Chương 2: Locators (tiếp)
Di chuyển phần tử trên trang Như tôi đã đề cập, việc sử dụng giá trị của thuộc tính ID giúp Selenium có thể tìm những phần tử trên trang thậm chí khi nó đã bị di chuyển đến chỗ khác. Click vào nút Random ở Chapter 2 page of the site (bạn có thể làm điều này bằng tay), sau đó chạy script mà ...
Di chuyển phần tử trên trang
Như tôi đã đề cập, việc sử dụng giá trị của thuộc tính ID giúp Selenium có thể tìm những phần tử trên trang thậm chí khi nó đã bị di chuyển đến chỗ khác. Click vào nút Random ở Chapter 2 page of the site (bạn có thể làm điều này bằng tay), sau đó chạy script mà bạn tạo trước đó. Bạn sẽ thấy test được thực hiện thành công.
Thời điểm hành động - tìm kiếm phần tử bằng tên
Không phải tất cả các phần tử đều có thuộc tính ID. Chúng có thể có tên để ta tìm kiếm. Ở textbox Target, trông sẽ như thế này: name=Element. Hãy nhìn vào ví dụ được đưa ra bên dưới để xem nó làm việc thế nào nhé.
-
Mở Selenium IDE
-
Di chuyển đến trang http://book.theautomatedtester.co.uk/chapter2 và click vào icon Firebug
-
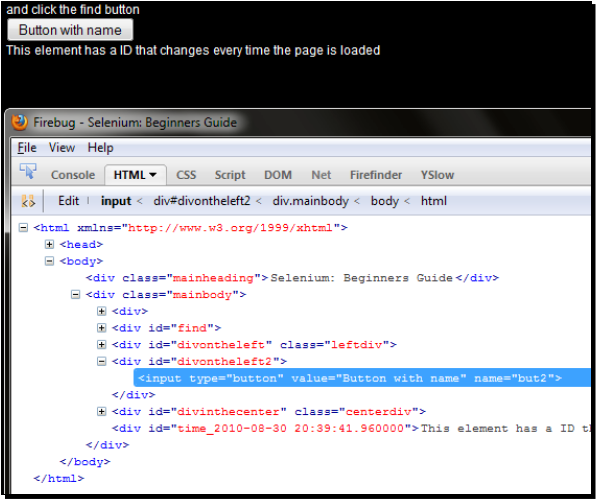
Tìm kiếm phần tử mà bạn muốn tương tác cùng và ở textbox Target của Selenium IDE, điền giá trị của thuộc tính name của phần tử đó. Ví dụ: sử dụng but2 giống như ở màn hình bên dưới với http://book.theautomatedtester.co.uk/chapter2.

-
Gõ lệnh click vào selectbox Command
-
Chạy script của bạn
Điều gì vừa xảy ra?
Test của bạn sẽ thực hiện thành công các bước. Do test đang sử dụng tên của thuộc tính nên nếu thuộc tính đó bị chuyển đi chỗ khác thì nó vẫn sẽ tìm ra item mà không có lỗi gì xảy ra.
Thêm bộ lọc cho tên
Bây giờ ta sẽ xét trường hợp trên một trang có nhiều phần tử có cùng tên nhưng khác thuộc tính. Lúc đó, ta có thể áp dụng bộ lọc định vị để Selenium IDE có thể tìm phần tử đó.
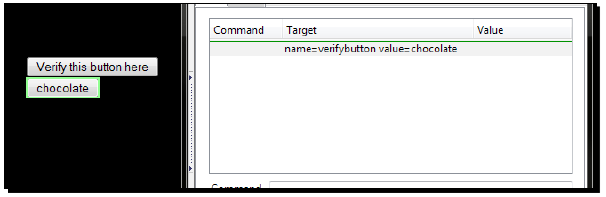
Ví dụ trên trang có name=verifybutton value=chocolate;.
Lúc này sẽ tìm kiếm nút thứ 2 với tên verifybutton. Xem ví dụ về điều này ở màn hình bên dưới:

Thời điểm hành động- tìm kiếm phần tử bằng link text
Có lẽ hầu hết các phần tử chung trên trang đều là 1 link. Link cho phép các trang web có thể liên kết với nhau do vậy người dùng cuối có thể di chuyển trang web của họ thuận tiện hơn. Bạn có thể nhìn 1 ảnh chụp màn hình của phần tử đang được tìm trong Selenium IDE.
-
Để mô tả rằng bạn muốn dõi theo 1 link, bạn có thể dùng target link=link.
-
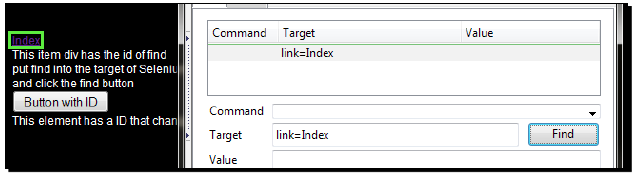
Trên http://book.theautomatedtester.co.uk/chapter2, có 1 link để đi đến trang index. Ở textbox ** Target** của Selenium IDE, ta cần thêm link = Index. Nếu bạn click vào nút Find trên Selenium IDE, bạn sẽ nhìn thấy như sau:

Điều gì vừa xảy ra
Ta vừa thấy cách có thể tìm kiếm link trên trang để sử dụng cho test của mình. Tất cả những gì cần là text nội bộ của các tiếp điểm trong DOM.
Thời điểm hành động- tìm kiếm phần tử bằng cách truy cập DOM bằng JavaScript
DOM sẽ được update bởi AJAX và điều này có nghĩa rằng định vị dành cho test sẽ cần một vài định dạng của JavaScript. Trong JavaScript, việc gọi DOM để tìm link đầu tiên trên trang sẽ giống như: ** document.links[0];**. Document đại diện cho tài liệu HTML, links là 1 mảng trên đối tượng đó. Ở chương 2 page of website, sẽ chỉ ra link bạn đã sử dụng ở phần trước của chương này. Nhưng thông thường, nó sẽ chỉ gọi đến DOM nếu 1 phần tử được thêm vào giống như ở màn hình chụp dưới đây:

Điều gì vừa xảy ra?
Chúng ta vừa thấy rằng có thể sử dụng JavaScipt để tìm kiếm phần tử trên trang. Điều này cực kỳ hữu dụng nếu bạn có ứng dụng web tương tác nhiều với DOM.
Pop quiz - tìm kiếm phần tử với DOM JaveScript
1.Nếu bạn muốn sử dụng JavaScript để tìm kiếm phần tử trên trang, chiến lược nào dưới đây sẽ giúp bạn?
a. ID
b. Name
c. DOM
d. CSS Selector
e. XPath
Thời điểm để hành động - tìm kiếm phần tử bằng XPath
Thật không may, sẽ không bao giờ được suôn sẻ hoàn toàn khi build markup hoặc nếu khi có thành công thì sau đấy cũng sẽ cần phải có giới hạn động cho chúng. Ví dụ khi làm việc với 1 trang có sử dụng từ khóa từ cơ sở dữ liệu như phần tử ID, khi có gì đó được chỉnh sửa hoặc lưu trữ trở lại cơ sở dữ liệu, nó cần được tìm kiếm nhanh chóng rồi thay đổi. Ở phần này, ta sẽ làm việc với XPath. XPath cho phép truy vấn DOM như thể nó là 1 tài liệu XML. Với XPath, ta có thể thực hiện được nhiều truy vấn phức tạp hơn để tìm ra phần tử trên trang dù cho trang đó có yêu cầu quyền truy cập.
Hãy bắt đầu bằng việc tạo 1 XPath cơ bản nhé. Ở đây ta sẽ đi tìm 1 nút input.
-
Mở Selenium IDE
-
Di chuyển đến http://book.theautomatedtester.co.uk/chapter2.
-
Gõ click vào selectbox Command
-
Gõ xpath=//input vào textbox Target
-
Click vào nút Find. Nó sẽ tìm kiếm nút trên trang giống như màn hình chụp bên dưới. Ghi nhớ rằng thi thoảng Selenium IDE sẽ nhập nháy màu vàng:

Điều gì vừa xảy ra?
Test của bạn sẽ xem DOM và tìm ra phần tử có kiểu là input. Ban đầu xpath= sẽ báo cho Selenium rằng phần tử sẽ được định vị bằng XPath. Còn // sẽ báo cho truy vấn biết rằng nó cần dừng ở phần tử đầu tiên được tìm ra. Đó là 1 câu truy vấn rộng nên nếu bạn có 1 trang web lớn, nó cần thời gian để quay trở lại vì nó sẽ phải cố để phân tích cả trang. Việc viết XPath như vậy cho phép ta thay đổi UI trong phạm vi và không làm ảnh hưởng đến test.
Sử dụng directXPath
Như đã đề cập ở phần đầu, việc viết // ở đầu XPath được xem như 1 câu truy vấn lớn do nó sẽ cố phân tích toàn bộ DOM cho đến khi nó tìm thấy phần tử bạn muốn. Nếu bạn muốn làm việc với 1 phần tử mà nó luôn luôn ở vị trí nhất định, bạn cần phải sử dụng thêm directXPath
Thời điểm hành động - tìm kiếm phần tử bằng directXPath
Thay vì sử dụng //, bạn có thể dùng / nhưng bạn cần chắc chắn nút đầu tiên trong truy vấn là HTML. Hãy xem ví dụ bên dưới nhé:
-
Mở Selenium IDE
-
Di chuyển đến http://book.theautomatedtester.co.uk/chapter2
-
Nhập xpath=/html/body/div[2]/div[3]/input vào Target của Selenium IDE
-
Click vào nút Find
Điều gì vừa xảy ra?
Định vị trước sẽ tìm ra cùng phần tử với trước kia. Kiểu này của truy vấn XPath sẽ tìm phần tử nhanh hơn nhưng UI của bạn sẽ thay đổi, nó có thể lỗi nếu như phần tử bị di chuyển đến vùng khác của trang. Một điều cần lưu ý rằng định vị XPath có thể vô cùng mỏng manh. Chúng có thể tìm kiếm cái bạn muốn nhưng khi có sự thay đổi mỏng manh nhất về HTML thì cũng sẽ làm chúng bị hỏng. Điều đó có nghĩa là bạn cần sửa lại test. Tôi xin khuyến cáo rằng chỉ sử dụng khi thực sự bạn phải dùng thôi.
Bạn phải chú ý rằng nút cha và nút con ở cùng truy vấn. Do HTML có cấu trúc cây, nó chỉ nhận ra truy vấn khi bắt đầu bằng nút html, sau đó sẽ di chuyển đến nút con, body, sau đó là con của body, và cứ tiếp tục cho đến cuối của truy vấn.
Sử dụng XPath để tìm kiếm phần tử nth của 1 kiểu
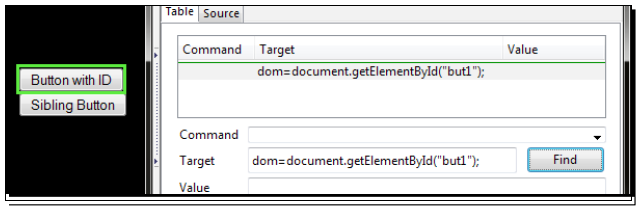
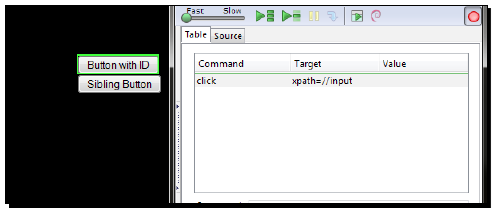
Có rất nhiều cơ hội cho những người sử dụng Selenium khi phải cick vào một nút edit trong bảng để chỉnh sửa cái gì đó. Hãy nhìn vào nút bạn muốn click, nó không có tên duy nhất hay ID. Ví dụ nút có giá trị là “Sibling Button”
Khi chạy truy vấn với DOM, một mảng các phần tử khớp với truy vấn sẽ được trả lại Selenium. Ví dụ nếu bạn //div như ở Chapter 2 page of the website, sẽ có 3 phần tử được trả lại Selenium. Nếu test của bạn chỉ trả lại mục đầu tiên thì nó sẽ thử và truy cập chỉ mục đầu tiên thôi. Nếu bạn muốn tương tác với phần tử thứ 2 , bạn cần dùng câu truy vấn //div[2] . Chú ý rằng phần tử nth thử hai phải là nút anh em với phần tử đầu tiên. Nếu chúng không phải là anh em thì việc truy cập đến phần tử sẽ bị lỗi điều đó có nghĩa rằng không thể tìm thấy chúng.
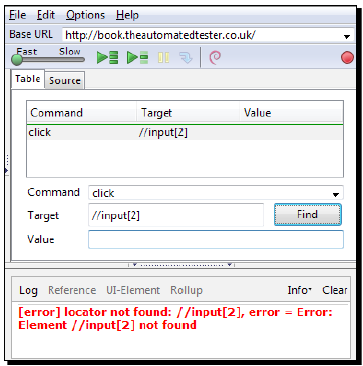
Bạn có thể thấy điều này với những nút input đang ở trên trang. Tất cả chúng đều thuộc về phần tử div bao gồm chúng do vậy không có phần tử anh em nào mà cũng là phần tử input cả. Nếu bạn dùng //input[2] trong Selenium IDE, nó sẽ không thể tìm được phần tử nào và báo lỗi.
Bạn có thể xem ví dụ về điều này ở hình chụp sau:

Nguồn dịch:
Sách Selenium 2 Testing Tools- Beginner's Guide [eBook] - David Burns
Link chương trước:
https://viblo.asia/NguyenThiThuHa/posts/oZVRg4OEMmg5
https://viblo.asia/NguyenThiThuHa/posts/PwRkgnOVeEd
