CI/CD với Travis-ci và Fastlane (Part 2)
Hi all, Tiếp nối phần một, hôm nay mình sẽ tiếp tục chia sẻ với các bạn về cách cài đặt fastlane và tích hợp để sử dụng với Travis. Fastlane là công cụ tự động hoá, giúp việc build và release ứng dụng di động trở nên dễ dàng và đơn giản. Các bạn có thể tham khảo đầy đủ tài liệu về fastlane tại ...
Hi all,
Tiếp nối phần một, hôm nay mình sẽ tiếp tục chia sẻ với các bạn về cách cài đặt fastlane và tích hợp để sử dụng với Travis.
Fastlane là công cụ tự động hoá, giúp việc build và release ứng dụng di động trở nên dễ dàng và đơn giản. Các bạn có thể tham khảo đầy đủ tài liệu về fastlane tại đây.
Well, nghe định nghĩa có vẻ hay nhỉ, nhưng fastlane cũng chỉ là công cụ, quan trọng nhất vẫn là người sử dụng nó. Để sử dụng fastlane thì mình nghĩ là tốt nhất bạn cũng nên có những hiểu biết nhất định về các nguyên tắc build và release ứng dụng, và nên nhớ rằng đừng quá phụ thuộc vào công cụ mà làm lười biếng bản thân. Bạn nên tự tay build và release trước sau đó hãy sử dụng fastlane, khi đó bạn mới có thể hiểu được fastlane có ý nghĩa như thế nào hay fastlane đã làm những gì và nếu có lỗi xảy ra bạn cũng sẽ nhanh chóng hiểu được nguyên nhân là do đâu.
Okay, lý thuyết thì nên có thực hành song song nó mới bớt nhàm chán, mình sẽ triển khai các bước đồng thời xen kẽ lý thuyết để giải thích ý nghĩa của nó.
Mở terminal lên nào.
Bước 1 : Install fastlaneKiểm tra Xcode command line tools chắc chắn đã được cài đặt.
xcode-select --install
Tại sao phải cài đặt Xcode command line tools, đơn giản vì fastlane không có khả năng tự build Xcode project, bản thân nó sẽ gọi command line tools trên máy tính của bạn để build.
Khi đã cài Xcode command line tools thì bắt đầu cài fastlane thôi
sudo gem install fastlane -NV
Sau khi hoàn thành cài đặt chúng ta sẽ thực hiện bước tiếp theo
Bước 2 : Tích hợp fastlane vào projectcd tới thự mục gốc cuả project và gõ lệnh :
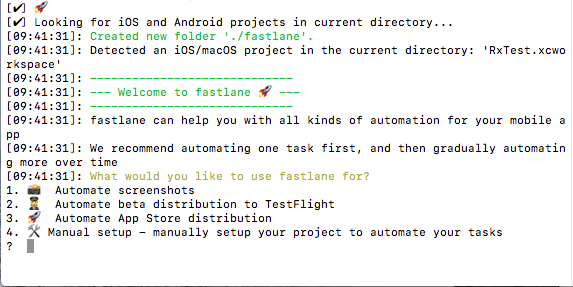
fastlane init
Bạn sẽ thấy 4 options ở đây

4 option này cũng khá là clear, chọn 1 nếu bạn muốn tạo screenshots, 2 nếu build bản beta và up to TestFlight, 3 nếu up to store, 4 nếu muốn tuỳ chỉnh. Bạn cứ thử chọn từng option để tìm hiểu thêm, fastlane sẽ hướng dẫn step by step khá là rõ ràng và dễ hiểu.
Ở đây mình sẽ chọn option 4 để tự viết script và hướng dẫn cho các bạn được cụ thể hơn. Sau khi fastlane init thành công, bạn hãy mở thư mục gốc để ngắm qua một chút xem có thay đổi gì xảy ra :
- Gemfile
- Gemfile.lock
- fastlane/Appfile
- fastlane/Fastfile
có 4 file đươc tạo ra, trong đó bạn có thấy 2 file khá là quen không: Gemfile và Gemfile.lock.
Oh có cái gì đó giống giống Podfile và Podfile.lock khi chúng ta sử dụng lệnh pod init -> pod install. Gem nó cũng là công cụ quản lý các dependence cho project tương tự như cocoapod, thử mở file gem ra bạn sẽ thấy nó đã khai báo fastlane trong đó.
Tiếp theo là Appfile, Fastfile cứ thử mở lên xem có gì trong đó
- Appfile : Đây là nơi bạn khai báo các thông tin liên quan tới việc build app và nó cũng sẽ tự động sinh ra một số trường nếu bạn chọn 1 trong số 3 option phía trên: app_identifier, apple_id, itc_team_id, team_id
- Fastfile : Đây là file mà bạn sẽ giao tiếp để viết các đoạn script để cấu hình cho fastlane. Đê viết được script cho fastlane thì tốt nhất là bạn nên đọc qua Fastlane Documentation để hiểu cú pháp, nó rất là dễ và ít thôi nên bạn hãy xem qua nó để tránh việc mất thời gian để dò lỗi cú pháp. Để mở Fastfile thì bạn có thể dùng vim, TextEdit nhưng mình recommend các bạn sử dụng atom để mở trông sẽ đẹp và dễ nhìn hơn.
Vậy là xong 2 bước quan đầu tiên, tiếp theo chúng ta sẽ học cách viết script và thử chaỵ một cái xem kết qủa thế nào, làm mãi mà không thấy ra được cái gì thì cũng chán đúng không
