Continuous Integration with Jenkins - Bài 3: Jenkins integration with GIT
Chào các bạn, chúng ta lại gặp nhau trong loạt bài tìm hiểu về Tích Hợp và Bàn Giao Liên Tục trong phát triển phần mềm với Jenkins (Continuous Integration with Jenkins). Ở bài số 3 này, mình sẽ hướng dẫn các bạn tích hợp Git với Jenkins. Kịch bản sẽ là Một team Java làm phải phát triển một sản ...
Chào các bạn, chúng ta lại gặp nhau trong loạt bài tìm hiểu về Tích Hợp và Bàn Giao Liên Tục trong phát triển phần mềm với Jenkins (Continuous Integration with Jenkins). Ở bài số 3 này, mình sẽ hướng dẫn các bạn tích hợp Git với Jenkins.
Kịch bản sẽ là
- Một team Java làm phải phát triển một sản phảm dựa trên nền web.
- Code được đặt trên Github repository, và code chính được nằm ở nhánh develop
- Các contributors đẩy code và gửi pull request lên nhánh develop của repository chính.
- Sau khi code được merge, tự động deploy server để update code mới nhất. Như vậy, dự án sẽ ko phải tốn effort để deploy tay mỗi lần code chính được commit mới. Đặc biệt với những dự án phức tạp, cần config nhiều mỗi lần deploy lại..v.v.
Vì lẽ đó, mình sẽ demo một ví dụ nho nhỏ, đơn giản để từ đó, các bạn áp dụng vào dự án của chính các bạn
- Các bạn có thể tham khảo project siêu đơn giản mình đã post lên github tại đây. https://github.com/nhs3108/SpringWebDemo.git Mình sẽ bỏ qua việc hướng dẫn cách tạo 1 project Spring web nhé, vì bài này mình tập trung cho CI with Jenkins thôi. Tuy nhiên các bạn có thể tham khảo tại đây
- Phần tạo job mình đã hướng dẫn các bạn trong bài 2 của series rồi nhé. Link tại đây
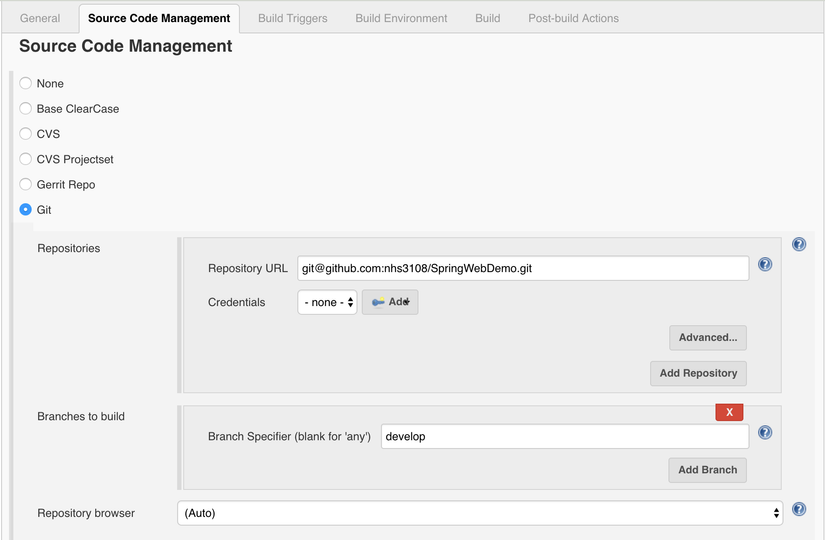
2.1. Source Code Management
Bạn chọn Git và config nó giống như mình

Với
- Repositoty URL: là URL tới Git Repositoty
- Branch specifier: Mình đang để là develop, nếu để trống thì nó sẽ bắt bất cứ branch nào có sự thay đổi
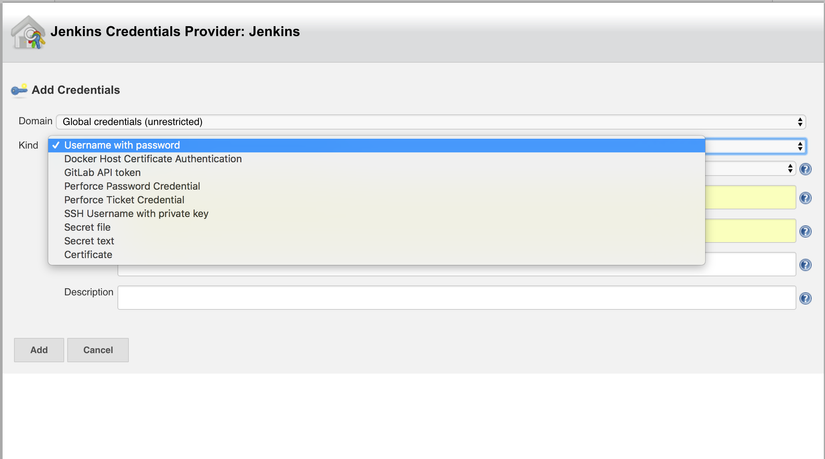
- Credentials: Các chứng chỉ, đại loại là cách để jenkins authenticate với Github repositoty mà mình set URL ở phía trên. Mình để là None bởi vì mình đang đặt code Jenkins của mình là máy cá nhân, và mình đã setting SSH key rồi. Ngoài ra các bạn có nhiều tùy chọn khác như hình

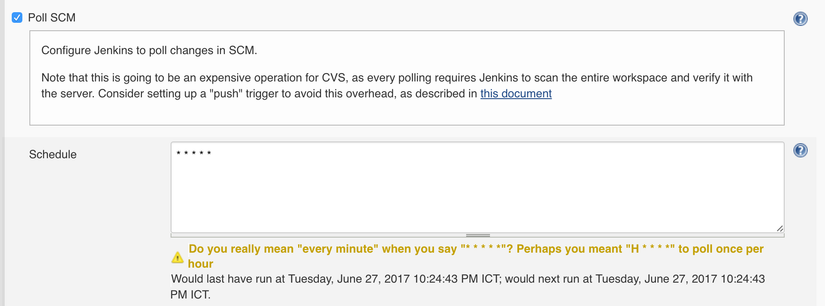
2.2. Build Triggers
Mình chọn Poll CMS như hình
 Config của mình ở trên có nghĩa là: Jenkins sẽ thăm dò sự thay đổi của Github mỗi phút và chạy job phát hiện sự thay đổi đó
Config của mình ở trên có nghĩa là: Jenkins sẽ thăm dò sự thay đổi của Github mỗi phút và chạy job phát hiện sự thay đổi đó
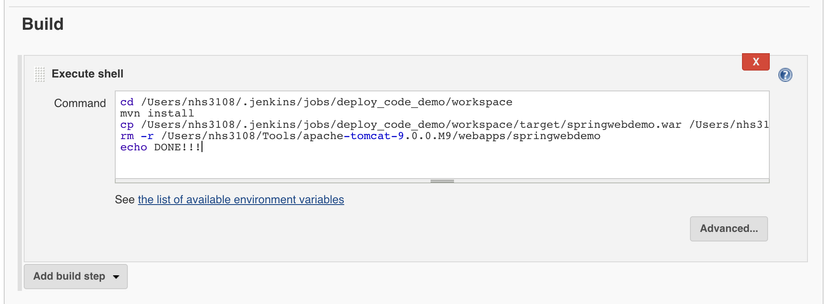
2.3. Build
Ok. phần quan trọng nhất là phần Build nhé. Ở phần này mình chọn Execute Shell vì mình sẽ chạy các command linux. Mình lấy ví dụ
cd /Users/nhs3108/.jenkins/jobs/deploy_code_demo/workspace mvn install cp /Users/nhs3108/.jenkins/jobs/deploy_code_demo/workspace/target/springwebdemo.war /Users/nhs3108/Tools/apache-tomcat-9.0.0.M9/webapps/ rm -r /Users/nhs3108/Tools/apache-tomcat-9.0.0.M9/webapps/springwebdemo echo DONE!!!
Giải thích như sau:
- cd /Users/nhs3108/.jenkins/jobs/deploy_code_demo/workspace : Đoạn này là để trỏ vào thư mục chứa code mà Jenkins kéo về từ Github khi Job đc chạy (Build tay hoặc trigger). Bạn lưu ý rằng, workspace mặc định mà Jenkins sử dụng ở đây sẽ là /[UserHomeDirectoty]/.jenkins/jobs/[JobName]/workspace, và khi chạy Job, Jenkins sẽ xóa sạch workspace và clone code về đặt vào thư mục workspace. Nó tuơng tự 2 lệnh
rm -r /[UserHomeDirectoty]/.jenkins/jobs/[JobName]/workspace git clone GIT_URL workspace
- mvn install : Lệnh này để build file war từ code đc clone về.
- cp /Users/nhs3108/.jenkins/jobs/deploy_code_demo/workspace/target/springwebdemo.war /Users/nhs3108/Tools/apache-tomcat-9.0.0.M9/webapps/ : Copy war file vào thư mục webapps của Tomcat
- rm -r /Users/nhs3108/Tools/apache-tomcat-9.0.0.M9/webapps/springwebdemo : Xóa thư mục web app mà Tomcat giải nén từ war file trước đó để chắc chắn là Tomcat sẽ giải nén mới từ file war ta vừa copy sang.
Lưu ý: Các bạn chú ý rằng. những lệnh trên các bạn hoàn toàn có thể thay đổi tùy thuộc vào dự án và loại framework của mình. Mình lấy ví dụ: Nếu các bạn đặt Jenkins lên 1 con VPS, thì sau khi clone code mới về, các bạn chỉ cần chạy node server.js là ok, hay với Rails là rails s. Tất nhiên web đó của bạn có cần config gì khác, các bạn hoàn thoàn có thể thêm command line vào thôi. Vì vậy, sẽ đầu tư thời gian để nâng cao kỹ năng ShellScript nhé.

Và dưới đây là video mà Jenkins của mình đã giúp mình deploy như thế nào nhé.
Cảm ơn các bạn đã quan tâm theo dõi. Ở bài số 4, mình sẽ hướng dẫn các bạn tích hợp plugin phục vụ cho việc CheckStyle nhé. Hẹn gặp lại
