Color Theory for Designers - Part 1: The Meaning of Color
Lược dịch (https://www.smashingmagazine.com/2010/01/color-theory-for-designers-part-1-the-meaning-of-color/) Màu sắc trong thiết kế thường mang tính chủ quan, mỗi người sẽ có một cách phản ứng khác nhau, do sở thích cá nhân hoặc khác biệt về văn hóa. Lý thuyết về màu sắc tự bản thân nó là một môn ...
Lược dịch (https://www.smashingmagazine.com/2010/01/color-theory-for-designers-part-1-the-meaning-of-color/)
Màu sắc trong thiết kế thường mang tính chủ quan, mỗi người sẽ có một cách phản ứng khác nhau, do sở thích cá nhân hoặc khác biệt về văn hóa. Lý thuyết về màu sắc tự bản thân nó là một môn khoa học. Nghiên cứu cách màu sắc ảnh hưởng đến con người, dù là cá nhân hay tập thể, là công việc của một số người. Đơn giản như thay đổi tông màu hoặc độ bão hòa có thể gợi lên một cảm giác hoàn toàn khác biệt. Sự khác biệt về văn hóa có nghĩa là một thứ tạo cảm giác hạnh phúc ở nước này có thể là điều buồn phiền ở nước khác.
 Đây là phần đầu tiên trong seri 3 phần về lý thuyết màu sắc. Phần này chúng ta sẽ thảo luận về ý nghĩa nằm sau những họ màu khác nhau, và đưa ra một số ví dụ về cách sử dụng những họ màu này (kèm theo một số phân tích). Phần 2 tập trung về những yếu tố ảnh hưởng đến cách chúng ta cảm nhận màu sắc. Và phần 3 sẽ đề cập đến cách tạo một bảng màu hiệu quả cho thiết kế.
Đây là phần đầu tiên trong seri 3 phần về lý thuyết màu sắc. Phần này chúng ta sẽ thảo luận về ý nghĩa nằm sau những họ màu khác nhau, và đưa ra một số ví dụ về cách sử dụng những họ màu này (kèm theo một số phân tích). Phần 2 tập trung về những yếu tố ảnh hưởng đến cách chúng ta cảm nhận màu sắc. Và phần 3 sẽ đề cập đến cách tạo một bảng màu hiệu quả cho thiết kế.
Màu nóng
 Màu nóng bao gồm đỏ, da cam, vàng và biến thể của chúng. Đây là màu của lửa, lá rụng, hoàng hôn và bình minh, tạo cảm giác đầy sức sống, đam mê và tích cực.
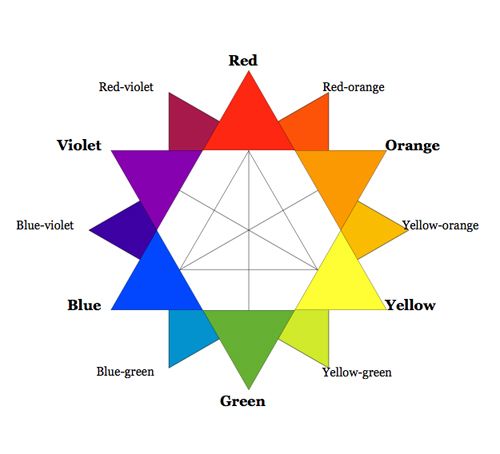
Màu đỏ và vàng là các màu cấp 1 (màu gốc), màu cam là màu kết hợp giữa 2 màu trên, có nghĩa là màu nóng được tạo hoàn toàn bằng từ màu nóng, chứ không phải kết hợp giữa màu nóng là màu lạnh. Sử dụng màu nóng trong thiết kế để phản ánh đam mê, hạnh phúc, nhiệt tình và năng lượng.
Màu nóng bao gồm đỏ, da cam, vàng và biến thể của chúng. Đây là màu của lửa, lá rụng, hoàng hôn và bình minh, tạo cảm giác đầy sức sống, đam mê và tích cực.
Màu đỏ và vàng là các màu cấp 1 (màu gốc), màu cam là màu kết hợp giữa 2 màu trên, có nghĩa là màu nóng được tạo hoàn toàn bằng từ màu nóng, chứ không phải kết hợp giữa màu nóng là màu lạnh. Sử dụng màu nóng trong thiết kế để phản ánh đam mê, hạnh phúc, nhiệt tình và năng lượng.
Màu đỏ (RED)
Màu đỏ là màu rất nóng. Nó liên quan đến lửa, bạo lực, chiến tranh, tình yêu và đam mê. Màu đỏ có thể có tác động thể chất đến con người, khiến tăng huyết áp và hơi thở, tăng quá trình trao đổi chất của con người.
Màu đỏ có thể kết hợp với sự phẫn nộ, nhưng cũng có liên quan đến tầm quan trọng. Màu đỏ cũng nhằm cảnh báo nguy hiểm (đó là lý do đèn dừng giao thông và biển báo có màu đỏ, và hầu hết các nhãn cảnh báo đều có màu đỏ).
Trong thiết kế, màu đỏ là màu sắc có điểm nhấn mạnh. Nó có thể tạo hiệu ứng ngược nếu được dùng quá đà, đặc biệt là ở dạng tinh khiết. Màu đỏ là màu tuyệt vời để sử dụng khi muốn miêu tả sức mạnh hoặc đam mê trong thiết kế. Đặc biệt là nó khá linh hoạt, với độ sáng cao thì mang sắc màu tràn đầy năng lượng, trong khi nếu hạ độ sáng thì màu đỏ trở nên mạnh mẽ và thanh lịch.
Ví dụ:
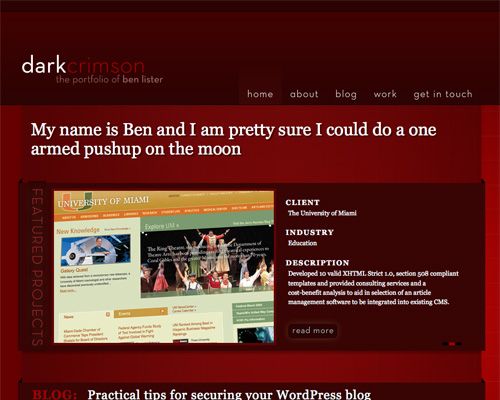
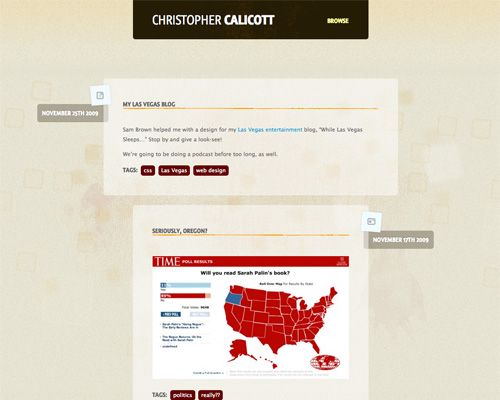
 Màu đỏ trong thiết kế này tạo cảm giác mạnh mẽ và thanh lịch cho trang web.
Màu đỏ trong thiết kế này tạo cảm giác mạnh mẽ và thanh lịch cho trang web.
 Màu đỏ tươi sáng tạo điểm nhấn, mang lại cảm giác đầy năng lượng.
Màu đỏ tươi sáng tạo điểm nhấn, mang lại cảm giác đầy năng lượng.
Màu cam (ORANGE)
Màu cam là màu rực rỡ, đầy năng lượng, nó đại diện cho sự thay đổi và biến động. Trong thiết kế, màu cam gây sự chú ý mà không trở nên áp đảo quá như màu đỏ. Nó trông thân thiện và hấp dẫn hơn.
Ví dụ:
 Màu cam ở đây gây sự thích thú và kêu gọi hành động (call-to-action).
Màu cam ở đây gây sự thích thú và kêu gọi hành động (call-to-action).
Màu vàng (YELLOW)
Trong hệ màu nóng thì màu vàng được xem là màu sáng nhất và mạnh mẽ nhất. Nó được kết hợp với hạnh phúc và ánh nắng mặt trời. Màu vàng cũng có thể kết hợp với sự lừa dối và hèn nhất. Trong thiết kế, màu vàng tươi tạo cảm giác hạnh phúc và vui vẻ. Màu vàng dịu hơn thường dùng như màu trung tính. Màu vàng sậm thường dùng trong thiết kế mang ý nghĩa về sự bền lâu.
 Tiêu đề và đồ họa màu vàng tươi được dùng xuyên suốt trang web mang lại cảm giác năng lượng và tích cực.
Tiêu đề và đồ họa màu vàng tươi được dùng xuyên suốt trang web mang lại cảm giác năng lượng và tích cực.
 Hoa hướng dương màu vàng tươi nhắc nhở du khách là mùa hè, được kết hợp với màu vàng cổ điển tạo cảm giác ấm cúng và thiết thực.
Hoa hướng dương màu vàng tươi nhắc nhở du khách là mùa hè, được kết hợp với màu vàng cổ điển tạo cảm giác ấm cúng và thiết thực.
Màu lạnh
Màu lạnh gồm màu xanh lá, xanh da trời và tím. Chúng là màu sắc của ban đêm, của nước, thiên nhiên, trong dịu dàng và có cảm giác thư giãn.
Màu xanh lá (GREEN)
Màu xanh lá đại diện cho sự khởi đầu và phát triển. Trong thiết kế, màu xanh lá có tác dụng cân bằng và phối màu. Nó phù hợp với các thiết kế liên quan đến giàu có, ổn định, đổi mới và thiên nhiên.
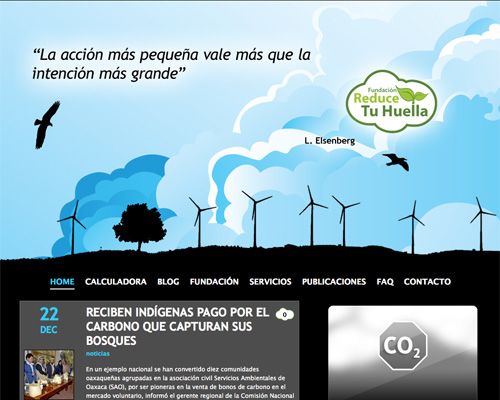
 Màu xanh ôliu mang lại cảm giác tự nhiên, rất phù hợp với nội dung của trang web.
Màu xanh ôliu mang lại cảm giác tự nhiên, rất phù hợp với nội dung của trang web.
Màu xanh da trời (BLUE)
Màu xanh da trời thường được kết hợp với nỗi buồn trong tiếng Anh. Nó cũng thường được dùng để thể hiện sự bình tĩnh và trách nhiệm. Trong thiết kế, màu xanh với sắc độ khác nhau có tác động rất lớn đến cách cảm nhận thiết kế của bạn.
 Màu xanh đậm mang cảm giác tin cậy, trong khi màu sáng hơn cho cảm giác chán nản.
Màu xanh đậm mang cảm giác tin cậy, trong khi màu sáng hơn cho cảm giác chán nản.
Màu tím (PURPLE)
Trong thiết kế, màu tím đậm mang cảm giác giàu có và sang trọng. Màu nhạt nhẹ nhàng hơn và thường được kết hợp với mùa xuân và sự lãng mạn.
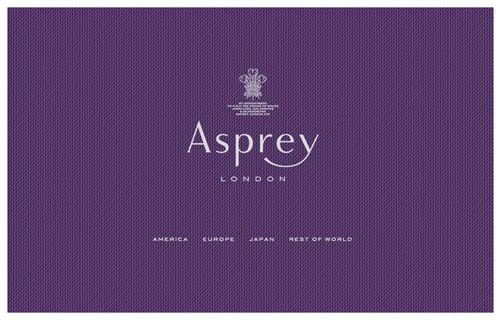
 Màu tím đậm gợi lên cảm giác quý tộc, rất phù hợp với thương hiệu xa xỉ Asprey.
Màu tím đậm gợi lên cảm giác quý tộc, rất phù hợp với thương hiệu xa xỉ Asprey.
Màu trung tính
Màu trung tính thường được sử dụng làm phông nền trong thiết kế. Chúng thường được kết hợp với màu sắc tươi sáng. Ý nghĩa và ấn tượng của màu trung tính bị ảnh hưởng bởi màu sắc xung quanh chúng.
Màu đen (BLACK)
Màu đen là màu mạnh nhất trong các màu trung tính. Về mặt tích cực, nó liên quan đến quyền lực, đẳng cấp. Về mặt tiêu cực, nó kết hợp với cái ác, chết chóc, huyền bí. Màu đen là màu truyền thống của tang lễ ở nhiều nước phương Tây. Trong thiết kế, màu đen thường dùng cho kiểu chữ và một phần chức năng khác vì tính trung lập của nó. Màu đen giúp chuyển tải cảm giác tinh tế và bí ẩn trong thiết kế được dễ dàng hơn.
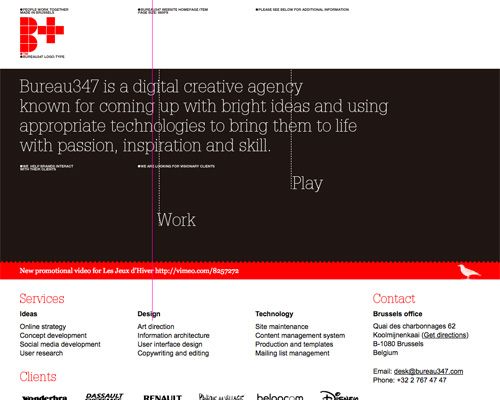
 Màu đen trông lạnh hơn khi được mix với màu xanh băng.
Màu đen trông lạnh hơn khi được mix với màu xanh băng.
Màu trắng (WHITE)
Màu trắng gắn liền với sự thanh khiết, sạch sẽ và đức hạnh. Trong thiết kế, nó được dùng làm phông nền trung tính để tôn lên các màu khác, truyền đạt sự đơn giản.
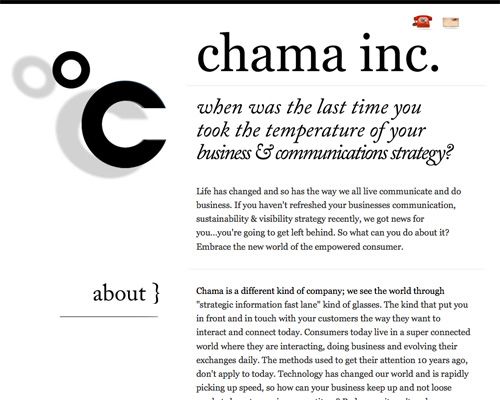
 Màu nền trắng rất phổ biến ở các trang web đơn giản, tạo nên sự tương phản với màu chữ đen.
Màu nền trắng rất phổ biến ở các trang web đơn giản, tạo nên sự tương phản với màu chữ đen.
Màu xám (GRAY)
Màu xám thường bảo thủ và quy củ, mang lại sự buồn chán, nhưng cũng có thể mang lại sắc thái hiện đại. Trong thiết kế, màu nền và kiểu chữ màu xám rất phổ biến.
 Màu nền xám tạo cảm giác hiện đại.
Màu nền xám tạo cảm giác hiện đại.
Màu nâu (BROWN)
Màu nâu kết hợp với đất, gỗ và đá. Nó là một màu hoàn toàn tự nhiên và trung tính. Màu nâu được kết hợp với độ tin cậy, kiên định, cũng có thể tạo cảm giác tẻ nhạt. Trong thiết kế, màu nâu thường dùng làm màu nền, mang lại cảm giác ấm áp, lành mạnh cho thiết kế.
 Màu nâu nhạt tạo cảm giác chắc chắn và tin cậy.
Màu nâu nhạt tạo cảm giác chắc chắn và tin cậy.
Màu be và màu nâu vàng (BEIGE AND TAN)
 Màu be là màu đặc biệt trong quang phổ màu, vì nó có thể lấy được các tông màu ấm áp hoặc mát mẻ tùy theo màu sắc xung quanh nó. Nó có sự ấm áp của màu nâu, mát mẻ của màu trắng. Màu be được dùng làm màu nền. Nó ít ảnh hưởng đến thiết kế cuối cùng khi sử dụng với màu khác.
Màu be là màu đặc biệt trong quang phổ màu, vì nó có thể lấy được các tông màu ấm áp hoặc mát mẻ tùy theo màu sắc xung quanh nó. Nó có sự ấm áp của màu nâu, mát mẻ của màu trắng. Màu be được dùng làm màu nền. Nó ít ảnh hưởng đến thiết kế cuối cùng khi sử dụng với màu khác.
 Màu nền nâu vàng tạo cảm giác trẻ trung và tươi mới vì màu sáng xung quanh nó.
Màu nền nâu vàng tạo cảm giác trẻ trung và tươi mới vì màu sáng xung quanh nó.
 Màu nền nâu nhạt mang lại cảm giác trang nhã thiết kế tổng thể.
Màu nền nâu nhạt mang lại cảm giác trang nhã thiết kế tổng thể.
Màu kem và màu ngà voi (CREAM AND IVORY)
 Màu ngà voi và màu kem là những màu tinh tế, phức tạp, vừa có ấm áp của màu nâu, vừa có mát mẻ của màu trắng, gợi lên cảm giác lịch sử. Trong thiết kế, màu ngà voi tạo cảm giác sang trọng và yên tĩnh đến trang web.
Màu ngà voi và màu kem là những màu tinh tế, phức tạp, vừa có ấm áp của màu nâu, vừa có mát mẻ của màu trắng, gợi lên cảm giác lịch sử. Trong thiết kế, màu ngà voi tạo cảm giác sang trọng và yên tĩnh đến trang web.
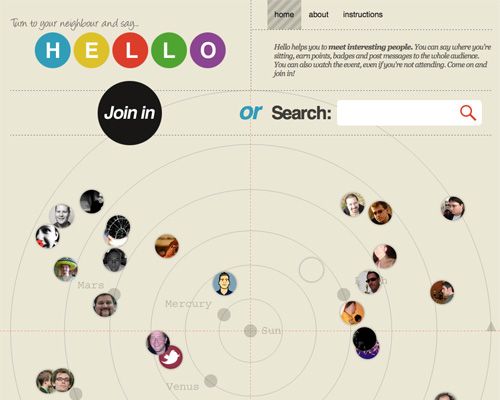
 Màu nền ngà voi có chất ấm áp được làm dịu đi bởi một số màu lạnh trên trang web.
Màu nền ngà voi có chất ấm áp được làm dịu đi bởi một số màu lạnh trên trang web.
 Màu kem làm nền tạo nên tính cổ điển xuyên suốt thiết kế.
Màu kem làm nền tạo nên tính cổ điển xuyên suốt thiết kế.
Tóm tắt
Tham khảo nhanh về ý nghĩa phổ biến của các màu sắc được thảo luận ở trên:
| Màu sắc | Đặc điểm |
|---|---|
| Đỏ | đam mê, tình yêu, giận dữ |
| Cam | năng lượng, hạnh phúc, sức sống |
| Vàng | hạnh phúc, hy vọng, lừa dối |
| Xanh lá | khởi đầu mới, dư dả, thiên nhiên |
| Xanh dương | bình tĩnh, trách nhiệm, nỗi buồn |
| Tím | sáng tạo, hoàng tộc, giàu có |
| Đen | bí ẩn, sang trọng, ác quỷ |
| Xám | buồn tẻ, bảo thủ, hình thức |
| Trắng | tinh khiết, sạch sẽ, trong trắng |
| Nâu | tự nhiên, lành mạnh, đáng tin cậy |
| Nâu vàng và be | thủ cựu, trung thành, tẻ nhạt |
| Kem và ngà voi | êm đềm, thanh lịch, tao nhã |
