Custom UI Master Class: Autocomplete TextField (Part 2)
Chúng ta sẽ đén với phần 2 của Autocomplete TextField. Trong phần trước chúng ta đã xây dựng một custom subclass của UITextfield. Textfield có ba tính năng chính: Cung cấp datasource của chính nó tại thời điểm người dùng tương tác, lọc datasource để cung cấp kết quả tốt nhất dựa trên input của ...

Chúng ta sẽ đén với phần 2 của Autocomplete TextField. Trong phần trước chúng ta đã xây dựng một custom subclass của UITextfield. Textfield có ba tính năng chính: Cung cấp datasource của chính nó tại thời điểm người dùng tương tác, lọc datasource để cung cấp kết quả tốt nhất dựa trên input của user, sau khi bấm enter nó sẽ chuyển giá trị của String đã chọn lại cho view controller.
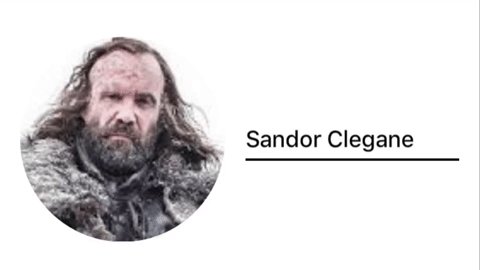
Và chúng ta hay thử làm việc với bộ dữ liệu phức tạp hơn. Sử dụng một adapter pattern, chúng ta sẽ xây dựng một thành phần mới gọi là AutocompletePerson, cung cấp giao diện làm việc với Person object. Như các bạn thấy ở trên, component sẽ tự đông điền tên của một người trong datasource và cập nhật image view. Chúng ta hãy bắt đầu
Bạn sẽ triển khai Persion model mà chúng ta sẽ làm việc. Ở đây chúng ta có một class với 3 properties: firstName, lastName, và profileImage. Vì AutocompleteTextField sử dụng fullname nên bạn có thể tạo ra một thuộc tính nội suy từ firstName và lastName
class Person {
var firstName: String
var lastName: String
var profileImage: UIImage?
var fullName: String {
return "(firstName) (lastName)"
}
init(firstName: String, lastName: String, profileImage: UIImage?) {
self.firstName = firstName
self.lastName = lastName
self.profileImage = profileImage
}
}
//MARK: Custom String Convertible
extension Person : CustomStringConvertible {
var description: String {
return "Person called (fullName)"
}
}
Trên thực tế, chúng ta lấy datasource bằng cách truy vấn database trong runtime, tuy nhiên để cho mục đích demo, chúng ta sẽ cung cấp một dữ liệu tĩnh:
//MARK: Datasource
extension Person {
enum PersonData {
case jon
case daenerys
case gregor
case cersei
case tyrion
case joffrey
case sandor
case sansa
var firstName: String {
switch self {
case .jon: return "Jon"
case .daenerys: return "Daenerys"
case .gregor: return "Gregor"
case .cersei: return "Cersei"
case .tyrion: return "Tyrion"
case .joffrey: return "Joffrey"
case .sandor: return "Sandor"
case .sansa: return "Sansa"
}
}
var lastName: String {
switch self {
case .jon: return "Snow"
case .daenerys: return "Targaryen"
case .gregor: return "Clegane"
case .cersei: return "Lannister"
case .tyrion: return "Lannister"
case .joffrey: return "Baratheon"
case .sandor: return "Clegane"
case .sansa: return "Stark"
}
}
var imageName: String {
return "(self.firstName)(self.lastName)"
}
var person: Person {
return Person(firstName: self.firstName, lastName: self.lastName, profileImage: UIImage(named: self.imageName))
}
static func allPeople() -> [Person] {
return [PersonData.jon.person,
PersonData.daenerys.person,
PersonData.gregor.person,
PersonData.cersei.person,
PersonData.tyrion.person,
PersonData.joffrey.person,
PersonData.sandor.person,
PersonData.sansa.person]
}
}
}
Chúng ta bắt đầu tạo một component là subclass của UIView và sau đó define 3 subviews. Đầu tiên là profileImage là một imageView với ảnh mặc định. Tiếp theo chúng ta khởi tạo autoCompleteTextField đã giới thiệu ở phần trước. Lưu ý bạn để nó là một lazy var để gắn autocompleteDelegate với self. Cuối cùng, bạn tạo ra một underlineView chỉ để cho đẹp nhể
