Tích hợp Google street view vào ứng dụng iOS
Chắc hẳn nhiều bạn không còn xa lạ gì với Google street view, đây là một chức năng(phần mở rộng) của google maps. Khi sử dụng google maps trên máy tính, chúng ta có thể tìm vị trí một địa điểm trên bản đồ, và dùng street view để có thể nhìn ảnh 360 độ về địa điểm đó. Google không chỉ sử dụng street ...
Chắc hẳn nhiều bạn không còn xa lạ gì với Google street view, đây là một chức năng(phần mở rộng) của google maps. Khi sử dụng google maps trên máy tính, chúng ta có thể tìm vị trí một địa điểm trên bản đồ, và dùng street view để có thể nhìn ảnh 360 độ về địa điểm đó. Google không chỉ sử dụng street view cho riêng ứng dụng maps trên máy tính, họ còn tạo ra bộ SDK(software development kit) cho phép chúng ta tích hợp tính năng hay ho này vào ứng dụng iOS.
Trong bài viết này, tôi sẽ giới thiệu đến các bạn cách tích hợp Google street view vào trong ứng dụng iOS. Thử nghĩ xem sẽ rất tuyệt vời khi chúng ta có thể tạo một ứng dụng cho phép người dùng tìm địa điểm, và nhìn địa điểm đó như thể họ đang đứng ở chính nơi đó vậy. Tất cả những gì chúng ta cần làm trong trường hợp này là tích hợp SDK này của Google vào trong ứng dụng. Dưới đây, chúng ta sẽ tìm hiểu từng bước để tích hợp Google street view vào ứng dụng iOS.
1. Tạo project và import Google maps SDK
Đầu tiên, các bạn mở Xcode, tạo project với tên StreetViewTutorial và ngôn ngữ Swift.
Tiếp theo, chúng ta cần tạo file pod và thêm thư viện GoogleMaps vào trong pod. Bài viết này mặc định là bạn đã biết và sử dụng cocoaPods, đối với các bạn chưa từng sử dụng cocoaPods, các bạn có thể tìm hiểu về nó tại đây. Về cơ bản thì cocoaPods giúp chúng ta quản lý các thư viện tích hợp vào ứng dụng iOS, mà cụ thể ở đây là quản lý giúp chúng ta thư viện GoogleMaps.
Để tạo file pod, các bạn mở Terminal, di chuyển đến thư mục chứa project chúng ta đã tạo, và gõ lệnh sau:
pod init

Sau khi gõ lệnh này, mở thư mục chứa project bằng Finder ra, chúng ta sẽ thấy 1 file tên Podfile. Chúng ta mở Podfile bằng TextEdit và sửa file Podfile như sau:
# Uncomment the next line to define a global platform for your project # platform :ios, '9.0'**** target 'StreetViewTutorial' do # Comment the next line if you're not using Swift and don't want to use dynamic frameworks use_frameworks! # Pods for StreetViewTutorial pod 'GoogleMaps' end
Trong đoạn trên, các bạn để ý là chúng ta thêm thư viện GoogleMaps vào file pod. thư viện này chính là thứ chúng ta đang cần để tích hợp vào trong ứng dụng. Tiếp theo, chúng ta chuyển về lại Terminal và gõ lệnh sau để cài đặt Pod
pod install
Chúng ta đợi một lúc để Terminal cài đặt các thư viện trong Pod. Sau khi bước cài đặt này hoàn tất, trong thư mục chứa project của chúng ta sẽ xuất hiện thêm một số file mới, trong đó có file StreetViewTutorial.xcworkspace. Các bạn đóng project Xcode hiện tại lại, và mở file StreetViewTutorial.xcworkspace bằng Xcode. Từ giờ chúng ta sẽ mở project bằng file này.
2. Lấy API key cho SDK
Để lấy API key cho SDK, đầu tiên chúng ta cần vào link https://console.developers.google.com/ của Google. Các bạn đăng nhập bằng tài khoản của Google, Tạo project mới và đặt tên là StreetViewTutorial. Tất nhiên bạn có thể đặt tên bất kỳ tuỳ ý bạn

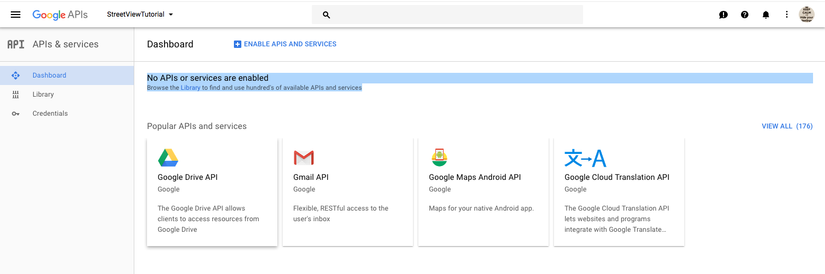
Sau khi tạo project, trong phần Dashboard, chúng ta thấy project của chúng ta có thông báo:
No APIs or services are enabled Browse the Library to find and use hundred's of available APIs and services
Thì tất nhiên là mình mới tạo project, làm gì đã sử dụng API nào

Chúng ta vào phần Library, search chọn "Google Maps SDK for iOS", và enable API này.
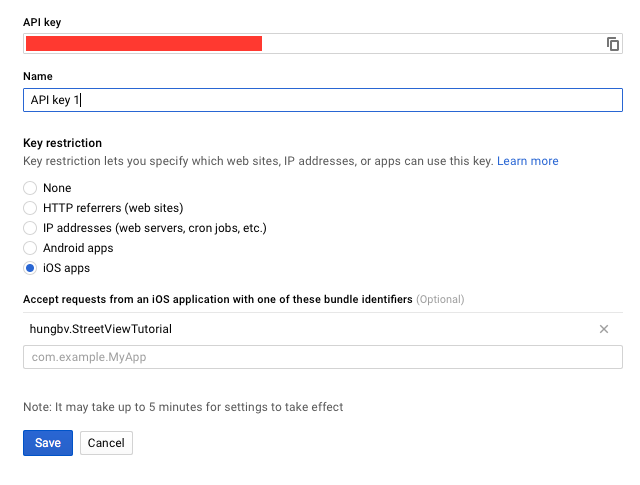
Về lại Dashboard, chúng ta cần kích hoạt chứng chỉ cho API Google Maps để có thể dùng API này. Các bạn bấm vào nút "create credentical" để tạo API key. Tiếp theo, chúng ta vào API key đã tạo và giới hạn cho API key này chỉ sử dụng trong app của chúng ta như hình sau:

lưu lại, vậy là chúng ta đã tạo xong API key cho ứng dụng rồi.
3. Tích hợp Google street view vào ứng dụng
Mở project StreetViewTutorial.xcworkspace, vào file AppDelegate và import thư viện GoogleMaps vào đầu file:
import GoogleMaps
Tiếp theo thêm code vào hàm application(_ application:, didFinishLaunchingWithOptions launchOptions:) như sau:
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
GMSServices.provideAPIKey("SYzaAiCaECpldRtnh0WF0Anq8pYrg8Mh7G3eqZw")
return true
}
Trong code bên trên, các bạn thay API key bằng API key chúng ta đã tạo từ trang google API hồi nãy.
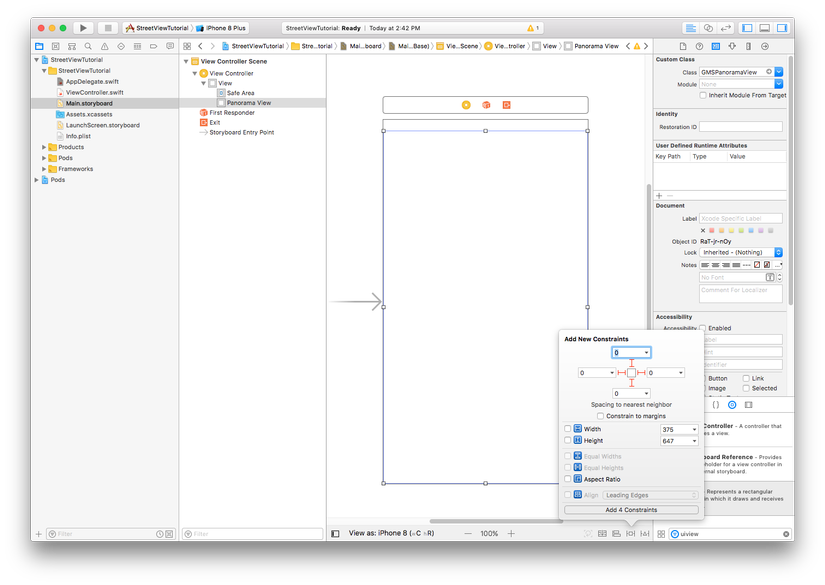
Bây giờ mở file Main.Storyboard lên, thêm một UIView với kích thước bằng kích thước của cả UIView của controller, thêm các constraint cho UIView mới thêm và đặt class cho UIView này là GMSPanoramaView

Kế đó, chúng ta connect IBOutlet của view này vào view controller. Trong file storyboard, mở assistant editor, kéo thả và tạo outlet cho view này vào ViewController.swift với tên panoramaView.
Cuối cùng, chúng ta mở file ViewController.swift lên và thêm code như sau:
import UIKit
// 1
import GoogleMaps
class ViewController: UIViewController {
@IBOutlet weak var panoramaView: GMSPanoramaView!
override func viewDidLoad() {
super.viewDidLoad()
// 2
panoramaView.moveNearCoordinate(CLLocationCoordinate2D(latitude: 37.3317134, longitude: -122.0307466))
}
}
Trong đoạn code bên trên:
- Import thư viện GoogleMaps để chúng ta sử dụng những hàm của thư viện này bên trong controller
- Load google street view tại điểm với vĩ độ và kinh độ như trên. đây là toạ độ trụ sở của Apple (Apple’s Infinite Loop )
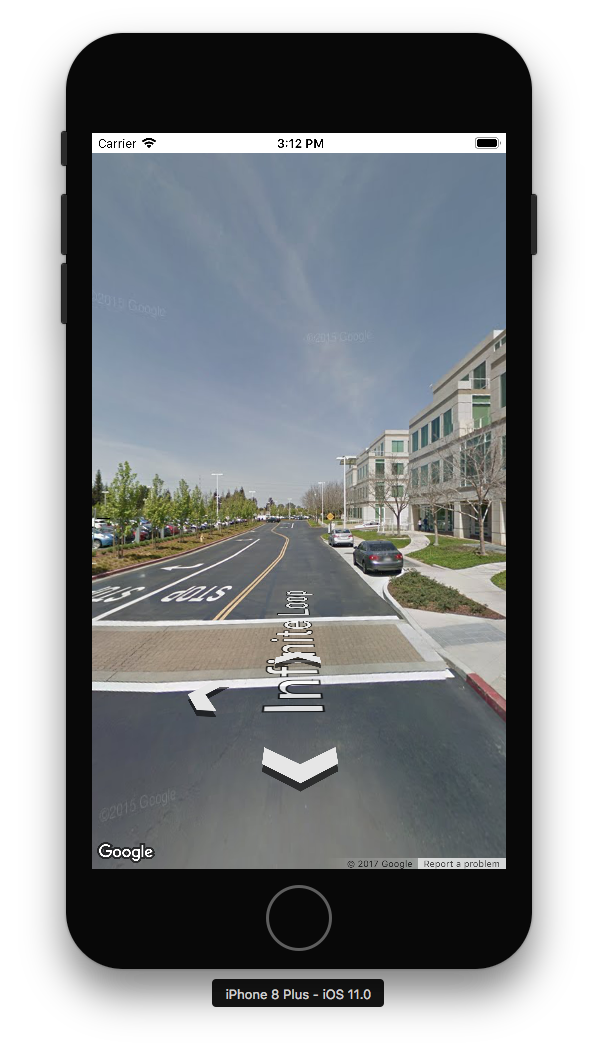
Cái gì (??) sử dụng Google street view chỉ bằng dòng lệnh bên trên thôi á? Đúng rồi đấy ạ, chỉ với 1 dòng code bên trên, chúng ta đã tích hợp được tính năng street view của Google vào ứng dụng của chúng ta. Build thử project trên simulator, chúng ta được kết quả như sau:

Chúng ta có thể di vuốt để kẻo góc nhìn màn hình xung quanh địa điểm trên bản đồ, như thể chúng ta đang trực tiếp đứng tại vị trí đó vậy.
Google cung cấp cho chúng ta rất nhiều hàm để chúng ta sử dụng với street view. Ví dụ, để set các giá trị về góc độ, zoom,... cho camera, chúng ta có thể làm như sau:
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
DispatchQueue.main.asyncAfter(deadline: DispatchTime.now() + 2) {
self.panoramaView.animate(to: GMSPanoramaCamera(heading: 90, pitch: 0, zoom: 1), animationDuration: 2)
}
}
Trong đoạn code bên trên:
- heading: giá trị góc quay xung quanh của camera, tính bằng độ với giá trị từ 0 đến 360
- pitch: giá trị góc của camera, tính bằng độ với gía trị từ -90 đến 90
- zoom: zoom camera, giá trị từ 1 đến 5
- animationDuration: khoảng thời gian thực hiện animation từ giá trị default đến giá trị được set
Ngoài các hàm config street view, chúng ta còn được cung cấp các hàm delegate để xử lý khi người dùng tương tác với street view. Các hàm này được khai báo trong GMSPanoramaViewDelegate của thư viện. Các bạn có thể chọc thẳng vào để xem khai báo của delegate này trong Xcode. một số hàm delegate điển hình chúng ta sẽ thường xuyên sử dụng như:
- (void)panoramaView:(GMSPanoramaView *)view willMoveToPanoramaID:(NSString *)panoramaID;
Hàm này được gọi đến mỗi khi người dùng thay đổi panoramaView
- (void)panoramaView:(GMSPanoramaView *)panoramaView didTap:(CGPoint)point;
Hàm này được gọi đến khi người dùng tap vào màn hình street view
Ngoài ra còn nhiều hàm khác, đủ cho chúng ta sử dụng trong quá trình làm việc với Google street view.
Trên đây tôi đã giới thiệu đến các bạn về google street view và cách tích hợp nó vào ứng dụng iOS. Đây là bộ SDK rất hay của Google, mang đến cho chúng ta các tính năng thú vị với những đoạn code tích hợp rất đơn giản. Hi vọng bài viết này giúp ích được các bạn trong quá trình tìm hiểu về Google street view.
Cuối cùng, xin cảm ơn các bạn đã theo dõi bài viết này. Have a nice day ^_^!
