Làm chủ Chrome Developer Tools
Bài dịch từ trang Medium Bạn có thể đã quen thuộc với các tính năng cơ bản của Chrome Developer Tools: DOM inspector, styles panel và JavaScript console. Nhưng có một số tính năng ít được biết đến có thể cải thiện đáng kể quá trình fix bug hoặc quy trình viết app của bạn. Chrome đi kèm với ...
Bài dịch từ trang Medium Bạn có thể đã quen thuộc với các tính năng cơ bản của Chrome Developer Tools: DOM inspector, styles panel và JavaScript console. Nhưng có một số tính năng ít được biết đến có thể cải thiện đáng kể quá trình fix bug hoặc quy trình viết app của bạn.
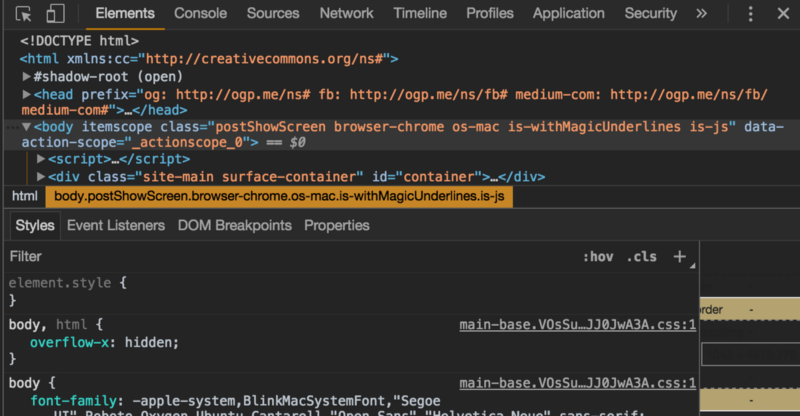
 Chrome đi kèm với dark theme được xây dựng cho các công cụ dev. Bạn có thể kích hoạt nó bằng cách nhấp vào biểu tượng ba chấm ở phía trên bên phải của bảng công cụ dev, nhấp vào "cài đặt", và sau đó chuyển đổi chủ đề. Đôi khi tôi thấy điều này tốt hơn cho mắt tôi, và, rõ ràng, có vẻ mát hơn.
Chrome đi kèm với dark theme được xây dựng cho các công cụ dev. Bạn có thể kích hoạt nó bằng cách nhấp vào biểu tượng ba chấm ở phía trên bên phải của bảng công cụ dev, nhấp vào "cài đặt", và sau đó chuyển đổi chủ đề. Đôi khi tôi thấy điều này tốt hơn cho mắt tôi, và, rõ ràng, có vẻ mát hơn.
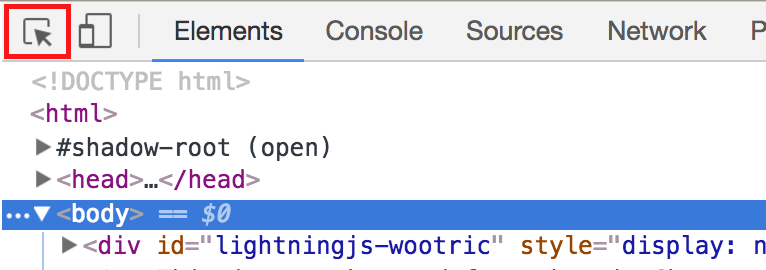
 Chrome Developer Tools cung cấp một số cách để chọn các phần tử, thuận tiện nhất là selection mode. Công cụ này, kích hoạt bằng cách nhấn vào biểu tượng con chuột ở góc trên bên trái của bảng công cụ dev (hoặc với cmd + shift + c), cho phép bạn chọn các phần tử trên trang bằng cách nhấp vào chúng. Sau khi kích hoạt, bạn có thể di chuyển chuột quanh trang và xem trước lựa chọn, sau đó nhấp để chọn một phần tử để kiểm tra. Công cụ này là rất tốt để nhanh chóng lựa chọn một phần tử trên trang kể từ khi nhấn cmd + shift + c sẽ mở các công cụ dev và đi thẳng vào chế độ lựa chọn.
Chrome Developer Tools cung cấp một số cách để chọn các phần tử, thuận tiện nhất là selection mode. Công cụ này, kích hoạt bằng cách nhấn vào biểu tượng con chuột ở góc trên bên trái của bảng công cụ dev (hoặc với cmd + shift + c), cho phép bạn chọn các phần tử trên trang bằng cách nhấp vào chúng. Sau khi kích hoạt, bạn có thể di chuyển chuột quanh trang và xem trước lựa chọn, sau đó nhấp để chọn một phần tử để kiểm tra. Công cụ này là rất tốt để nhanh chóng lựa chọn một phần tử trên trang kể từ khi nhấn cmd + shift + c sẽ mở các công cụ dev và đi thẳng vào chế độ lựa chọn.
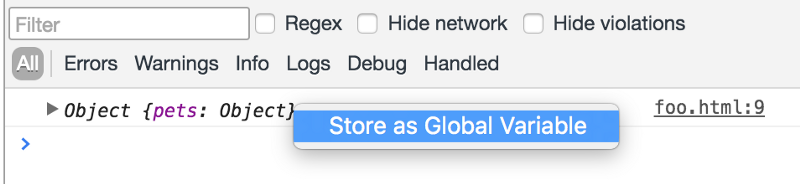
 Kiểm tra các đối tượng phức tạp được đăng nhập vào giao diện điều khiển đôi khi có thể dùng thủ thuật nếu họ có nhiều phím, hoặc chứa các giá trị đó là khó khăn để phân tích bằng tay. May mắn thay, Chrome giúp dễ dàng kiểm tra các đối tượng như vậy bằng JavaScript. Để làm như vậy, click chuột phải vào một đối tượng trong giao diện điều khiển và nhấn "store as global variable". Điều này lưu trữ các đối tượng như là một biến global có thể truy cập trong giao diện điều khiển được gọi là temp1 mà bạn có thể làm việc với việc sử dụng JavaScript.
Kiểm tra các đối tượng phức tạp được đăng nhập vào giao diện điều khiển đôi khi có thể dùng thủ thuật nếu họ có nhiều phím, hoặc chứa các giá trị đó là khó khăn để phân tích bằng tay. May mắn thay, Chrome giúp dễ dàng kiểm tra các đối tượng như vậy bằng JavaScript. Để làm như vậy, click chuột phải vào một đối tượng trong giao diện điều khiển và nhấn "store as global variable". Điều này lưu trữ các đối tượng như là một biến global có thể truy cập trong giao diện điều khiển được gọi là temp1 mà bạn có thể làm việc với việc sử dụng JavaScript.
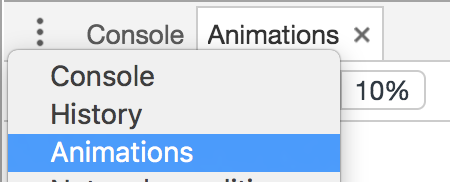
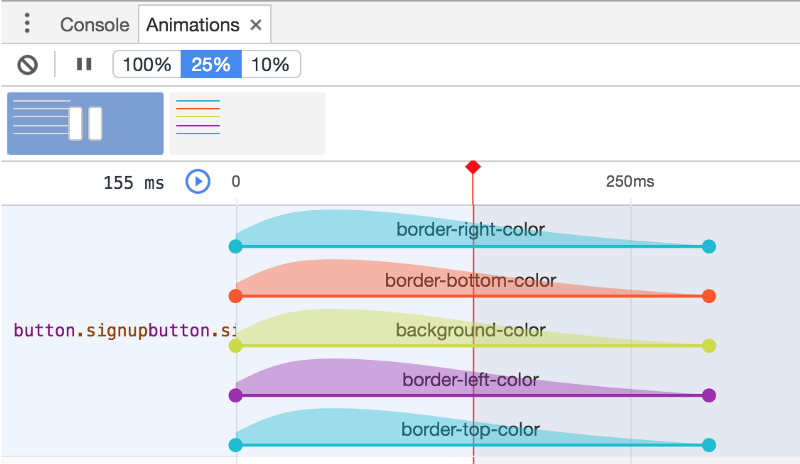
 Gần đây, Chrome team đã thêm một số tính năng mới để gỡ lỗi và tạo hoạt ảnh. Nhấp vào thả xuống ở góc trên bên trái của giao diện điều khiển cho thấy một “Animations” cửa sổ cho phép bạn giới hạn tốc độ cho tất cả các hình ảnh động trên một trang web.Bạn cũng có thể tạm dừng tất cả các hình động. Điều này đặc biệt hữu ích cho một trang web đang ồn ào với nội dung hoạt hình.
Gần đây, Chrome team đã thêm một số tính năng mới để gỡ lỗi và tạo hoạt ảnh. Nhấp vào thả xuống ở góc trên bên trái của giao diện điều khiển cho thấy một “Animations” cửa sổ cho phép bạn giới hạn tốc độ cho tất cả các hình ảnh động trên một trang web.Bạn cũng có thể tạm dừng tất cả các hình động. Điều này đặc biệt hữu ích cho một trang web đang ồn ào với nội dung hoạt hình.


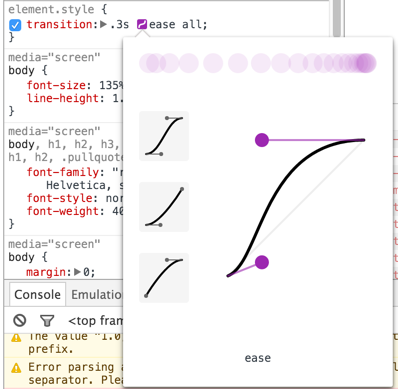
Nhấp vào biểu tượng đường cong màu tím trong thuộc tính chuyển tiếp của phần tử cho phép bạn xem đường cong chuyển động cho hình ảnh động và tinh chỉnh các thuộc tính của nó. Ngoài ra, bạn có thể sử dụng các biểu tượng mũi tên để cuộn qua danh sách các hình động được đặt trước để áp dụng cho phần tử của bạn.
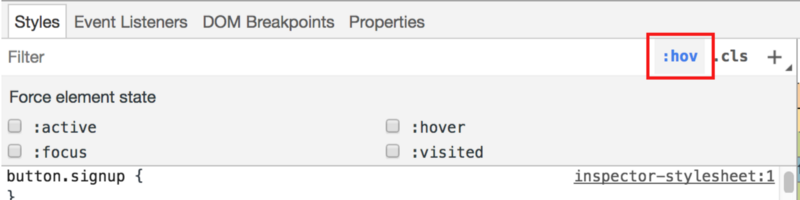
 Một công cụ hữu ích cho các yếu tố kiểu dáng là trình giả lập tiểu bang phần tử, được truy cập bằng cách nhấp vào biểu tượng: hov ở góc trên bên phải của bảng điều khiển Styles. Công cụ này cho phép bạn mô phỏng các trạng thái giả của phần tử di chuột, hoạt động, tập trung và truy cập và xem các kiểu được liên kết với các bộ chọn đó.
Một công cụ hữu ích cho các yếu tố kiểu dáng là trình giả lập tiểu bang phần tử, được truy cập bằng cách nhấp vào biểu tượng: hov ở góc trên bên phải của bảng điều khiển Styles. Công cụ này cho phép bạn mô phỏng các trạng thái giả của phần tử di chuột, hoạt động, tập trung và truy cập và xem các kiểu được liên kết với các bộ chọn đó.
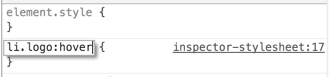
 Để thêm các kiểu cho các trạng thái giả, thêm một bộ chọn mới (với biểu tượng +) và thêm: <state> vào cuối chuỗi selector. Ví dụ: để thêm hover rule vào một li có logo của lớp, hãy tạo một bộ chọn mới, li.logo: hover, và thêm các kiểu ở đó. Sau đó, bạn có thể kiểm tra kiểu của bạn bằng cách kiểm tra trạng thái của phần tử hover để mô phỏng hover trên phần tử.
Để thêm các kiểu cho các trạng thái giả, thêm một bộ chọn mới (với biểu tượng +) và thêm: <state> vào cuối chuỗi selector. Ví dụ: để thêm hover rule vào một li có logo của lớp, hãy tạo một bộ chọn mới, li.logo: hover, và thêm các kiểu ở đó. Sau đó, bạn có thể kiểm tra kiểu của bạn bằng cách kiểm tra trạng thái của phần tử hover để mô phỏng hover trên phần tử.
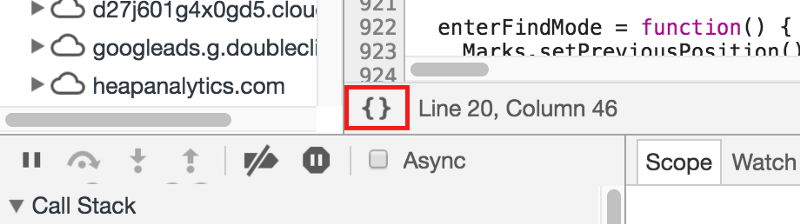
 Debugging hoặc viewing minified JavaScript và CSS rất khó. Nhưng may mắn DevTools cung cấp một công cụ làm cho việc này trở nên dễ dàng hơn một chút. Sau khi mở một tệp được chỉnh sửa trong tab "Sources", bạn có thể nhấp vào biểu tượng dấu ngoặc ở góc dưới cùng bên trái của tệp và DevTools sẽ "prettify" code. Điều này hoạt động khá tốt với các tệp CSS và thực hiện công việc phong phú với JavaScript, mặc dù một số thông tin (như tên biến) bị mất trong quy trình minification.
Debugging hoặc viewing minified JavaScript và CSS rất khó. Nhưng may mắn DevTools cung cấp một công cụ làm cho việc này trở nên dễ dàng hơn một chút. Sau khi mở một tệp được chỉnh sửa trong tab "Sources", bạn có thể nhấp vào biểu tượng dấu ngoặc ở góc dưới cùng bên trái của tệp và DevTools sẽ "prettify" code. Điều này hoạt động khá tốt với các tệp CSS và thực hiện công việc phong phú với JavaScript, mặc dù một số thông tin (như tên biến) bị mất trong quy trình minification.
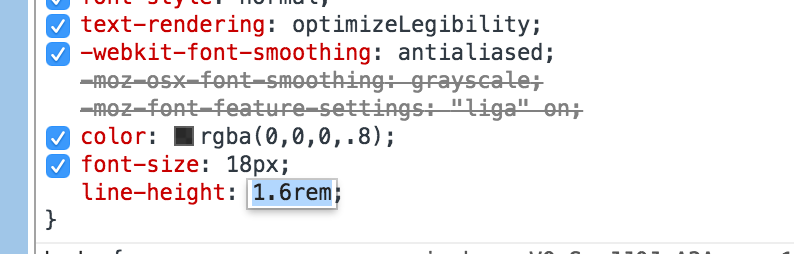
 Khi debugging CSS, bạn có thể chọn một thuộc tính và sử dụng phím lên / xuống để tinh chỉnh giá trị của nó. Theo mặc định, các phím mũi tên điều chỉnh các giá trị bằng +/- 1. Tuy nhiên, bằng cách giữ phím alt, bạn có thể sử dụng các phím mũi tên để điều chỉnh các giá trị tinh vi theo bước 0,1, đặc biệt hữu ích khi làm việc với các giá trị phân số. Ngược lại, bạn có thể giữ shift để điều chỉnh giá trị theo các bước từ 10.
Khi debugging CSS, bạn có thể chọn một thuộc tính và sử dụng phím lên / xuống để tinh chỉnh giá trị của nó. Theo mặc định, các phím mũi tên điều chỉnh các giá trị bằng +/- 1. Tuy nhiên, bằng cách giữ phím alt, bạn có thể sử dụng các phím mũi tên để điều chỉnh các giá trị tinh vi theo bước 0,1, đặc biệt hữu ích khi làm việc với các giá trị phân số. Ngược lại, bạn có thể giữ shift để điều chỉnh giá trị theo các bước từ 10.
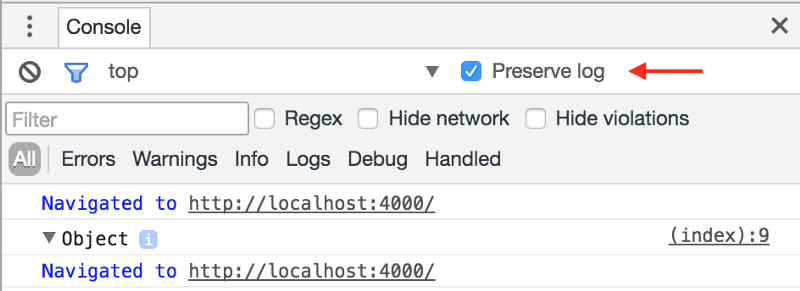
 Preserve log là một checkbox cho phép bạn lưu lại nhật ký giữa các lần làm mới trang. Điều này rất hữu ích khi gỡ lỗi các vấn đề về trang web yêu cầu bạn làm mới trang, vì tất cả đầu ra của bảng điều khiển đều bị xóa. Khi bật tùy chọn này, một bản ghi "Điều hướng" mới xuất hiện trong bảng điều khiển để hiển thị các trang làm mới hoặc các sự kiện điều hướng đến các trang khác nhau.
Preserve log là một checkbox cho phép bạn lưu lại nhật ký giữa các lần làm mới trang. Điều này rất hữu ích khi gỡ lỗi các vấn đề về trang web yêu cầu bạn làm mới trang, vì tất cả đầu ra của bảng điều khiển đều bị xóa. Khi bật tùy chọn này, một bản ghi "Điều hướng" mới xuất hiện trong bảng điều khiển để hiển thị các trang làm mới hoặc các sự kiện điều hướng đến các trang khác nhau.
#Network + Log Filters#
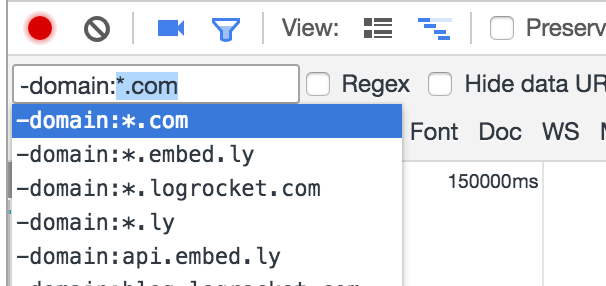
 Khi debugging một ứng dụng có nhiều yêu cầu mạng hoặc các bản ghi của bảng điều khiển, có thể hữu ích để lọc cho các loại sự kiện cụ thể. Chrome có ngôn ngữ lọc hỗ trợ nhiều thuộc tính khác nhau, cũng như các toán tử như * để làm các kết hợp ký tự đại diện. Nếu bạn gõ "-", Chrome sẽ hiển thị một loại chữ hiển thị các thuộc tính khác nhau mà bạn có thể lọc. Bạn cũng có thể bật chế độ "regex" để thực hiện kết hợp regex trên dữ liệu được hiển thị trong mỗi hàng.
Khi debugging một ứng dụng có nhiều yêu cầu mạng hoặc các bản ghi của bảng điều khiển, có thể hữu ích để lọc cho các loại sự kiện cụ thể. Chrome có ngôn ngữ lọc hỗ trợ nhiều thuộc tính khác nhau, cũng như các toán tử như * để làm các kết hợp ký tự đại diện. Nếu bạn gõ "-", Chrome sẽ hiển thị một loại chữ hiển thị các thuộc tính khác nhau mà bạn có thể lọc. Bạn cũng có thể bật chế độ "regex" để thực hiện kết hợp regex trên dữ liệu được hiển thị trong mỗi hàng.
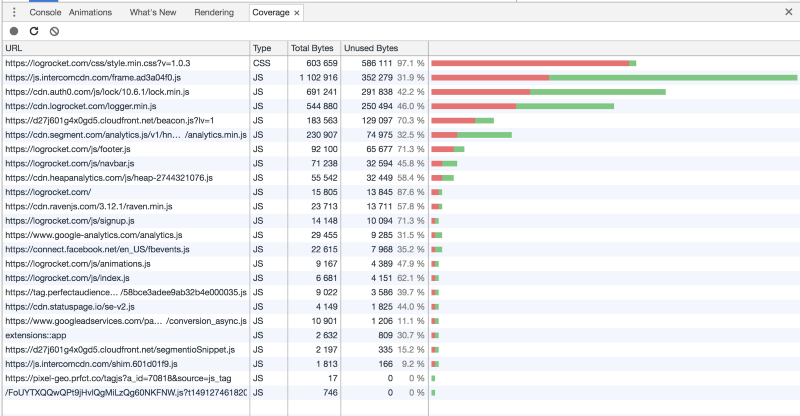
 Code coverage cho phép bạn chạy ứng dụng web của mình, sau đó cho mỗi tệp JavaScript và CSS, xem các dòng mã nào đã chạy và điều đó không xảy ra. Điều này rất hữu ích vì khi làm việc trên một dự án phức tạp hoặc dài hạn, rất dễ dàng để tích lũy dead code. Để sử dụng nó, hãy đảm bảo bạn có Chrome 59 trở lên và đi tới tab "Coverage". Nhấn "record" và sau đó bắt đầu sử dụng ứng dụng của bạn. Khi bạn hoàn tất, Chrome sẽ hiển thị cho bạn mã chính xác chạy trong phiên của bạn.
Code coverage cho phép bạn chạy ứng dụng web của mình, sau đó cho mỗi tệp JavaScript và CSS, xem các dòng mã nào đã chạy và điều đó không xảy ra. Điều này rất hữu ích vì khi làm việc trên một dự án phức tạp hoặc dài hạn, rất dễ dàng để tích lũy dead code. Để sử dụng nó, hãy đảm bảo bạn có Chrome 59 trở lên và đi tới tab "Coverage". Nhấn "record" và sau đó bắt đầu sử dụng ứng dụng của bạn. Khi bạn hoàn tất, Chrome sẽ hiển thị cho bạn mã chính xác chạy trong phiên của bạn.
#Debugging Issues in Production#
DevTools chỉ hoạt động nếu bạn đang chạy ứng dụng của mình trên máy của riêng bạn. Nếu bạn quan tâm đến việc hiểu lỗi và các vấn đề về hiệu suất mà người dùng thấy trong sản xuất, hãy thử LogRocket.
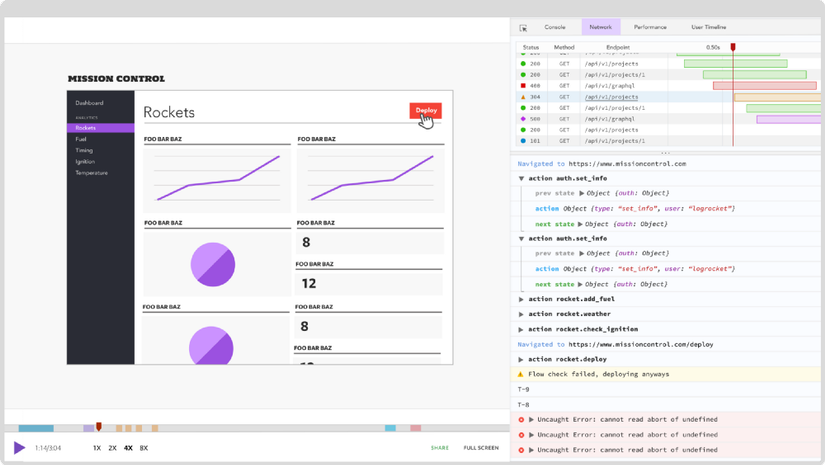
 LogRocket là một front-end logging tool đầu tiên cho phép bạn phát lại các vấn đề như thể chúng đã xảy ra trong trình duyệt của bạn. Thay vì đoán tại sao lỗi xảy ra, hoặc yêu cầu người dùng chụp màn hình và bãi đăng, LogRocket cho phép bạn phát lại session để nhanh chóng hiểu điều gì đã xảy ra. Ứng dụng hoạt động hoàn hảo với bất kỳ ứng dụng nào, bất kể khung công việc, và có bổ sung để ghi lại ngữ cảnh bổ sung từ React, Angular, và Vue.js.
LogRocket cho phép ứng dụng của bạn ghi lại các bản ghi giao diện điều khiển, các yêu cầu / phản hồi về mạng với các tiêu đề, siêu dữ liệu trình duyệt, các hành động / trạng thái của Redux, và các tính năng hiệu năng. Nó cũng ghi lại HTML và CSS trên trang, tạo lại những đoạn video hoàn hảo-pixel-thậm chí các ứng dụng đơn phức tạp nhất.
LogRocket là một front-end logging tool đầu tiên cho phép bạn phát lại các vấn đề như thể chúng đã xảy ra trong trình duyệt của bạn. Thay vì đoán tại sao lỗi xảy ra, hoặc yêu cầu người dùng chụp màn hình và bãi đăng, LogRocket cho phép bạn phát lại session để nhanh chóng hiểu điều gì đã xảy ra. Ứng dụng hoạt động hoàn hảo với bất kỳ ứng dụng nào, bất kể khung công việc, và có bổ sung để ghi lại ngữ cảnh bổ sung từ React, Angular, và Vue.js.
LogRocket cho phép ứng dụng của bạn ghi lại các bản ghi giao diện điều khiển, các yêu cầu / phản hồi về mạng với các tiêu đề, siêu dữ liệu trình duyệt, các hành động / trạng thái của Redux, và các tính năng hiệu năng. Nó cũng ghi lại HTML và CSS trên trang, tạo lại những đoạn video hoàn hảo-pixel-thậm chí các ứng dụng đơn phức tạp nhất.
Cảm ơn vì đã đọc. Tôi hy vọng các kỹ thuật DevTools nâng cao này sẽ giúp bạn xây dựng ứng dụng tốt hơn với ít căng thẳng hơn.
