Cẩm nang tạo nên GoodUI! [Chapt2]
Tiếp tục cho nội dung phần trước, tôi bổ sung thêm một vài yếu tố vào mục Cẩm nang này của chúng ta nhé. Luôn sử dụng những câu văn thông báo giúp người dùng nhận biết mình sẽ có thể làm gì. Điều rất quan trọng ở đây chính là phải vẽ ra cho người dùng một cái nhìn rõ ràng nhất phạm vi ...

Tiếp tục cho nội dung phần trước, tôi bổ sung thêm một vài yếu tố vào mục Cẩm nang này của chúng ta nhé.
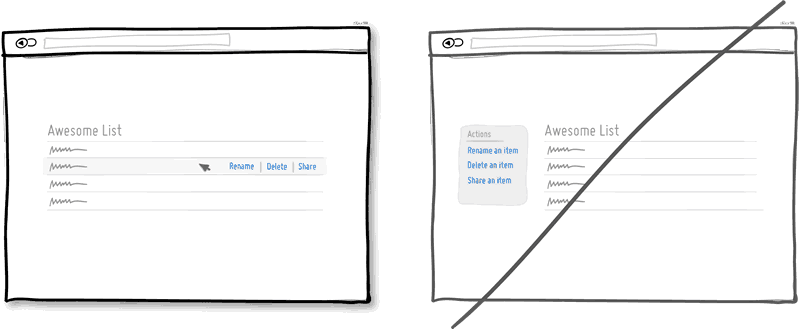
Luôn sử dụng những câu văn thông báo giúp người dùng nhận biết mình sẽ có thể làm gì.

Điều rất quan trọng ở đây chính là phải vẽ ra cho người dùng một cái nhìn rõ ràng nhất phạm vi hành động mà nngười dùng sẽ biết thực hiện luôn.
Chỉ rõ sau một thao tác nào đó sẽ có thể làm biến đổi ở đâu

Chúng ta cần phải lưu ý tới yếu tố này bởi khi trót khiến user bối rối trong việc xử trí các thao tác tiếp theo nên phải làm thì gây ra căng thẳng cho đối phương.
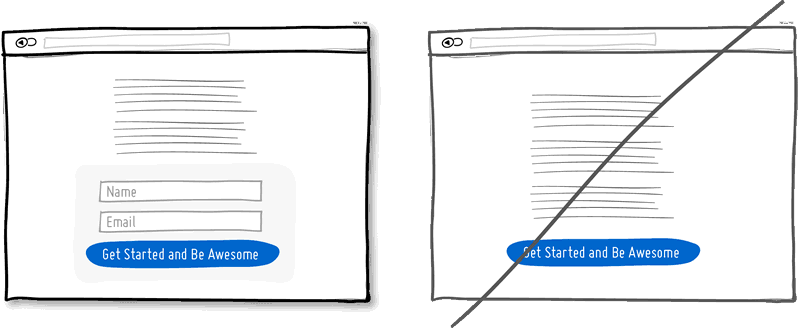
Nên để chung Content chủ đạo đi liền với trang đăng nhập

Để khơi gợi hình dung về trang sản phẩm của mình và người dùng cũng không mất thời gian để thấy được nội dung sản phẩm hay dịch vụ đang sử dụng.
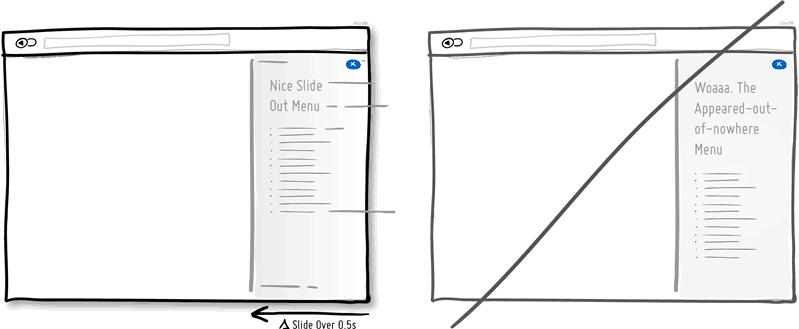
Sử dụng các hiệu ứng animation hoặc transition

Việc tập hợp các trường thao tác vào một thanh nmenu được thiết kế hiệu ứng, khi nhìn vào sẽ gây chú ý nhiều hơn.
Thử qua dịch vụ trước khi để user login

Ta hãy khẳng định với người rằng sản phẩm chúng ta có rất đáng để user cẩn đến nó, thú vị và hấp dẫn bằng cách cho trải nghiệm thử vài nét chấm phá xem sao.
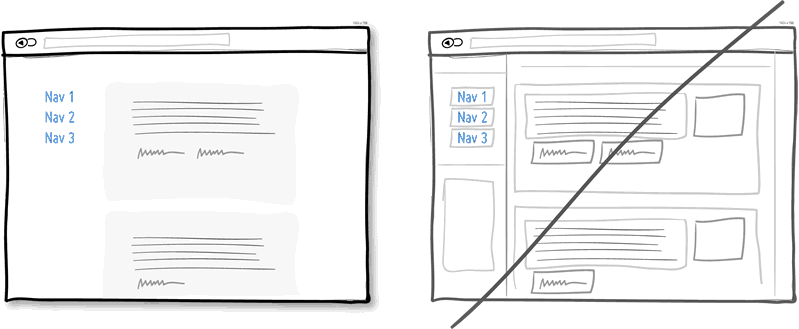
Giảm đi các mảng khung

Nếu để quá nhiều ô khung trong màn hình sễ khiến user dễ trở nên ức ché và khó kiểm soát nhiều hơn.
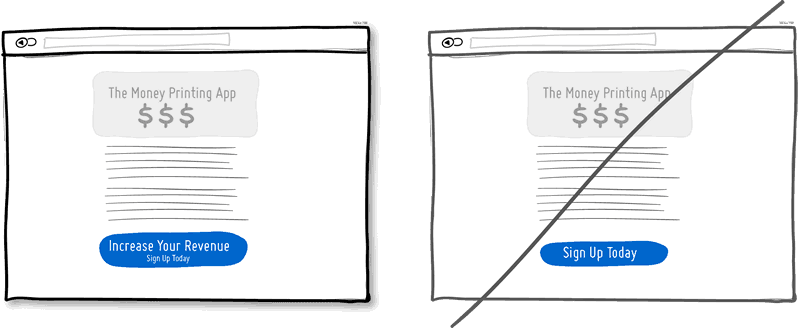
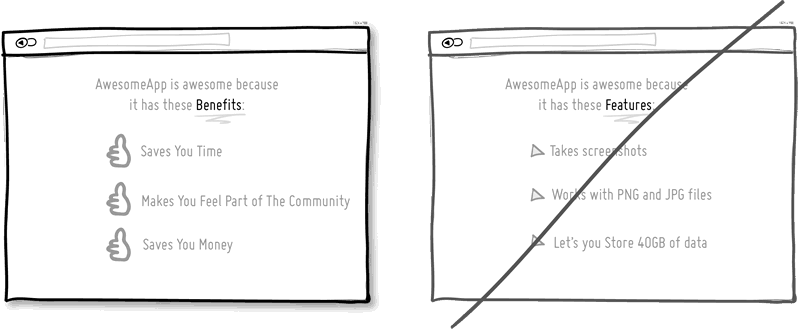
Không liệt kê các chức năng mà nêu lên những điểm mạnh

Dĩ nhiên nội dung giải thích các chức năng là không thể thiếu nhưng thay vì chúng ta nhấn mạnh ngay từ đầu những câu chữ trau chuốt dành cho đoạn mô tả khô khan cứng ngắc, thì không được bỏ quên khơi lên cảm hứng cho người dùng.
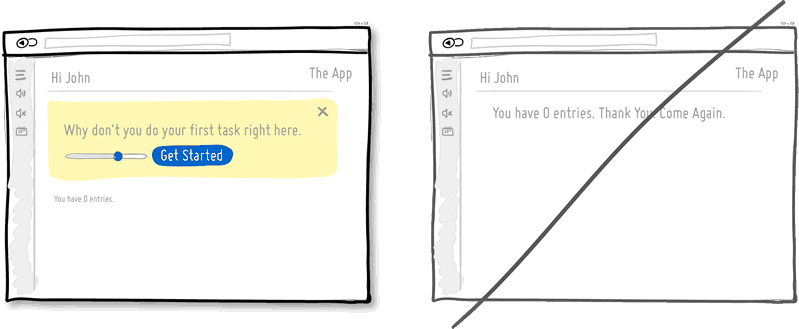
Ưu tiên đến người dùng đầu tiên

Thời điểm sản phẩm của bạn mới đi vào vận hành từ con số 0 tròn trĩnh, hãy cho người dùng biết họ bắt đầu được từ đâu, yếu tố này cũng quyết định rất nhiều cho lần ghé thăm tiếp theo của người dùng.
Chọn trước phương án khuyến khích người dùng

Là để nhấn mạnh lựa chọn chúng ta đã suggest trước cho người dùng là biện pháp đúng đắn, tạo niềm tin và thoải mái dễ chịu hơn cho người dùng.
Tính nhất quán

Tính nhất quán quyết định logic của sản phẩm, giống như căn phòng bài trí không hợp lý gây rối mắt bừa bộn thì dĩ nhiên không mấy người muốn vào căn phòng đó. Người dùng cũng có những đòi hỏi gắt gao nhiều hơn với yếu tố tưởng như nhỏ nhoi này.
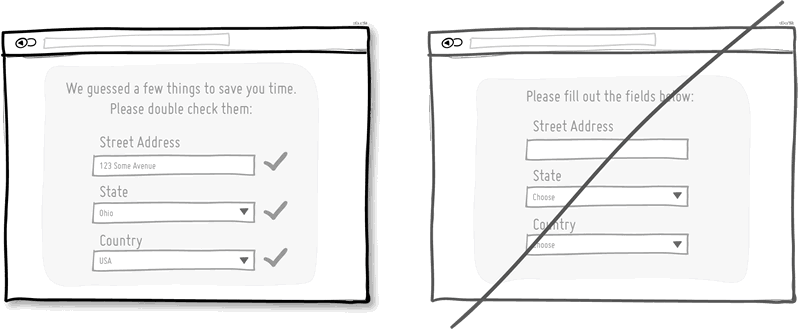
Điền trước

Thay vì để người dùng điền đi điền lại cùng nội dung nhiều lần thì chúng ta nên cho hiện ra trước những mục/nội dung có thể 'làm hộ'. Như vậy sẽ giảm đi đáng kể mức phiền phức khi người dùng sử dụng dịch vụ.
Áp dụng UI truyền thống

Từ những điều đơn giản ít ai để ý như, thứ tự nút từ trái sang phải, hay những điều hiển nhiên mà con người ta nhìn vào sẽ thuận mắt, là yếu các yếu tố khá là quan trọng để tránh dẫn đến gây hiểu lầm cho người dùng.
Ngược lại, từ suy nghĩ này ta cũng có thể điều phối hành vi người dùng, muốn họ không làm những điều không mong muốn, ta hãy thiết kế UI ngược lại hoàn toàn với logic bình thường.
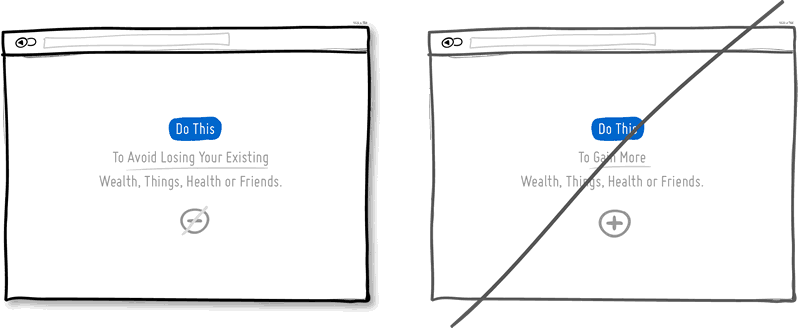
Nhấn mạnh đặc biệt ở những chỗ cấm

Về tâm lý học con người thường để ý nhiều vào những thấy bại hơn là những điểm lợi có được. Nên họ sẽ thường có những xu hướng tập trung vào nhược điểm, điểm cấm hơn các ưu điểm.
Chia theo cấu trúc tầng bậc

Để chỉ cho người dùng thấy họ đang ở đâu, bước nào, bậc thông tin nào, thì ta nên chi rõ phân khúc đoạn và có phân cách rõ ràng để có sự minh bạch hơn về giao diện nhìn.
Gộp cụm những mục liên quan

Để dễ dàng tìm kiếm mục chọn mong muốn mà không phải tìm lọc xem nó đang ở đâu.
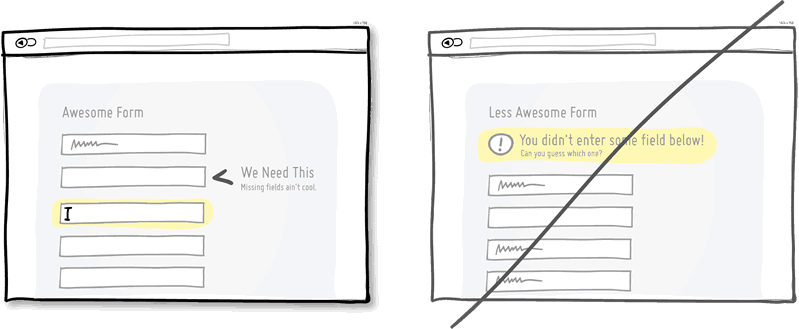
Gửi thống báo về định dạng hoặc nhập thiếu

Thông thường ta hay gặp trường hợp nhập một loạt thông tin rồi nhưng có mục nào đó bị sai format, hệ thống không chấp nhận mà yêu cầu ta thực hiện lại thao tác sau khi trang được reload. Điều này thực sự gây mát thời gian và ảnh hưởng rất nhiều đến sự thoải mái của người dùng. Cho nên ta nên để hiện thông báo luôn ngay khi người dùng bỏ qua bước nhập hoặc nhập sai format yêu cầu.
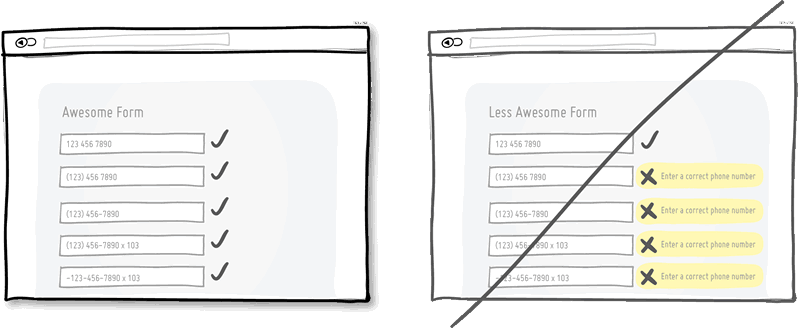
Chuẩn bị trước nhiều dạng format nhập

Hãy thử tưởng tượng, riêng cách nhập số điện thoại sẽ có nhiều kiểu sở thích khác nhau, thêm kí tự . , - v.v... vậy ta có thể cung ứng cho người dùng nhiều định dạng để không có nhiều notification báo nhập sai gây khó hiểu cho người dùng.
Chapt tháng này mình xin dừng tại đây, mong các thông tin này sẽ có ích cho các bạn có quan tâm đón đọc.
[To be continued]
