Có nên tối ưu hoá ứng dụng sớm?
Người viết: Lý Thành Nhân Việc tối ưu hoá phần mềm là điều cần thiết, nhưng nó không phải là một điều kiện tiên quyết trong phát triển phần mềm, nhất là trong giai đoạn đầu là xây dựng phần mềm. Việc tối ưu chỉ thật sự cần thiết và hiệu quả khi phần mềm (hệ thống, chương ...

Người viết: Lý Thành Nhân
Việc tối ưu hoá phần mềm là điều cần thiết, nhưng nó không phải là một điều kiện tiên quyết trong phát triển phần mềm, nhất là trong giai đoạn đầu là xây dựng phần mềm.
Việc tối ưu chỉ thật sự cần thiết và hiệu quả khi phần mềm (hệ thống, chương trình…) chính nó thực sự cần phải tối ưu để đáp ứng được những yêu cầu về chức năng, những ràng buộc trong về mặt công nghệ, hiệu năng.
Khi bạn đang trong 1 team và trong 1 mô hình phát triển phần mềm, yêu cầu được thêm vào, thay đổi liên tục, deadline dí sát mông…. Thay vì ngồi đó suy nghĩ về những bài toán về hiệu năng làm sao để đáp ứng được 1 triệu user connections vào mà không bị chết server, bây giờ trong team đang có 5 người và làm sao project có thể scale lên 20 người, giả sử chỗ này mai mốt thay đổi bla bla …. thì hãy cố gắng giải quyết vấn đề trước mắt là làm rõ yêu cầu, hoàn thành về mặt tính năng, nhận feedback từ user và thay đổi.
Đừng cố gắng tìm kiếm sự hoàn hảo trong trong từng đoạn code của bạn, vì sau 1 thời gian code bạn quay lại, sự hoàn hảo đó như 1 đống bùi nhùi vậy….
Tối ưu trước một vấn đề không thực sự xảy ra trong tương lai
Ở WeVenture, mình xây dựng 1 bộ React framework, mọi product sau này đều build trên framework này. Trong quá trình thiết kế, mình phải cố gắng tách tất cả thành phần trong hệ thống thành các functions nhỏ để mọi người trong team sử dụng mà không cần viết lại.
|
1 2 3 4 5 6 7 8 9 10 |
export const enhanceProfile = Comp => connect( state => ({profile: state.profile}), {getProfile, updateProfile}, )(props => <Comp {...props} />); // Khi sử dụng chỉ cần wrap lại enhanceProfile(Comp); |
Ở đoạn code trên mình viết 1 higher order component truyền vào state profile và 2 actions getProfile, updateProfile để component nào sử dụng chỉ cần wrap lại xài là được.
Xem thêm Component là gì
Nhưng với những trường hợp, Component được wrap cần thêm những actions, state khác thì sao.
|
1 2 3 4 5 6 7 8 |
connect(state=>({...state}),{...actions})(enhanceProfile(Comp)) // hoặc có thể sử dụng recompose như sau compose( connect(state=>({...state}),{...actions}), enhanceProfile )(Comp) |
Vấn đề có thể giải quyết được, nhưng vô tình mình lại làm khó các bạn trong team, trong quá trình các bạn cũng cần như tối ưu code của mình.
Sau đó mình phải refactor lại code, bằng cách chỉ cung cấp về mặt function, select data thông qua selector, còn việc map để bind actions hay lấy state mình để các bạn trong team tự handle.
|
1 2 3 4 5 6 7 8 9 |
connect( state => ({ profile: selectProfile(state), categories: selectCategory(state), }), {getProfile, updateProfile, getCagetory}, )(Comp); |
Tuỳ vào trường hợp mà bạn sẽ phải quyết định Component của bạn sẽ cài đặt theo cách nào. Bạn sẽ có cái nhìn tổng quát và đúng đắn hơn nhiều khi bạn có thời gian review code của mình.
Optimize sớm sẽ là 1 ngã rẽ khác dẫn đến vấn đề đáng ra bạn phải gặp trong quá khứ.
Nếu may mắn bạn sẽ có người review code cho mình, có thể là leader hay 1 anh senior nào đó, người đã từng trải qua rất nhiều project và kinh nghiệm để có thể rút ra được và hướng dẫn bạn optimize đúng cách.
Đừng phức tạp hoá vấn đề
Hãy để vấn đề tự phức tạp theo cách của nó. Khi bước đầu xây dựng phần mềm, thay vào tâp trung vào phát triển và đảm bảo tính đúng đắn của tính năng thì mình lại:
- Làm cách này để handle được 1 triệu request/s
- Thiết kế structure sao cho ngon ta, bây giờ đang là 5 người, mốt lên 100 người thì dev sao?
- Xây dựng CI/CD trong khi team chỉ có 2,3 người dev.
- Scale database để đáp ứng được 1k read-write/s
- Xây dựng hệ thống sử lý BigData ( trong khi data chưa có gì hết)
Nhất là những dự án start up, trước khi đụng đến được những vấn đề trên, dự án của bạn chắc đã nghẻo ở đâu đó rồi. Bạn đang giải quyết những vấn đề hầu như không xảy ra trong tương lai.
The real problem is that programmers have spent far too much time worrying about efficiency in the wrong places and at the wrong times. Premature optimization is the root of all evil in programming. ( Donald Knuth – The Art of Computer Programming)
Tuy nhiên nếu bạn đang trong gian đoạn tối ưu hệ thống, hoặc bạn đã có kinh giải quyết những vấn đề tương tự thì nó sẽ thật sự có nghĩa và hiệu quả.
Cần làm rõ yêu cầu và ưu tiên tiếp thu phản hồi trước
 Việc làm sai yêu cầu sẽ tốn rất nhiều thời gian và công sức để sửa. Giả sửa bạn phát triển phần mềm dựa trên mô hình Waterfall, làm rõ yêu cầu là bước đầu tiên, nếu đã đi đến khâu bàn giao rồi mà sai yêu cầu, việc quay lại bước đầu sửa và làm lại thì việc quay lại để sửa yêu cầu của phase trước đó sẽ độn chi phí làm phần mềm lên gấp nhiều lần, lúc này chắc công ty đóng cửa phá sản luôn.
Việc làm sai yêu cầu sẽ tốn rất nhiều thời gian và công sức để sửa. Giả sửa bạn phát triển phần mềm dựa trên mô hình Waterfall, làm rõ yêu cầu là bước đầu tiên, nếu đã đi đến khâu bàn giao rồi mà sai yêu cầu, việc quay lại bước đầu sửa và làm lại thì việc quay lại để sửa yêu cầu của phase trước đó sẽ độn chi phí làm phần mềm lên gấp nhiều lần, lúc này chắc công ty đóng cửa phá sản luôn.
Việc tối ưu rất phức tạp và khi tối ưu phải dựa trên những con số cụ thể
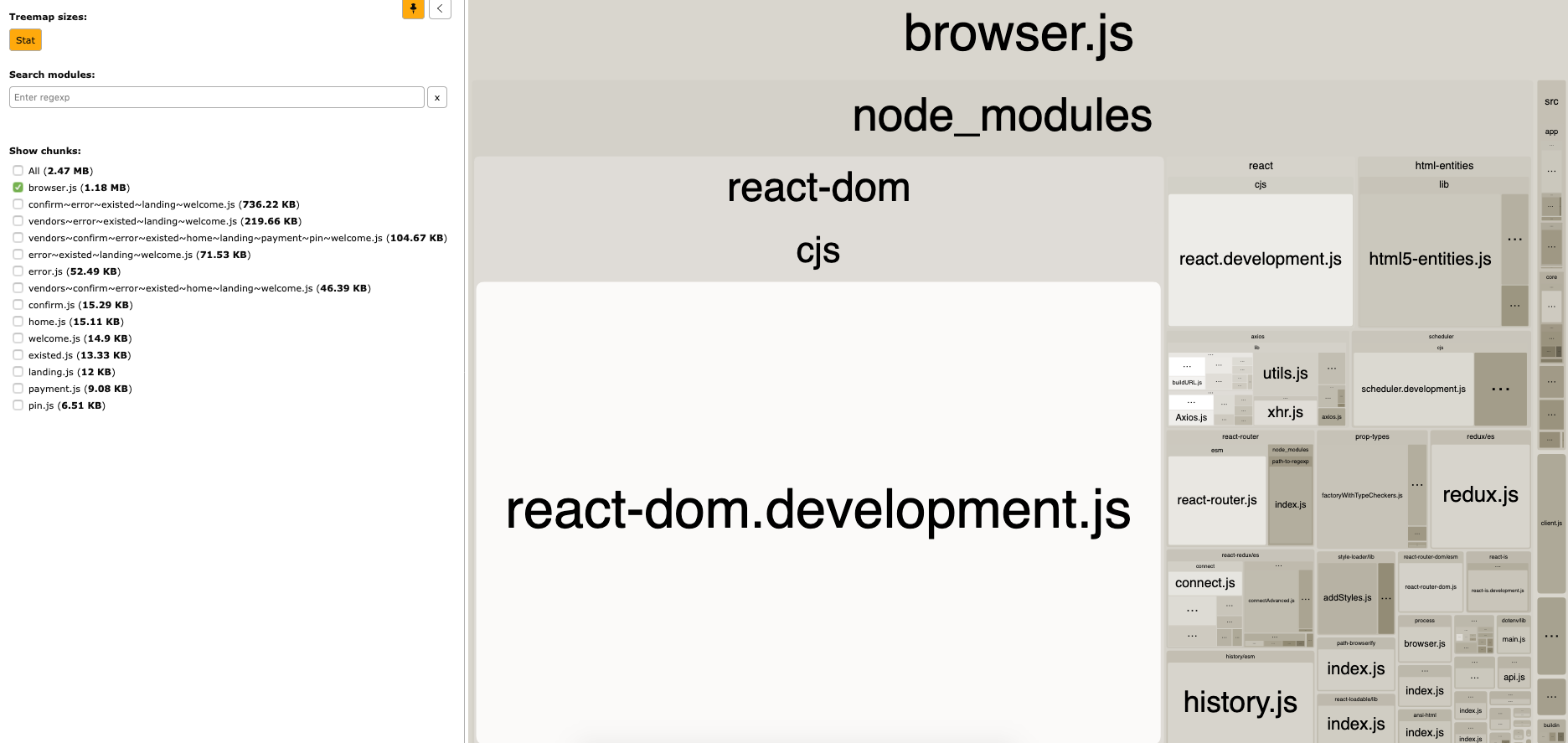
Làm thế nào để bạn biết được việc bạn tối ưu có thực sự hiệu quả. Trước khi bắt đầu tối ưu bạn tốt nhất nên review lại kiến trúc ứng dụng, review lại code của mình, xác định những thành phần của hệ thống. Mình dùng webpack-bundle-analyzer để thống kê lại tất cả những package mình đang dùng của ứng dụng.
Mình dùng webpack-bundle-analyzer để thống kê lại tất cả những package mình đang dùng của ứng dụng.
Xem thêm webpack là gì
Ngoài những package tiên quyết của ứng dụng như React, React-dom thì moment là package đang chiếm nhiều dung lượng nhất, rà soát lại trong code thì chỉ sử dụng duy nhất function format time. Có vẻ hơi lãng phí khi cài 1 package hơn 500KB vào chỉ để sử dụng 1 function.
Mình quyết định bỏ moment ra và tự viết 1 hàm format time, lúc này bundle size của mình giảm từ 1.7MB xuống còn 1.18MB
 Rõ ràng mình đã cắt giảm được 500KB khi dựa vào kết quả benchmark trước và sau khi tối ưu.
Rõ ràng mình đã cắt giảm được 500KB khi dựa vào kết quả benchmark trước và sau khi tối ưu.
Lời kết
Việc tối ưu ứng dụng là rất cần thiết, nhưng cần tối ưu đúng giai đoạn để mang lại tính hiệu quả cao và phát triển lâu dài. Những cái bạn viết ra là cho khách hàng dùng, cần đảm bảo đúng về mặt tính năng trước, nhận phản hồi và cải thiện ứng dụng của mình.
Việc tối ưu không bao giờ là đủ, công nghệ thay đổi từng ngày, bây giờ mình đang dùng React để phát triển product, giả sử sau này có 1 view library mới ra đời performance cao hơn, ecosystem khủng ngang React thôi cũng được, thì việc cân nhắc để thay đổi là điều cũng đáng để cân nhắc.
Nguồn
https://codefun.dev/lythanhnhan27294/co-nen-toi-uu-hoa-ung-dung-som-1482174216
Có thể bạn quan tâm
- 12 cách tối ưu hoá website – Thời đại của mobile-first
- Tối ưu hoá MySQL sử dụng việc gộp các index
- Optimizing Laravel – Tối ưu hoá Laravel
Xem thêm việc làm Software Developers trên TopDev
TopDev via viblo.asia

