Chuyển đổi giữa nhiều môi trường trong app iOS
Trong quá trình phát triển một phần mềm, chúng ta thường xuyên gặp các vấn đề liên quan đến việc một app cần làm việc trên nhiều môi trường. Mỗi môi trường có một thông số khác nhau như: server hostname (URL) , Bundle ID , và API Key của bên thứ 3. Thông thường, cách mà chúng ta làm đó là ...
Trong quá trình phát triển một phần mềm, chúng ta thường xuyên gặp các vấn đề liên quan đến việc một app cần làm việc trên nhiều môi trường. Mỗi môi trường có một thông số khác nhau như: server hostname (URL), Bundle ID, và API Key của bên thứ 3.
Thông thường, cách mà chúng ta làm đó là thay các thông số đó một cách thủ công (manually). Nghĩa là, tự thay đổi các URL của server, API key, app bundle ID bằng tay (copy/paste). Và lặp đi lặp lại bước này mỗi khi muốn chuyển đổi giữa các môi trường. Điều này vừa tiêu tốn thời gian (time – consuming), vừa dễ phát sinh lỗi (error – prone), và điều quan trọng là nó lặp đi lặp lại (repetitive).
 Rất may Xcode hỗ trợ chúng ta một cách rất hữu dụng để có thể dễ dàng chuyển đổi giữa cách môi trường, thay vì phải làm bằng cách thủ công.
Trong tutorial này sẽ trình bày các bước để cài đặt và sử dụng Xcode Scheme, Build Configuration vào Build Setting để quản lý các bản build khác nhau.
Rất may Xcode hỗ trợ chúng ta một cách rất hữu dụng để có thể dễ dàng chuyển đổi giữa cách môi trường, thay vì phải làm bằng cách thủ công.
Trong tutorial này sẽ trình bày các bước để cài đặt và sử dụng Xcode Scheme, Build Configuration vào Build Setting để quản lý các bản build khác nhau.
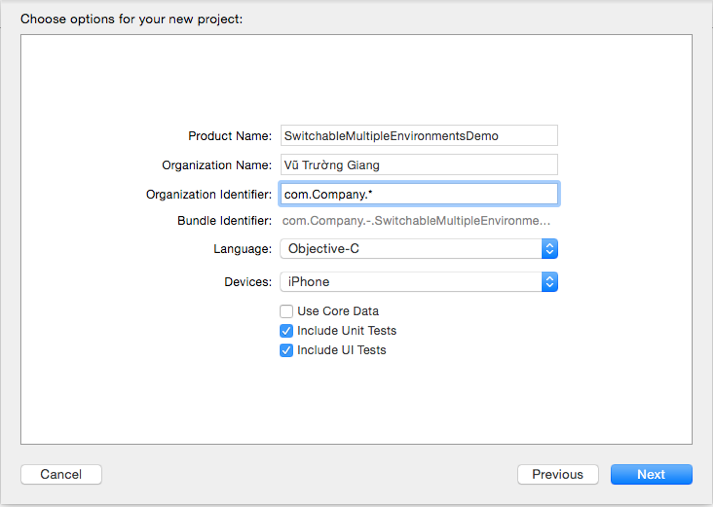
Trước tiên chúng ta tạo một project mới, điền đầy đủ thông tin vào các trường. Nếu đang làm việc trên một project nào đó thì có thể bỏ qua bước này.

Cài đặt Build Configuration
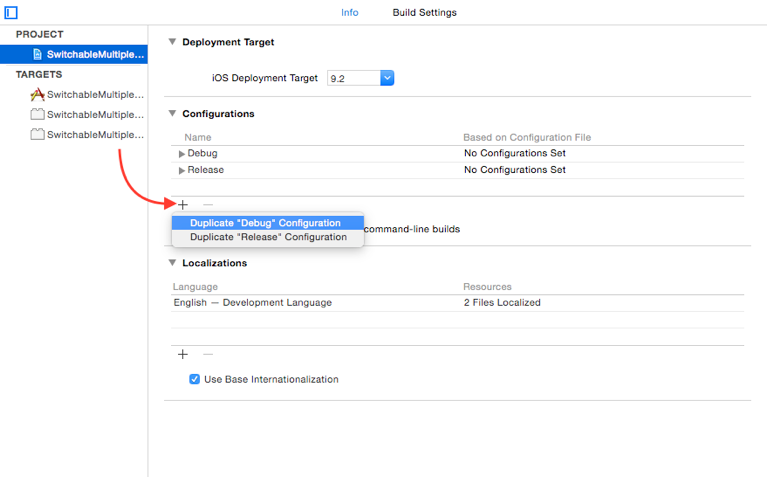
Tìm đến project Info, trong phần Configuration, click vào dấu (+) và chọn duplicate the “Debug” configuration để tạo mới một cấu hình.
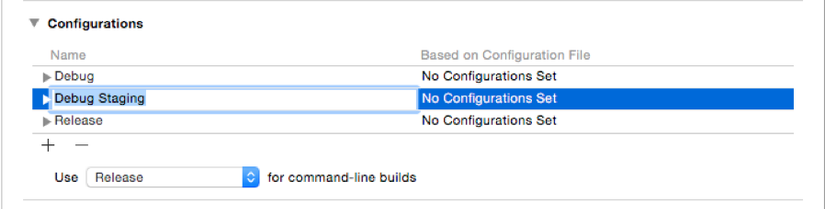
 Đổi tên cấu hình mới thành “Debug Staging” để phân biệt với cấu hình Debug đã có.
Đổi tên cấu hình mới thành “Debug Staging” để phân biệt với cấu hình Debug đã có.
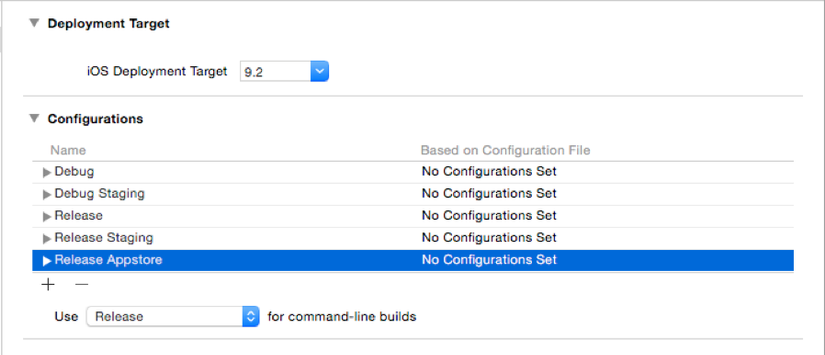
 Tương tự chúng ta tạo thêm các build configuration: Release Staging, Release Appstore bằng cách nhấn dấu (+) và Duplicate the “Release” Configuration. Kết quả sẽ như sau:
Tương tự chúng ta tạo thêm các build configuration: Release Staging, Release Appstore bằng cách nhấn dấu (+) và Duplicate the “Release” Configuration. Kết quả sẽ như sau:
 Kết thúc bước này chúng ta đã có được 5 build configuration khác nhau là: Debug, Debug Staging, Release, Release Staging, Release Appstore. Ở bước sau, chúng ta sẽ tiến hành cài đặt Build Setting ứng với từng build configuration đã tạo.
Kết thúc bước này chúng ta đã có được 5 build configuration khác nhau là: Debug, Debug Staging, Release, Release Staging, Release Appstore. Ở bước sau, chúng ta sẽ tiến hành cài đặt Build Setting ứng với từng build configuration đã tạo.
Cài đặt User-defined Build Settings
Thông thường chúng ta sẽ tạo một cài đặt User-Defined cho các thuộc tính như Bundle ID, tên ứng dụng, Facebook ID; vì trên các bản build khác nhau đôi khi chúng cần thiết phải khác nhau.
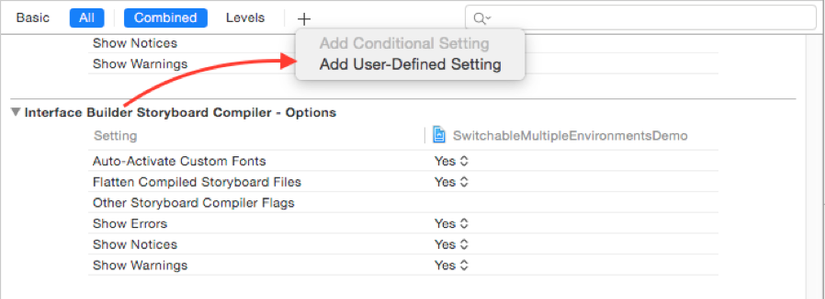
Đê làm như vậy, trong tab Build Setting của project, chúng ta nhấn vào dấu (+) và chọn Add User-Defined Setting. Ở đây mình tạo hai thuộc tính User-Defined là: BUNDLE_ID và FACEBOOK_APP_ID.
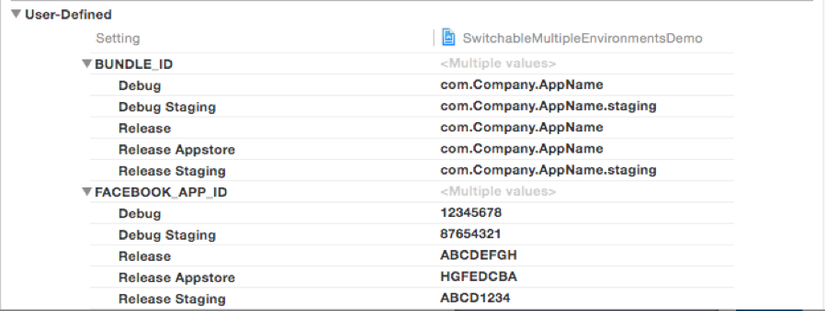
 Tiến hành thay đổi các giá trị cho từng build configuration ta được kết quả như sau:
Tiến hành thay đổi các giá trị cho từng build configuration ta được kết quả như sau:
 Các giá trị định nghĩa user-defined vừa được tạo ở trên chúng ta sẽ sử dụng ở trong file Info.plist ở bước tiếp theo sau đây.
Các giá trị định nghĩa user-defined vừa được tạo ở trên chúng ta sẽ sử dụng ở trong file Info.plist ở bước tiếp theo sau đây.
Cài đặt file Info.plist
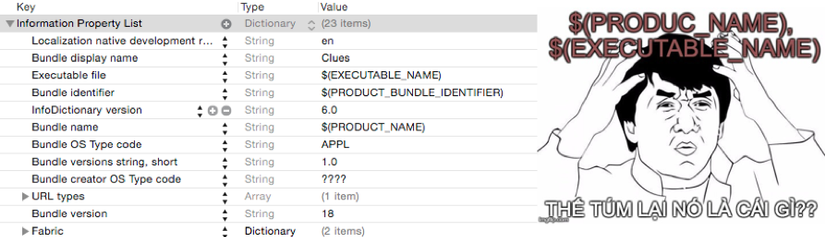
Chắc hẳn có đôi lần khi mở file Info.plist, mỗi khi nhìn vào các kí tự kiểu (PRODUCTNAME)∗,∗(PRODUCT_NAME)*, *(PRODUCTNAME)∗,∗(PRODUCT_ID), … chúng ta vẫn thắc mắc nó là gì, ở đâu ra, thì ngay bây giờ chúng ta đã có câu trả lời hoàn hảo dành cho câu hỏi này.
 Tất các các giá trị mà ta vừa định nghĩa trong phần *User-Defined *ở bước trên sẽ được sử dụng trong file Info.plist, bằng cách thêm chúng vào trong phần value của các key cần thiết.
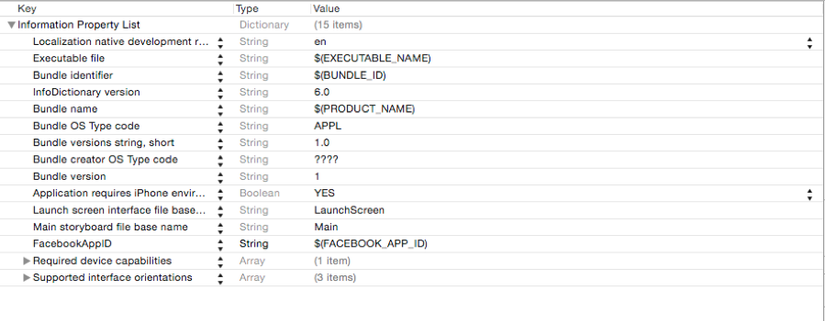
Ví dụ, nếu chúng ta đã định nghĩa BUNDLE_ID trong phần User-Defined setting, việc cần làm bây giờ là chỉnh sửa giá trị của key Bundle identifier trong file Info.plist thành (BUNDLE_ID)*. Tương tự với key *FacebookAppID* sẽ có value là *(FACEBBOOK_APP_ID).
Kết quả sẽ như sau:
Tất các các giá trị mà ta vừa định nghĩa trong phần *User-Defined *ở bước trên sẽ được sử dụng trong file Info.plist, bằng cách thêm chúng vào trong phần value của các key cần thiết.
Ví dụ, nếu chúng ta đã định nghĩa BUNDLE_ID trong phần User-Defined setting, việc cần làm bây giờ là chỉnh sửa giá trị của key Bundle identifier trong file Info.plist thành (BUNDLE_ID)*. Tương tự với key *FacebookAppID* sẽ có value là *(FACEBBOOK_APP_ID).
Kết quả sẽ như sau:

Tạo Build Scheme tương ứng với mỗi Build Setting
Mỗi bản build cần một Scheme (kế hoạch), chúng ta sẽ tạo 3 Scheme sau: DemoAppStaging, DemoAppProduction, DemoAppStore, lần lượt dành cho bản build thử, bản build Production, và bản build lên AppStore.
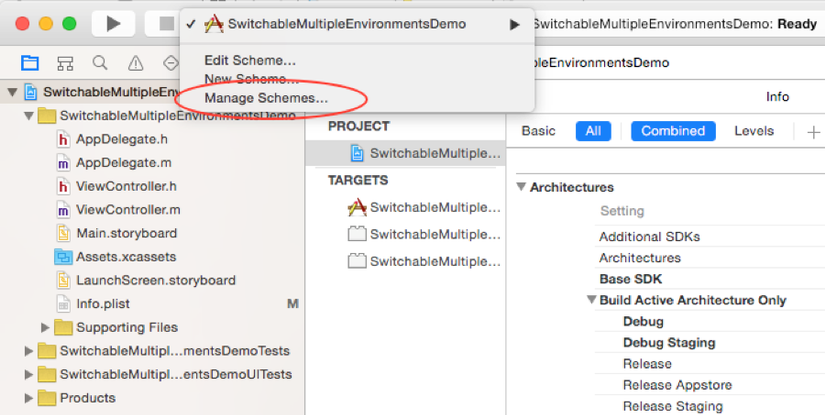
Click chuột vào phần Set the active scheme nằm ở phía trên bên trái của Xcode và chọn Manager Scheme, như hình sau:
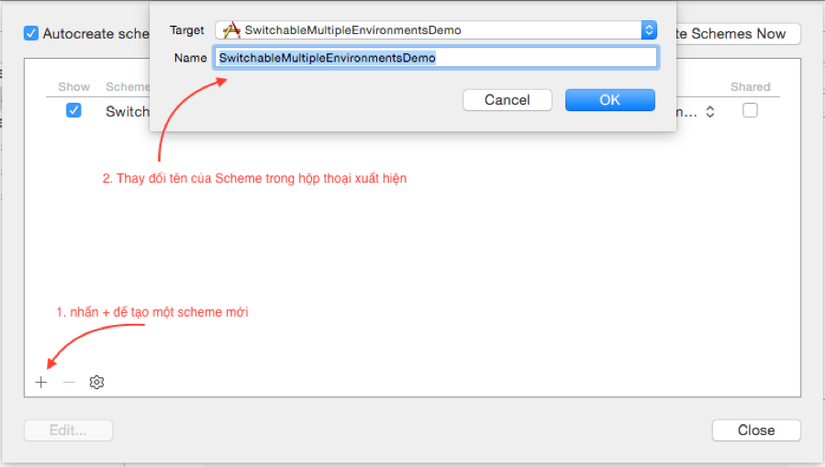
 Sau đó tạo một Scheme mới có tên là DemoAppStaging
Sau đó tạo một Scheme mới có tên là DemoAppStaging
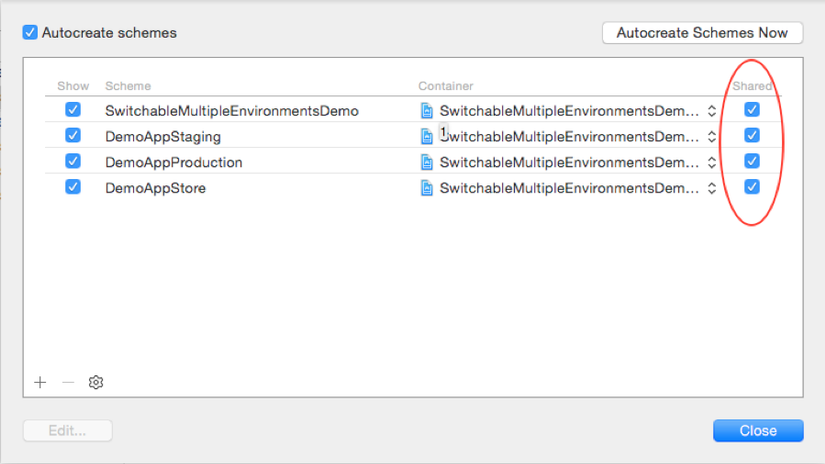
 Làm tương tự đối với DemoAppProduction và DemoAppAppStore. Tick chọn mục “Shared” để đồng bộ các Scheme này lên Git.
Làm tương tự đối với DemoAppProduction và DemoAppAppStore. Tick chọn mục “Shared” để đồng bộ các Scheme này lên Git.

Edit Scheme
Sau khi tạo mới các Scheme cần thiết, ta tiến hành chỉnh sửa chúng phù hợp với nhu cầu sử dụng của từng Scheme. Hãy đảm bảo rằng từng thuộc tính của build configuration đều đã được chỉnh sửa, chúng ta chắc chắn không muốn khi build cho tester lại ra một kết quả, còn khi archive cho khách hàng lại ra một kết quả khác.
