong các định dạng khác nhau, nó còn cung cấp các function hữu ích trong việc làm việc với ngày tháng theo các cách khác nhau, ví dụ như tính toán ngày tháng đối với một sự kiện tuần hoàn. Ví dụ, nhóm Python Atlanta User gặp mặt vào thứ Năm thứ hai hàng tháng. Để tính ra các ngày diễn ra các cuộc gặp mặt hàng năm, ta sử dụng giá trị trả về của phương thức monthcalendar().

Một số ngày có giá trị 0. Đó là những ngày trong tuần không thuộc tháng đang xét nhưng lại nằm trong một tháng khác.

Ngày đầu tiên của một tuần mặc định là thứ Hai. Điều này có thể thay đổi bằng cách gọi method setfirstweekday(). Nhưng bởi vì module calendar bao gồm cách hằng số để đánh chỉ mục cho các dải giá trị tháng trả về bởi monthcalendar(), tốt hơn là bỏ qua bước này ở đây.
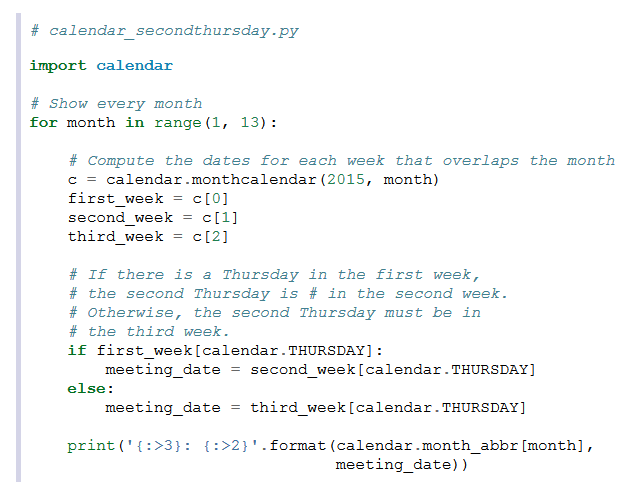
Để tính ra các ngày gặp mặt nhóm trong năm 2015, giả sử là ngày thứ Năm thứ hai hàng tháng, các giá trị 0 biểu thị thứ Năm của tuần đầu tiên nằm trong tháng đang xét (hoặc tháng đó bắt đầu vào thứ Sáu)

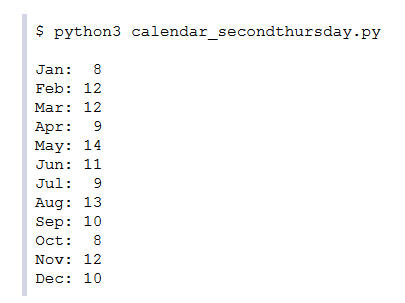
Vậy lịch gặp mặt cho năm 2015 như sau:

Nguồn: https://pymotw.com/3/calendar/
