Create Page Like Wix.com use basic Es6 Js (1) : Tạo hiệu ứng chuyển động Javascript 248 Nguyen The Vinh viết ngày 07/07/2018
Wix là một trang web dùng để tạo ra một trang web được thiết kế bởi user trang web này sẽ được update lên host để tạo thành 1 trang web public cho tất cả mọi người cùng xem.Theo mình là một ý tưởng khá sáng tạo , nó cũng giống như các trang web viết Blog như viblo hay kipalog .... Nó chỉ khác ...

- Wix là một trang web dùng để tạo ra một trang web được thiết kế bởi user trang web này sẽ được update lên host để tạo thành 1 trang web public cho tất cả mọi người cùng xem.Theo mình là một ý tưởng khá sáng tạo , nó cũng giống như các trang web viết Blog như viblo hay kipalog .... Nó chỉ khác nhau là một bên tạo web một thằng tạo các tệp txt. theo mình nếu về mặt fontend thì mình thấy các thuật toán hay các mấu chốt của vấn đề vẫn không khó cho lắm . Chỉ cần nghĩ 2,3 ngày là làm được thôi

 (Chém gió ngu vãi =V) .Trước khi đến với chủ đề chính chúng ta cần phải hiểu bản chất của việc di chuyển các emplement trong file html hay php .Có nhiều người sẽ nghĩ :" Cái thằng này nó vấn đề ! MÉO gì mà khó chỉ cần lấy vị trí của control sau đó set position của mấy thằng emplement là xong ".Ừ thì đúng là như vậy những suy nghĩ trên chỉ áp dụng cho 1 emplement mà thôi không thể di chuyển nhiều cái 1 lúc được VD :
(Chém gió ngu vãi =V) .Trước khi đến với chủ đề chính chúng ta cần phải hiểu bản chất của việc di chuyển các emplement trong file html hay php .Có nhiều người sẽ nghĩ :" Cái thằng này nó vấn đề ! MÉO gì mà khó chỉ cần lấy vị trí của control sau đó set position của mấy thằng emplement là xong ".Ừ thì đúng là như vậy những suy nghĩ trên chỉ áp dụng cho 1 emplement mà thôi không thể di chuyển nhiều cái 1 lúc được VD : 
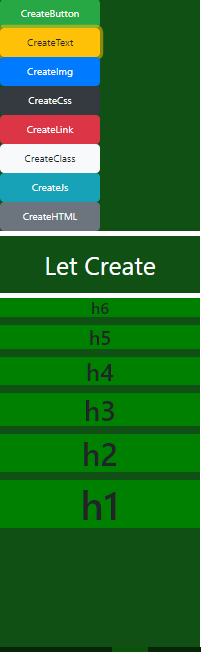
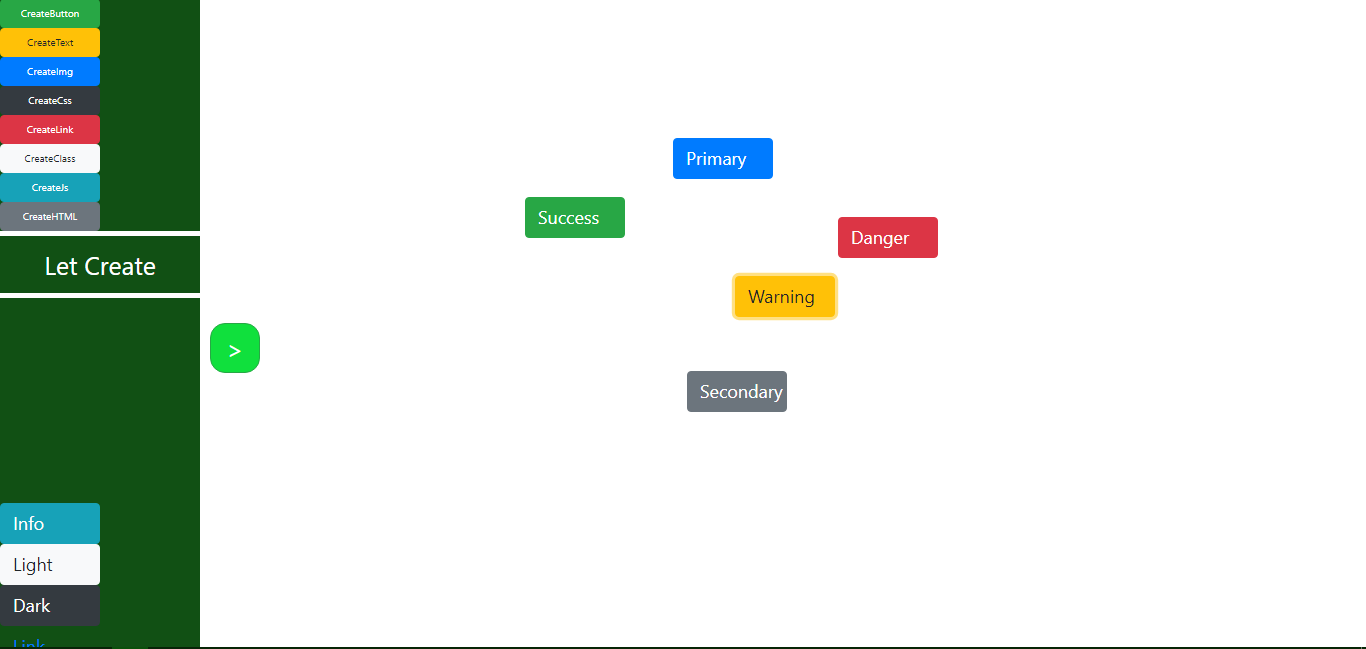
- Nếu chúng ta cần Move các emplement từ h1 => h6 thì sẽ không thể làm như vừa rồi vì nếu chỉ làm theo như các bạn ấy nghĩ là sai hoàn toàn nhé ! Mình cá luôn ! ( ( ( (Các emplement trên đều có postion là relative nhé ! ) . Nếu làm theo các bước trên thì chúng ta sẽ lấy position của chuột bước này khá đơn giản , chúng ta sẽ xử lý như sau :

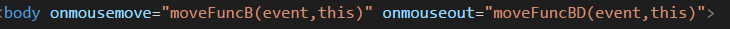
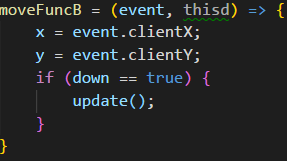
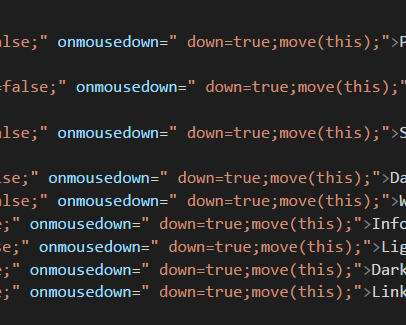
- Để lấy cái vị trí của chuột chúng ta cần onmousemove và onmouseout , hàm onmousemove được chạy khi mà có chuột ở trong trình duyệt của chúng ta và trong lúc chuột đang ở trong phạm vi trình duyệt thì nó sẽ được gọi liên tù tì để update position =)) trong code của mình thì nó sẽ gọi hàm moveFuncB(event,this) truyền vào 2 tham số tham số event là tham số để lấy position của mouse bằng cách sau :

- Đến đây nếu chúng ta lấy x,y của chuột gắn bằng position của emplement thì sai bét , vì để lấy position của emplement ta dùng offsetTop,offsetLeft đúng không , hãy quay lại với hình ảnh h1,h2,h3,h4,h5,h6 các bạn nghĩ Top của h6 là bao nhiêu ?nhiều người sẽ nghĩ top > 0 nhưng thực ra nó = 0 đấy,còn h5 thì top = 15 . Vẫn đề ở đây là gì vấn đề là top của các emplement trên không tính từ đầu trang web mà tính từ border bottom của chữ Let Create , đến đây thì vẫn đề nó dễ hơn một xúy vì chỉ cần lấy vị trí của nó rồi cộng với khoảng cách từ border top đến đầu trang là ok nhưng lấy top một emplement thì nó dễ để lấy nhiều thì sẽ cần đến array vậy đến đây ta phải làm sao ? , sẽ có mấy thằng (hơi xúc phạm ) nghĩ là :"MÉO gì mà làm sao ? dùng cái offsetTop get là xong .Thằng admin blog viết ngu vãi !

 " ,( tự chửi mình cảm giác tủi thân vãi ) nghĩ như thằng này thì nó không ổn chút nào vì trong lúc di chuyển emplement thì hệ thống cần update position của emplement thì nó mới có thể tạo một hiệu ứng khi di chuyển , đấy nên khi di chuyển thì offsetTop sẽ thay đổi nên hậu quả sẽ là chuột sẽ đi lệch so với emplement với khoảng cách rất ngu người ! , vậy phải làm sao ? chúng ta cần làm như này
" ,( tự chửi mình cảm giác tủi thân vãi ) nghĩ như thằng này thì nó không ổn chút nào vì trong lúc di chuyển emplement thì hệ thống cần update position của emplement thì nó mới có thể tạo một hiệu ứng khi di chuyển , đấy nên khi di chuyển thì offsetTop sẽ thay đổi nên hậu quả sẽ là chuột sẽ đi lệch so với emplement với khoảng cách rất ngu người ! , vậy phải làm sao ? chúng ta cần làm như này 
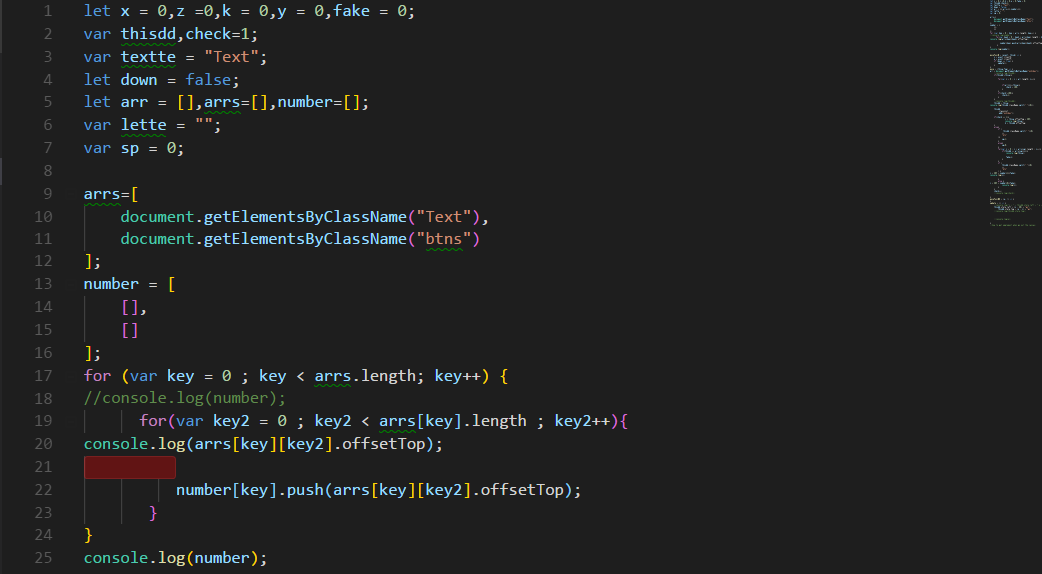
- lấy vị trí đầu tiên khi chưa gì chạy hết nó sẽ tạo ra mảng 2 chiều arrs trong này sẽ có 2 arr chứa nguyên tử có class là Text và btns vì mình muốn nó di chuyển được cả bên btn và text như này ! chứ không phải chắc bên text nhé

- Sau đó chúng ta phải tạo một mảng number cũng là mảng 2 chiều thôi ! , và nó có 2 mảng trong đó .2 mảng này đều có giá trị null , sau khi khai báo xong chúng ta duyệt mảng arrs,dùng 2 vòng lop để duyệt từng phần tử tiếp theo dùng function push() để add các emplement.offsetTop vào trong mảng lưu ý : chúng ta duyệt mảng phải đúng các chỉ số nhé ! tránh nhầm lẫn như mình mất bố 3 ngày vì bug , 3 ngày gian khổ cùng một đống bù nhù chữ đỏ ngầu và với anh stackoverflow giải đáp

-
Khi có mảng lưu position ban đầu của các emplement thì chúng ta còn một công đoạn khá mệt nhọc nữa đây là công đoạn khá phực tạp , vì đây tập trung chủ yếu vào đổi emplement được click ok đến với nó nào !
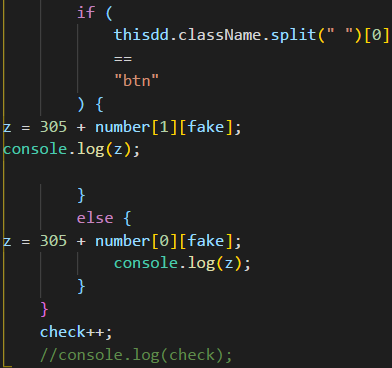
move = (thisa) => { arr = document.getElementsByClassName("onhides"); //console.log(thisdd); if(thisdd!=thisa){ for(var i = 0 ; i < arr.length; i++){ if(arr[i]==thisa){ check = 100; } } if(check!=100){ check=1; } } //console.log(thisdd); thisdd = thisa; console.log(thisdd.className.split(" ")[0]); thisdd .classList .add("onhides"); if(check == 1){ z = thisa.offsetTop + 305; console.log(thisa); k = thisdd.offsetTop; } else{ if ( thisdd.className.split(" ")[0] == "btn" ){ sp=1; } else{ sp=0; } for(var i = 0 ; i < arrs[sp].length ; i++){ if(thisdd == arrs[sp][i]){ console.log(thisa); fake=i; } } if ( thisdd.className.split(" ")[0] == "btn" ) { z = 305 + number[1][fake]; console.log(z); } else { z = 305 + number[0][fake]; console.log(z); } } check++; //console.log(check); } Hàm move ở đây được gọi khi onmousedown nhé và nó có tham số là thisa nhé

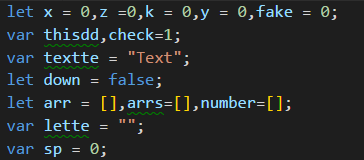
This được truyền vào và thisa ấy = this nhé ! còn đây là chỗ khai báo biến

Ở hàm move này thuật toán khá nhìn nhằng , đầu tiên khi onmousedown chúng ta kiểm tra xem user có chuyển đôi emplement khác không bằng câu lệnh if nếu có thì duyệt qua mảng arr , mảng arr ở đây là mảng chứa các nguyên tố có lớp tên là onhides , trong hàm move này thisa được add class onhides mỗi lần click nên nó sẽ biết được cái nào đã được user đưa ra canvas để biết được chúng dùng lop để kiểm tra thôi cái này khá đơn giản mình không nhắc đến nhiều nhé ! Tiếp theo thì chúng ta gắn thisdd = thisa để hàm update() có thể dùng thisdd, nói đến cái câu lệnh

Ở đây mình dùng split ở đây để làm gì mục địch chỉ để xác định đây là text hay btn thôi còn các thuật toán còn lại thì nó khá easy nên hãy tự suy nghĩ nhé !
Phần sau mình sẽ nói về nhiều hơn về phần Css và các animation cần thiết nhưng js vẫn là main nhé ! Yeah ! Vào rồi hú hú hú ( tự sướng world cup ahihi )
