CoordinatorLayout và CollapsingToolbarLayout
Trong các phiên bản gần đây các bạn có thể thấy được một số giao diện có khả năng cuộn để ẩn giao diện tuyệt đẹp, ví dụ như thế này hay như thế này Thật tuyệt phải không nào? Hẳn các bạn đang tự hỏi họ thiết kế như thế nào mà đẹp vậy phải không? Ngay bây giờ mình sẽ hướng dẫn các bạn ...
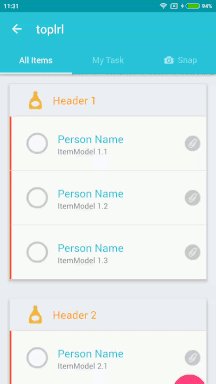
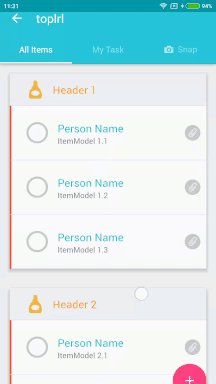
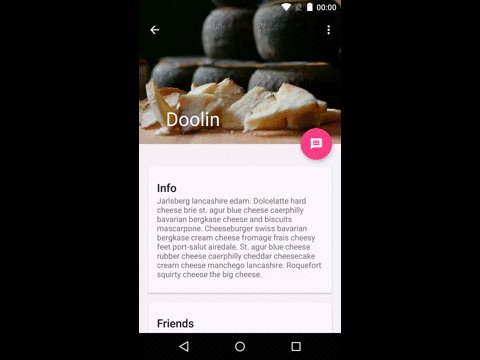
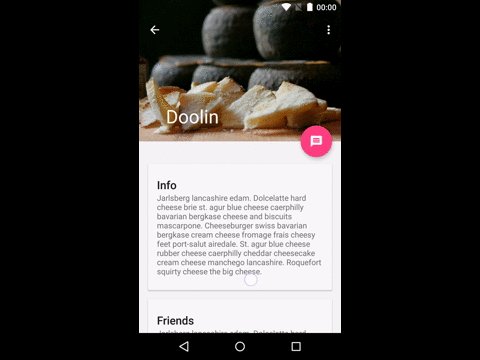
Trong các phiên bản gần đây các bạn có thể thấy được một số giao diện có khả năng cuộn để ẩn giao diện tuyệt đẹp, ví dụ như thế này

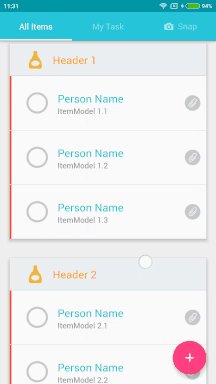
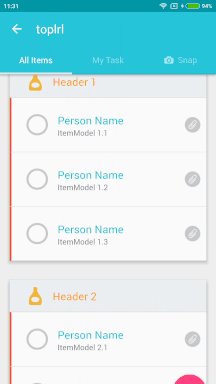
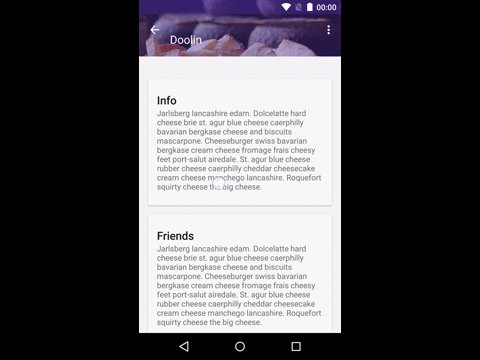
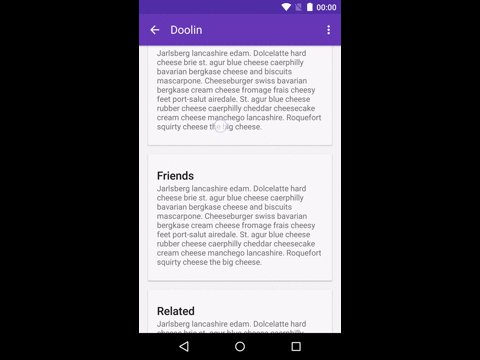
hay như thế này

Thật tuyệt phải không nào? Hẳn các bạn đang tự hỏi họ thiết kế như thế nào mà đẹp vậy phải không? Ngay bây giờ mình sẽ hướng dẫn các bạn nhé. Let's start!
Để thiết kế được giao diện như vậy mình cần sử dụng CoordinatorLayout và CollapsingToolbarLayout Mà để có thể sử dụng các widget đó mình cần import thư viện android.support:design
Vì vậy các bạn mở Build Gradle và thêm các dòng sau
dependencies {
compile 'com.android.support:appcompat-v7:25.3.1'
compile 'com.android.support:recyclerview-v7:25.3.1'
compile 'com.android.support:cardview-v7:25.3.1'
compile 'com.android.support:design:25.3.1'
compile 'com.android.support:support-v4:25.3.1'
testCompile 'junit:junit:4.12'
}
XML layout, các bạn tạo một Activity mới đặt tên là MainActivity và viết đoạn code này vào file XML của nó
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_awidth="match_parent"
android:layout_height="match_parent"
tools:context="toandoan.framgia.com.tablayoutviewpager.MainActivity"
>
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar_layout"
android:layout_awidth="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
>
<android.support.design.widget.CollapsingToolbarLayout
android:layout_awidth="match_parent"
android:layout_height="match_parent"
app:contentScrim="@color/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
>
<ImageView
android:id="@+id/backdrop"
android:layout_awidth="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/banner"
app:layout_collapseMode="parallax"
/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_awidth="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_awidth="match_parent"
android:layout_height="wrap_content"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
>
<android.support.design.widget.TabLayout
android:layout_awidth="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
app:tabMode="scrollable"
app:tabTextColor="@android:color/white"
/>
</android.support.v4.view.ViewPager>
<android.support.design.widget.FloatingActionButton
android:layout_awidth="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:src="@android:drawable/ic_menu_search"
app:layout_anchor="@id/app_bar_layout"
app:layout_anchorGravity="bottom|right"
/>
</android.support.design.widget.CoordinatorLayout>
Rất đơn giản phải không nào
Ở đây mình kết hợp sử dụng cả TabLayout và ViewPager.
Mình cùng tìm hiểu để có thể biết thêm về các Layout này nhé
1. CoordinatorLayout
- được thêm vào ở version 22.2.0
- được xây dựng dựa trên FrameLayout
- Bằng cách định nghĩa layout_behavior cho các thẻ con mà nó cho phép các thẻ con được "neo, đậu" một cách dễ dàng trong nó nó.
2. AppBarLayout
Về cơ bản thì nó là một LinearLayout theo chiều dọc, nó nhận nhiệm vụ bắt các sự kiện scroll của các thẻ con bên trong nó Nhờ có AppBarLayout mà CollapsingToolbarLayout có thể scroll mượt mà.
3. CollapsingToolbarLayout
Làm nhiệm vụ bao bọc lấy thank Toolbar, implement Collapsing App Bar.
Một số flag trong CollapsingToolbarLayout mà các bạn cần lưu ý để thiết kế
- layout_scrollFlags
- scroll: Tất cả những view nào muốn có thể scroll được đều phải add thẻ này. nếu k có thì nó view đó sẽ bị ghim vào trên đầu layout và ko thể scroll được
- enterAlways: Cho phép hiển thị ngay khi người dùng scroll xuống mà k cần phải kéo hết toàn bộ layout, cho phép hiển thị layout nhanh chóng
- enterAlwaysCollapsed: Khi các bạn khai báo thuộc tính này cho view và đồng thời khai báo thuộc tính minHeight thì view của các bạn luôn luôn ở trạng thái weight = minHeight trừ khi scroll đến đỉnh.
- exitUntilCollapsed: Cho phép luôn luôn hiển thị view của bạn cho đến khi các bạn scroll đến height = minHeight
Trên đây là một số chia sẻ của mình về CollapsingToolbarLayout và CoordinatorLayout. Rất mong nhận được sự góp ý của các bạn.
Các bạn có thể download sample của mình về để tham khảo thêm nhé, Chúc các bạn học tốt https://github.com/DoanVanToan/TabLayoutViewPager
