12/08/2018, 17:05
CSS3 Filters: Tạo hiệu ứng chỉnh sửa ảnh chỉ với CSS
CSS3 Filters là một phần khá thú vị cho phép chúng ta chỉnh sửa ảnh với độ mờ, độ sáng và nhiều thứ khá , Tiếp theo chúng ta sẽ đi vào chi tiết Cách hoạt động Chỉ sử dụng css để thực hiện hiệu ứng và ngoài áp dụng cho ảnh còn áp dụng được cho tất cả các phần tử html Cú pháp filter: ...
CSS3 Filters là một phần khá thú vị cho phép chúng ta chỉnh sửa ảnh với độ mờ, độ sáng và nhiều thứ khá , Tiếp theo chúng ta sẽ đi vào chi tiết
- Cách hoạt động Chỉ sử dụng css để thực hiện hiệu ứng và ngoài áp dụng cho ảnh còn áp dụng được cho tất cả các phần tử html Cú pháp
filter: filter(value);
Một số hiệu ứng
Ảnh Gốc

- Tạo mờ

filter: blur(5px); // Browser Specific -webkit-filter: blur(5px); -moz-filter: blur(5px); -o-filter: blur(5px); -ms-filter: blur(5px);
- Tạo độ sáng


filter: brightness(1.4); // Browser Specific -webkit-filter: brightness(1.4); -moz-filter: brightness(1.4); -o-filter: brightness(1.4); -ms-filter: brightness(1.4);
Điều chỉnh giá trị của brightness từ 0 - 1 là độ tối còn từ 1 > là tạo sáng , 1 là bình thường
- Bão hòa


filter: saturate(20%); // Browser Specific -webkit-filter: saturate(20%); -moz-filter: saturate(20%); -o-filter: saturate(20%); -ms-filter: saturate(20%);
- Tương Phản

filter: contrast(150%); // Browser Specific -webkit-filter: contrast(150%); -moz-filter: contrast(150%); -o-filter: contrast(150%); -ms-filter: contrast(150%);
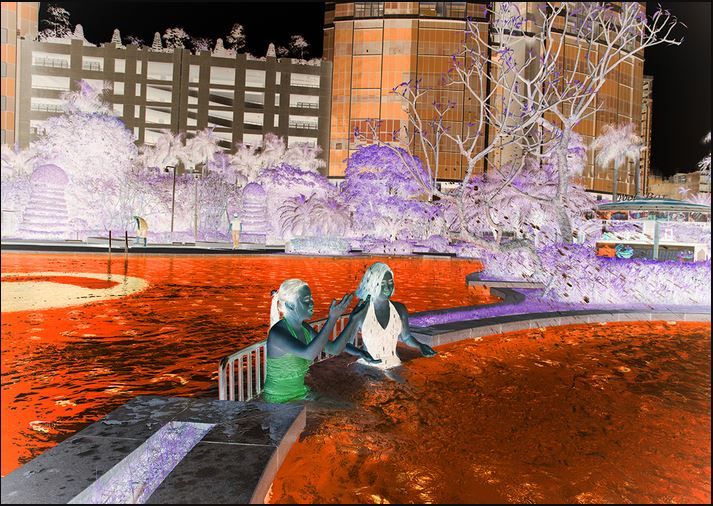
- Đảo ngược

filter: invert(100%); // Browser Specific -webkit-filter: invert(100%); -moz-filter: invert(100%); -o-filter: invert(100%); -ms-filter: invert(100%);
- Màu Xám (Đen trắng)

filter: grayscale(100%); // Browser Specific -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -o-filter: grayscale(100%); -ms-filter: grayscale(100%);
- Nâu Đỏ (ảnh Cũ)

filter: sepia(100%); // Browser Specific -webkit-filter: sepia(100%); -moz-filter: sepia(100%); -o-filter: sepia(100%); -ms-filter: sepia(100%);
Mong bài viết là một nguồn tham khảo tốt cho những người đã quan tâm. Xin cảm ơn
