Hiểu đúng về tests-scripts trong Postman
Mọi người đều đồng ý rằng viết tests là quan trọng, nhưng không phải ai cũng làm. Khi bạn đưa lên một đoạn code mới, tests đảm bảo rằng API của bạn đang hoạt động như dự định. Bạn có thể viết và chạy tests trong Postman cho mỗi yêu cầu. Khi codebase của bạn phát triển, bạn muốn chắc chắn rằng bạn ...
Mọi người đều đồng ý rằng viết tests là quan trọng, nhưng không phải ai cũng làm. Khi bạn đưa lên một đoạn code mới, tests đảm bảo rằng API của bạn đang hoạt động như dự định. Bạn có thể viết và chạy tests trong Postman cho mỗi yêu cầu.
Khi codebase của bạn phát triển, bạn muốn chắc chắn rằng bạn không phá vỡ bất cứ thứ gì đã làm việc trước đây. Phạm vi tests bao quát càng cao thì code của bạn sẽ trở nên linh hoạt và ít lỗi hơn và bạn sẽ tốn ít thời gian hơn để debug các bản hot fixes khi sản phẩm lên production.
Làm thế nào để nâng cao chất lượng của team khi bắt đầu chuyển sang giai đoạn testing?
1. Writing tests - Hầu hết mọi người đồng ý rằng viết tests là quan trọng, nhưng viết test đầu tiên đôi khi là trở ngại lớn nhất. Một khi bạn đã viết test đầu tiên, mọi bước tiếp theo trở nên dễ quản lý hơn.
2. Code snippets - Bước đầu tiên là sử dụng code snippets. Những đoạn code này cho thấy test trong Postman chạy như thế nào, cách cấu trúc và hiển thị kết quả của test.
3. Custom tests - Bước tiếp theo là viết các tests tuỳ chỉnh của riêng bạn. Sử dụng JavaScript để giải quyết các dòng người dùng phổ biến và các trường hợp cạnh duy nhất cho các điểm cuối của bạn.
4. Run collection - Bây giờ là lúc để chạy các request của bạn, cùng với các tests tương ứng, với nhau như một bộ sưu tập (collection). Có một số cách để chạy tests của bạn - ví dụ: Postman’s collection runner, Postman’s command line tool Newman, hoặc với một Postman scheduled monitor.
5. CI / CD Intergration - Nếu nhóm của bạn đang phát triển ra đoạn code mới, điều cuối cùng bạn muốn làm là tự chạy các tests này mỗi khi có ai đó sửa lỗi hoặc cập nhật tính năng. Khi nghi ngờ, hãy tự động!
Nếu bạn chưa tiến tới Bước 5, hãy tiếp tục đọc.
Tests trong Postman là gì?
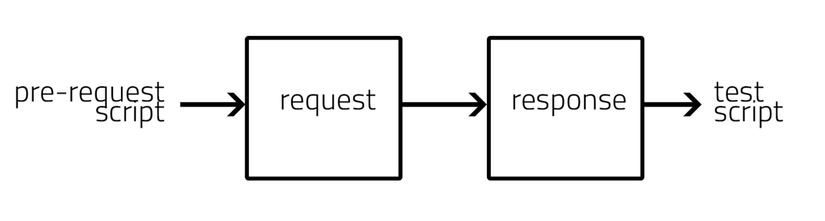
Với Postman, bạn có thể thêm các scripts vào request của bạn để sử dụng biến động, chuyển dữ liệu giữa các yêu cầu và viết tests. Code được thêm vào tab Pre-request Script sẽ được thực hiện trước khi yêu cầu của bạn được gửi và code được thêm vào trong tab Tests sẽ thực hiện sau khi nhận được response của bạn.

Tests là các scripts được viết bằng JavaScript được thực thi sau khi nhận được response. Tests có thể được chạy như là một phần của một request hoặc chạy với một tập hợp các request.
Trong ứng dụng Postman, request builder ở trên cùng chứa tab Test nơi bạn viết tests của mình. Response viewer ở cuối có chứa một tab Test Result tương ứng, nơi bạn có thể xem kết quả của các tests của mình.
Để bắt đầu xây dựng các test cases một cách nhanh chóng, các snippets được sử dụng phổ biến được liệt kê bên cạnh trình soạn thảo tests. Chọn một snippet để nối code vào trình soạn thảo test. Nếu cần, hãy cập nhật bài còn lại với các khẳng định cụ thể đối với response mong muốn của thiết bị đầu cuối của bạn. Sau đó, gửi yêu cầu để xem các kết quả kiểm tra ở phía dưới.

Cách viết test
Bạn cũng có thể viết các tests tuỳ chỉnh của riêng bạn trong JavaScript. Ngoài việc hỗ trợ các kiểu test cũ hơn, Postman có một PM API mới hơn (gọi là pm. * API), đây là cách viết test hiệu quả hơn hơn.
pm.test ()
Chức năng pm.test () được sử dụng để viết tests đặc biệt bên trong Postman test sandbox (hộp cát). Viết các tests bên trong hàm này cho phép bạn đặt tên thử nghiệm một cách chính xác và đảm bảo rằng phần còn lại của script không bị chặn trong trường hợp có lỗi.
Một số điều cần biết về hàm pm.test ():
Hàm chấp nhận 2 tham số, tên của phép thử (như một chuỗi) và một hàm để trả về giá trị boolean. Nó chỉ có thể được sử dụng trong tab Tests, sau khi yêu cầu Postman chính đã được gửi đi.
Dưới đây là một số ví dụ:
// example using pm.response.to.have
pm.test("response is ok", function () {
pm.response.to.have.status(200);
});
// example using pm.expect()
pm.test("environment to be production", function () {
pm.expect(pm.environment.get("env")).to.equal("production");
});
// example using response assertions
pm.test("response should be okay to process", function () {
pm.response.to.not.be.error;
pm.response.to.have.jsonBody("");
pm.response.to.not.have.jsonBody("error");
});
// example using pm.response.to.be*
pm.test("response must be valid and have a body", function () {
// assert that the status code is 200
pm.response.to.be.ok; // info, success, redirection, clientError, serverError, are other variants
// assert that the response has a valid JSON body
pm.response.to.be.withBody;
pm.response.to.be.json; // this assertion also checks if a body exists, so the above check is not needed
});
Ngoài ra còn có những trợ giúp khác để sử dụng kết hợp với pm.test ().
pm.expect ()
Chức năng khẳng định pm.expect () được xây dựng dựa trên thư viện test JavaScript phổ biến ChaiJS BDD. Sử dụng một cú pháp tương tự, pm.expect () làm cho việc viết tests đọc dễ dàng và bạn có thể giải quyết các khẳng định của dữ liệu từ một response hoặc các biến.
pm.response.to.be. *
Đối tượng pm.resonse.to.be cung cấp các dấu ngoặc đơn cho các kiểm tra dựa trên ressponse thường xuyên được sử dụng. Sử dụng tập khẳng định này hợp lý hoá việc kiểm tra các loại trạng thái response và các biến của body.
Kiểm tra các ví dụ test này và Postman test sandbox để bắt đầu viết các tests của riêng bạn.
Kết quả test
Bây giờ bạn đã viết tests, làm thế nào để bạn biết đang pass hay fail?
Sau khi bạn chạy một request với tests, hãy đi đến tab Tests trong response viewer. Bạn sẽ thấy một danh sách các tests của bạn và liệu tests đã passed hoặc failed. Một boolean đánh giá đúng là một test pass, và một boolean đánh giá sai là một test fail.
 /pictures/picfullsizes/2018/08/12/mol1534045009.png
/pictures/picfullsizes/2018/08/12/mol1534045009.png
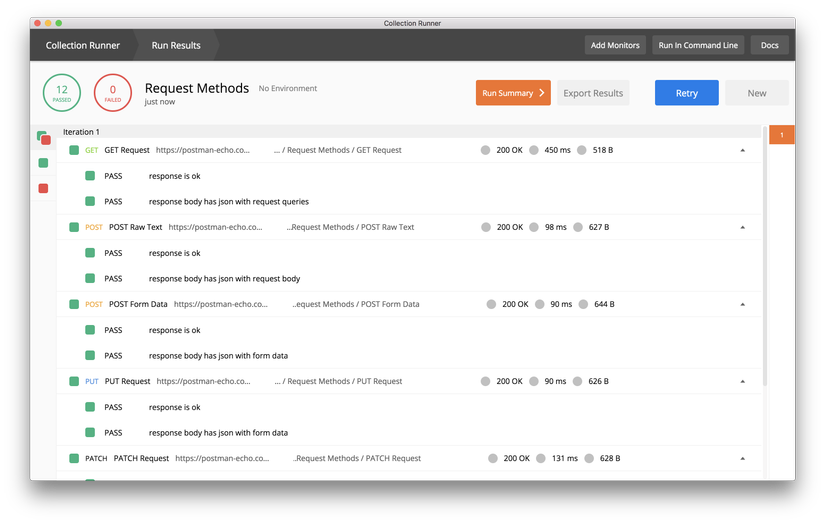
Chạy tests
Khi chạy một collection sử dụng collection runner trong ứng dụng Postman, bạn có thể xem tests của bạn đang chạy và kết quả theo thời gian thực.
 /pictures/picfullsizes/2018/08/12/fkl1534045010.png
/pictures/picfullsizes/2018/08/12/fkl1534045010.png
Khi chạy collection bằng cách sử dụng công cụ dòng lệnh Postman Newman, bạn có thể xem kết quả tests của mình trong thiết bị đầu cuối.
 /pictures/picfullsizes/2018/08/12/ity1534045011.png
/pictures/picfullsizes/2018/08/12/ity1534045011.png
Kiểm thử tự động
Bạn có thể tự động kiểm tra bằng cách tích hợp công cụ dòng lệnh Postman của Newman với Continuous Integration (công cụ tích hợp liên tục) hay công cụ Continuous Delivery (Giao tiếp liên tục) yêu thích của bạn, như Jenkins hoặc Travis CI.
 /pictures/picfullsizes/2018/08/12/yhx1534045012.png
/pictures/picfullsizes/2018/08/12/yhx1534045012.png
Bạn cũng có thể tự động kiểm tra bằng cách lập lịch trình chạy collection với màn hình Postman.
 /pictures/picfullsizes/2018/08/12/vju1534045013.png
/pictures/picfullsizes/2018/08/12/vju1534045013.png
Và đó là tests trong Postman. Nếu bạn chưa tiến bộ đến Bước 5, thì đã đến lúc phải có crackin.
Nguồn:
http://blog.getpostman.com/2017/10/25/writing-tests-in-postman/
