Desktop IDE trong phát triển ứng dụng web
I. Lời mở đầu Hiện nay phát triển web đang rất phổ biến trên toàn cầu, quản lý tổ chức/doanh nghiệp... đều sử dụng hệ thống quản lý bằng website, đi cùng với xu thế phát triển đó thì quy mô của trang web ngày càng lớn, yêu cầu khả năng xử lý và hoạt động logic bên trong ngày càng tinh vi, giao ...
I. Lời mở đầu
Hiện nay phát triển web đang rất phổ biến trên toàn cầu, quản lý tổ chức/doanh nghiệp... đều sử dụng hệ thống quản lý bằng website, đi cùng với xu thế phát triển đó thì quy mô của trang web ngày càng lớn, yêu cầu khả năng xử lý và hoạt động logic bên trong ngày càng tinh vi, giao diện cũng là 1 yếu tố không thể xem nhẹ đối với 1 trang web.
Những điều trên rất khó có thể thực hiện được nếu thiếu đi 1 IDE cho chương trình của bạn. Vậy IDE là gì? Tại sao người ta lại nói nó đi đôi và là yếu tố không thể thiếu trong việc phát triển ứng dụng web? Chúng ta cùng đi tìm câu trả lời ở phần dưới đây.
II. Tổng quan
1. Định nghĩa và ưu điểm của IDE
IDE là viết tắt của từ Integrated Development Environment(Môi trường phát triển tích hợp) hay còn được gọi là Integrated Design Environment(Môi trường thiết kế tích hợp) hoặc Integrated Debugging Environment(Môi trường gỡ lỗi tích hợp).
Có thể hiểu IDE là một loại ứng dụng máy tính được xây dựng giúp đỡ các lập trình viên phát triển phần mềm một cách dễ dàng hơn.
Eclipse IDE – Một trong những IDE phổ biến nhất hiện nay, là 1 Java IDE.
Các IDE bao gồm:
-
Một Source Code Editor (trình soạn thảo mã): dùng để viết mã nguồn cho ứng dụng
Các IDE quản lý chương trình theo các thư mục (directory/forder) và các file, dễ dàng trong quá trình tìm kiếm file và chỉnh sửa.
Tìm kiếm các từ (câu/string) cũng là 1 việc vô cùng dễ dàng, và có thể giới hạn phạm vi (scope) của việc tìm kiếm đó ở forder/directory cụ thể nào đó.
Highligh các biến/string/key word (với các màu sắc vui mắt được quy định sẵn) trong từng dòng lệnh giúp việc quan sát trở nên dễ dàng.
Tính năng gợi ý cũng là 1 tính năng tuyệt vời của IDE so với notepad. Khi bạn gõ 1 ký tự trùng với ký tự bắt đầu của 1 key/biến nào đó trong file thì nó sẽ gợi ý 1 danh sách các từ bên dưới, bạn chỉ cần chọn 1 từ mình cần.
Ngoài ra còn 1 số tính năng như tự động đóng thẻ HTML tương ứng chỉ khi bạn mới gõ </ ...
Các IDE còn hỗ trợ 1 hệ thống các phím tắt giúp bạn thao tác nhanh hơn và tiết kiệm tối đa thời gian viết chương trình.
-
Trình compiler(biên dịch) và/hoặc trình interpreter(trình thông dịch)
-
Công cụ Auto Build: Nó sẽ giúp bạn liên kết các mã nguồn và build ứng dụng một cách tự động. Khi chạy chương trình trên localhost trên trình duyệt, source code cũng được build kèm theo trên đó nên rất tiện lợi cho việc quan sát trực quan giao diện hiển thị của chương trình, đồng thời cũng có thể xem source code, đồng thời có thể chỉnh sửa trực tiếp code của các file HTML, sự thay đổi code này sẽ thay đổi trực tiếp giao diện hiển thị. Việc quan sát trực quan được chương trình của mình đang làm và chỉnh sửa trực tiếp được file HTML và các yếu tố CSS cho 1 element (1 thẻ/1 class...) là 1 điều tuyệt vời, hỗ trợ rất nhiều và giảm thiểu thời gian tối đa cho việc thiết kế CSS cho giao diện chương trình - giao diện là 1 yếu tố không thể thiếu của các trang web; 1 giao diện bắt mắt, sắp xếp khoa học, thân thiện với người sử dụng là điều luôn luôn đòi hỏi trong việc phát triển ứng dụng web.
-
Trình debugger (trình gỡ lỗi): IDE sẽ giúp bạn dò tìm và gỡ lỗi một cách dễ dàng hơn.
-
Ngoài ra, còn có thể bao gồm hệ thống quản lí phiên bản(SVN, GIT) và một tổ hợp các công cụ nhằm bình thường hoá các quy trình quản lý mã nguồn bằng cách sử dụng GUI (Graphic User Interface – Giao diện người dùng)
-
Các IDE hiện đại còn được tích hợp class browser(Trình duyệt lớp), object inspector(Trình quản lý đối tượng),class hierarchy diagram (Sơ đồ phân cấp lớp),… để sử dụng trong việc phát triển phần mềm theo OOP( Object Orient Programming – Lập trình hướng đối tượng).
Dựa theo số lượng các ngôn ngữ lập trình được hỗ trợ, ta có thể chia các IDE được sử dụng rộng rãi ngày nay thành hai loại:
- IDE cho một ngôn ngữ: Với loại IDE này chúng ta chỉ làm việc với một ngôn ngữ cụ thể, ví dụ: IDE Microsoft Visual Basic 6.0 dùng cho ngôn ngữ lập trình Visual Basic.
- IDE cho nhiều ngôn ngữ : Với loại IDE này chúng ta chó có thể làm việc với nhiều ngôn ngữ lập trình khác nhau, ví dụ : Microsoft Visual Studio, Eclipse IDE, NetBeans...
Ngoài ra thì còn rất nhiều loại IDE đơn giản khác. Chỉ cần đảm bảo một trong 6 điều kể trên mà IDE bao gồm thì nó có thể gọi là IDE. Tóm lại cái gì mà có thể dùng để lập trình thì nó gọi là IDE. Kinh điển có thể kể đến như Notepad++ hay “Pro” hơn nữa là Vim hay Nano trên Linux. Cả 3 loại này chỉ có một chức năng đó là soạn thảo. Nó có thể soạn thảo văn bản và cũng có thể dùng là trình soạn thảo mã nguồn.
2. Lịch sử IDE
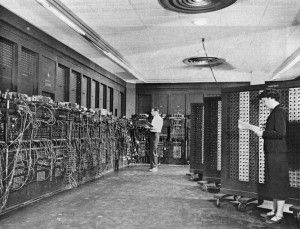
Khi các thế hệ máy tính đầu tiên ra đời, các lập trình viên không có cách nào để viết ra các ứng dụng trên các máy này. Việc lập trình ứng dụng trong thời gian đầu tiên này gắn liền với việc thay đổi cấu trúc, linh kiện của cả chiếc máy tính, hoặc đục lỗ lên những tấm thẻ để biểu thị cho những thông tin nào đó. Chẳng hạn để thay đổi mã lệnh cho ENIAC (Chiếc máy tính đa chức năng đầu tiên do hai kĩ sư người Mỹ J. W. Machily và J. Presper Eckret chế tạo vào năm 1946) thì các nhà chế tạo đã phải thiết kế lại ENIAC. Hình dưới đây là hình chụp lại của máy ENIAC :

Sau đó, khi màn hình ra đời và việc phát triển phần mềm có thể được thực hiện trên các thiết bị đầu cuối (Terminal), các IDE mới ra đời. BASIC là ngôn ngữ đầu tiên có một IDE cho riêng mình. Tuy nhiên, môi trường này (một phần của Hệ thống chia sẻ thời gian Dartmouth) hoàn toàn dựa trên giao diện kí tự, và cũng không có nhiều tính năng so với các môi trường phát triển đồ họa ngày nay. Dù vậy, nó cũng đã tích hợp trình soạn thảo, quản lí tập tin, biên dịch, dò lỗi và thực thi. Có thể nói nó là “Ông tổ” của các IDE hiện đại ngày nay.
Trước đây, khi chưa có hệ thống cửa sổ (như Microsoft Windows và X11, giao diện của các IDE hoàn toàn dựa trên văn bản. Người dùng phải sử dụng các phím chức năng, phím nóng để thực hiện tất cả các công việc. Có thể nhắc đến Turbo Pascal như một IDE điển hình của loại này. Theo dòng phát triển của lịch sử, cho đến nay thì hầu hết các IDE đều có giao diện đồ họa và ngày càng được tích hợp nhiều chức năng.
Ngày nay, khái niệm IDE được phân biệt với khái niệm “công cụ soạn thảo văn bản” (như vi, emacs hay nano trên Linux). Khi nhắc đến IDE, các lập trình viên thường nghĩ ngay đến một ứng dụng mà với nó hầu hết công việc như chỉnh sửa, viết mã nguồn hay biên dịch, triển khai và gỡ lỗi đều có thể được thực hiện.
Các lập trình viên chuyên nghiệp thường sử dụng các IDE để phát triển ứng dụng. Họ tận dụng chúng để làm tăng tính hiệu quả và giảm thời gian thực hiện công việc của mình. Ngoài ra, người mới học cũng có thể tận dụng những tiện ích của các IDE để giảm bớt thời gian học của mình, vì những cấu hình, những dòng lệnh phức tạp (mà nếu không có IDE phải thực hiện bằng tay) đều đã được tự động hóa. Chỉ cần bấm nút là mọi việc có thể được thực hiện.
Trong thời gian gần đây, người ta thấy nổi lên các IDE nguồn mở (Open Source). Các môi trường phát triển loại này ngày càng thông dụng, nhất là trong cộng đồng mã nguồn mở. Một trong những ví dụ điển hình của loại IDE này là Eclipse và Netbean cả hai đều hỗ trợ cơ chế mở rộng bằng các Addon Plugins. Chính điều này đã làm cho nó ngày càng trở nên mạnh mẽ. Các lập trình viên có thể thêm và loại bỏ các chức năng theo ý muốn bằng việc cài đặt và loại bỏ các Addon Plugin này.
III. Một số IDE thông dụng
Trong quá trình làm theme WordPress chúng ta sẽ sử dụng hoàn toàn bằng code và hầu như là làm việc với các hàm có sẵn của WordPress nên việc tìm một code editor hoặc IDE hỗ trợ tự nhận dạng và hoàn thành các hàm của WordPress là một điều vô cùng cần thiết nếu bạn muốn giảm thời gian code xuống mức thấp nhất.
1. IDE cho Ruby on Rails (RoR)

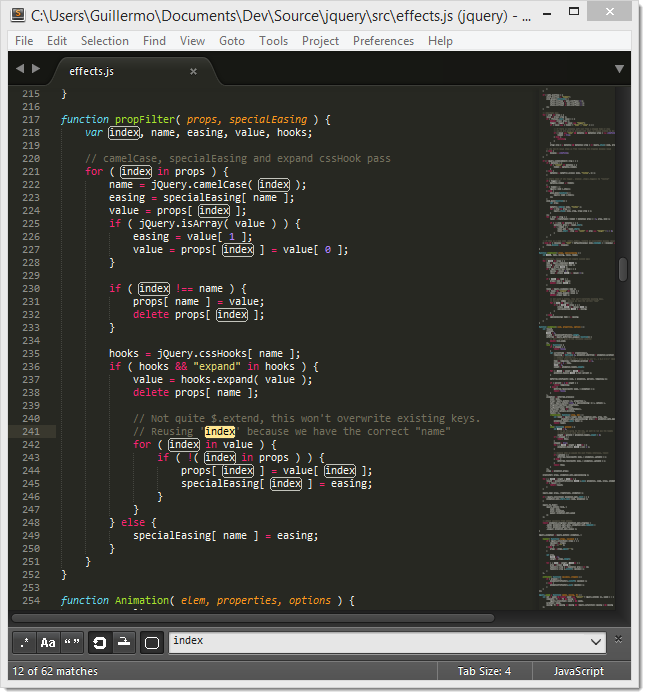
Nói đến IDE nói riêng hoặc các phần mềm hỗ trợ soạn thảo code nói chung cho Ruby on Rails không thể không kể đến Sublime Text editor (được sử dụng khá rộng rãi trong các công ty lập trình RoR, ví dụ như Framgia chúng tôi; phiên bản mới nhất là bản Sublime Text 3). Nó được yêu thích như vậy vì :
-
Đây là IDE có thể trả phí hoặc không (editor Sublime Text là phần mềm thuộc dạng premium, tức bạn trả phí cũng được, không trả phí cũng chẳng sao cả. Nếu bạn không mua bản trả phí thì sau mỗi 20 lần save nó sẽ hiện thông báo kêu mua, bạn chỉ cần bỏ qua). Nó được nhiều developer đều yêu thích về tính hỗ trợ, nhẹ nhàng, giao diện thân thiện.
-
Nhẹ, thời gian khởi động trong tích tắc.
-
Tự động sao lưu vào bộ nhớ đệm, có nghĩa là đang code mà mất điện thì khi mở lên thì code của bạn vẫn còn ở đó.
-
Hỗ trợ rất nhiều plugin với số lượng developer đếm không xuể, vì nó là nguồn mở.
-
Hỗ trợ tùy chỉnh xem nhiều cột, nghĩa là bạn có thể code cùng một lúc nhiều file mà không cần chuyển tab. Và còn nhiều lợi ích khác.
-
Khi cài đặt nên sử dụng bản Portable (chỉ có trên Windows) vì có thể copy vào USB mang đi nơi khác sử dụng mà không cần cấu hình lại.
-
Package Control là 1 plugin cực kỳ quan trọng, công dụng của nó là có thể cài đặt các plugin khác có trong thư viện Package Control để bạn cài plugin nhanh chóng mà không cần đụng chạm vào thư mục cài đặt. Cài đặt nó cũng cực kỳ đơn giản, chỉ bằng việc sau khi đã cài đặt sublime text vào máy tính, bạn chạy lệnh sau trong phần Show Console của Sublime Text là được :
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
Cách cài một plugin thông qua Package Control
Để cài một plugin bất kỳ cho Sublime Text thông qua Package Control này, bạn ấn tổ hợp phím Ctrl + Shift + P để mở thanh tác vụ nhanh, sau đó gõ install, bạn sẽ thấy một tác vụ mang tên Package Control: Install Package, đó chính là tính năng cài plugin cho Sublime Text. Các bạn ấn chọn nó hoặc ấn Enter để nó tự chọn nhé.
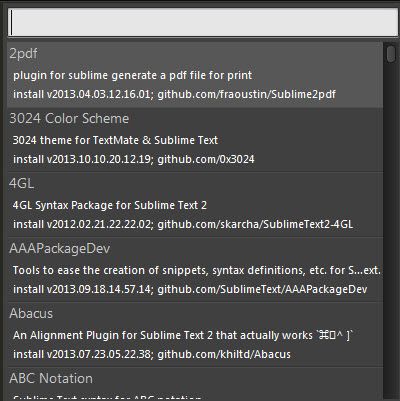
Sau đó, một bảng tìm kiếm plugin cho Sublime Text 2 sẽ hiển thị như thế này.

Ở đây, muốn cài plugin nào chỉ cần gõ tên plugin đó ra và Enter, quá nhanh phải không? Nhưng cài plugin nào thì đó mới là vấn đề vì không phải plugin nào bạn cũng cần.
Các plugin cần thiết cho Sublime Text dành cho WordPress Development
-
WordPress
Công dụng của plugin này rất đơn giản : tự động gợi ý các hàm có sẵn của WordPress khi bạn gõ đúng một vài chữ cái trùng với tên hàm cần dùng.
-
Emmet
Emmet hay còn gọi là Zen Coding, là plugin thêm vào các IDE giúp bạn viết HTML và CSS nhanh hơn thông thường bằng việc tự hoàn thành các thẻ thông qua một số cú pháp nhất định.
-
Prefixr
Công dụng của nó là giúp bạn bổ sung thêm một số thuộc tính CSS với các cú pháp riêng của từng trình duyệt để hoạt động tốt trên từng trình duyệt khác nhau. Ví dụ, nếu bạn viết thuộc tính border-radius: 10px thì sau khi dùng plugin này cập nhật lại, nó sẽ thành:
-webkit-border-radius: 10px; -moz-border-radius: 10px; -khtml-border-radius: 10px; border-radius: 10px;
-
Color Picker
Công cụ chọn mã màu rất tiện lợi khi bạn viết CSS, không có thì mất công lắm nhé.
Ngoài ra còn có thể cài thêm : jQuery, jQuery snippets, less, sass, Laravel, javascript, nodejs,… và những plugin cần thiết khác.
Trình debugger (trình gỡ lỗi):
Bằng 1 trong các lệnh sau bạn có thể tạm dừng chương trình đang chạy :
binding.pry (sử dụng gem pry) : thường được viết trong các file của controller/view/model (viết bằng ruby, quá trình debug các file này được thực hiện trên terminal) debugger : rất hay được sử dụng để tạm dừng các hàm javascript , đi cùng với nó là lệnh console.log - xuất ra 1 chuỗi string hoặc giá trị của 1 biến nào trong hàm js đó mà bạn muốn (quá trình debug các file này được thực hiện trên trình duyệt ở trang localhost của chương trình)
Sau khi debug xong lại có thể tiếp tục cho chương trình chạy như bình thường.
Khi chạy chương trình trên localhost trên trình duyệt, source code cũng được build
Nếu quan tâm tới Sublime Text, bạn có thể tham khảo thêm thông tin theo đường dẫn sau đây:
https://sublime-text-unofficial-documentation.readthedocs.org/en/latest/index.html
Trong đây hướng dẫn khá chi tiết từ cách cài đặt, lý thuyết cơ bản, cách edit code, cách tìm kiếm file/câu từ nào đó trong 1 file hoặc nhiều file..., cách build chương trình, cấu trúc directory/thư mục/thư viện, các gói - package và các plugin và còn nhiều mục khác...
2. Eclip - Java IDE

Nói đến IDE cho web viết bằng ngôn ngữ Java không thể không kể đến Eclip.
Nền tảng Eclipse (Eclipse Platform) được thiết kế để xây dựng các môi trường phát triển tích hợp (các IDE). Nó có thể được dùng để tạo ra các giải pháp tính toán đa dạng, xuyên suốt từ đầu đến cuối cho nhiều môi trường thực thi.
Eclipse được phân phối bằng cách gửi mã nguồn nền mở. Các API đã công bố được các hiệp hội liên ngành công nghiệp kiểm tra để đảm bảo chất lượng, tính di động và hiệu năng của mã.
Ý tưởng của Dự án Eclipse (Eclipse Project) của nó là tạo ra một "Apache cho các công cụ phát triển" — một khung công tác mã nguồn mở cung cấp nhiều dịch vụ bên dưới mà các nhà phát triển phần mềm cần. Đây sẽ là một "bộ công cụ để thiết kế các bộ công cụ". Không chỉ là một bộ các API, mà khung công tác sẽ bao gồm mã thực được thiết kế để làm việc thực.
Nền tảng Eclipse là cơ sở cho việc xây dựng và chạy các công cụ phát triển phần mềm tích hợp, xuyên suốt từ đầu đến cuối. Nền tảng này bao gồm các thành phần phần mềm mã nguồn mở được các nhà cung cấp công cụ sử dụng để xây dựng các giải pháp cắm thêm vào Các bàn làm việc (Workbench) phần mềm tích hợp. Nền tảng Eclipse tích hợp công nghệ được biểu diễn thông qua một khung công tác được thiết kế và triển khai thực hiện rõ ràng.
Các nguyên lý thiết kế để viết Eclipse:
- Để tạo thuận lợi cho tích hợp liền mạch các công cụ bên trong mỗi một và xuyên qua nhiều kiểu nội dung và các nhà cung cấp công cụ khác nhau.
- Để hỗ trợ việc xây dựng nhiều công cụ.
- Để hỗ trợ một tập hợp không hạn chế các nhà cung cấp công cụ, bao gồm cả các nhà cung cấp phần mềm độc lập (ISV).
- Để hỗ trợ các công cụ thao tác các kiểu nội dung bất kỳ (bao gồm cả HTML, Java, C, JSP, EJB, XML, và GIF).
- Để hỗ trợ cả môi trường phát triển ứng dụng GUI lẫn không dựa trên GUI.
- Để chạy trên nhiều hệ điều hành, bao gồm cả Windows và Linux.
- Để lợi dụng tính phổ biến của ngôn ngữ Java để viết các công cụ.
- Trong eclip có chức năng kéo thả và tùy chỉnh kích cỡ, màu sắc, vị trí... cho các element giao diện (form, table, button...), css được thêm tự động vào tùy theo tùy chỉnh kéo thả của người dùng giúp dễ dàng trong việc thiết kế css cho giao diện.
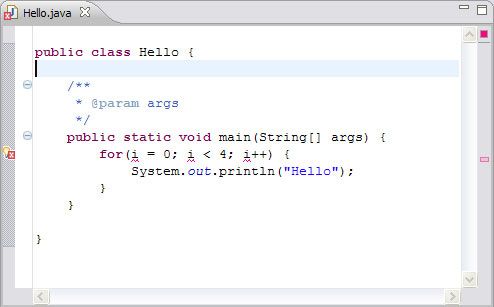
Bạn sẽ nhận thấy một số tính năng của trình soạn thảo Eclipse khi bạn gõ, bao gồm việc kiểm tra cú pháp và hoàn tất mã. Ngoài ra, khi bạn gõ nhập một dấu ngoặc mở hoặc dấu nháy kép mở, Eclipse sẽ tự động cung cấp dấu ngoặc đóng, dấu nháy kép đóng tương ứng và và đặt các con trỏ bên trong cặp này.
Trong các trường hợp khác, bạn có thể gọi việc hoàn tất mã bằng cách sử dụng Ctrl+1. Chức năng hoàn tất mã cung cấp một danh sách phân biệt ngữ cảnh với các gợi ý để lựa chọn bằng chuột hay bàn phím. Các gợi ý này có thể là một danh sách các phương thức đặc thù cho một đối tượng cụ thể hoặc một đoạn mã để mở rộng, dựa trên các từ khóa khác nhau, ví dụ như for hoặc while.
Việc kiểm tra cú pháp phụ thuộc vào biên dịch tăng thêm dần. Khi bạn lưu mã của mình, nó được biên dịch ở nền sau và được kiểm tra tìm các lỗi cú pháp. Theo mặc định, các lỗi cú pháp được gạch dưới màu đỏ và một dấu chấm màu đỏ với một dấu nhân X trắng sẽ xuất hiện ở lề trái. Các lỗi khác được chỉ báo bằng một bóng đèn ở lề trái của trình soạn thảo; đây là những vấn đề mà trình soạn thảo có khả năng sửa chữa cho bạn (một tính năng gọi là Quick Fix-Sửa chữa nhanh).
Đoạn mã trên có một bóng đèn bên cạnh câu lệnh for vì việc khai báo i đã bị bỏ qua. Nhấn đúp vào bóng đèn sẽ đưa ra một danh sách gợi ý các cách sửa lỗi. Trong trường hợp này, nó mời tạo ra một trường i, một biến cục bộ i, hoặc một tham số i; nhấn vào từng gợi ý này sẽ hiển thị mã sẽ được tạo ra.
Ngoài Java, Eclip còn có thể được dùng cho nhiều ngôn ngữ khác, ví dụ như : PHP...
Nếu bạn quan tâm tới eclip có thể thạm khảo tại đây :
https://www.ibm.com/developerworks/vn/library/os-eclipse/ http://www.ibm.com/developerworks/vn/library/os-eclipse-platform/
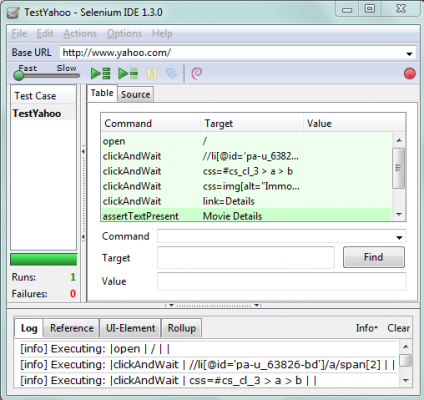
2. Selenium - Test IDE

Selenium là một tập hợp mạnh mẽ của các công cụ hỗ trợ phát triển nhanh chóng của các thử nghiệm tự động hóa cho các ứng dụng dựa trên web.Selenium cung cấp một tập phong phú của các thử nghiệm chức năng đặc biệt hướng đến các nhu cầu của các thử nghiệm của một ứng dụng web. Các hoạt động này là rất linh hoạt, cho phép nhiều tùy chọn cho vị trí các thành phần UI và so sánh kết quả thử nghiệm dự kiến sẽ chống lại hành vi ứng dụng thực tế.
Selen-IDE là môi trường phát triển tích hợp cho việc xây dựng trường hợp thử nghiệm Selenium. Nó hoạt động như một trình duyệt Firefox add-on và cung cấp một giao diện dễ sử dụng để phát triển và chạy trường hợp kiểm thử cá nhân, bộ kiểm tra toàn bộ.
Selenium-IDE có một tính năng ghi lại, sẽ giữ tài khoản của người sử dụng khi chúng được thực hiện và lưu trữ chúng như là một kịch bản tái sử dụng để phát sử dụng. Nó cũng có một menu ngữ cảnh (nhấn chuột phải) tích hợp với trình duyệt Firefox, cho phép người dùng chọn từ một danh sách xác nhận và xác minh cho các vị trí đã chọn. Selenium-IDE cũng cung cấp chỉnh sửa đầy đủ các trường hợp thử nghiệm cho chính xác hơn và kiểm soát. Bạn có thể record lại các hành động của mình và export ra test code in Python, Ruby, C# hoặc Java. Selenium test code chạy ở chế độ bình thường sẽ tự động bật browser của bạn lên và hành động y hệt các thao tác bạn làm trước đó.
Mặc dù Selen-IDE chỉ là một Firefox add-on, các kiểm thử tạo ra trong nó cũng có thể được chạy cho các trình duyệt khác bằng cách sử dụng Selenium-RC và chỉ định tên của bộ ứng dụng thử nghiệm trên dòng lệnh.
Selenium đang là "chủ đề hot" đối với QA và Tester, là xu hướng của lĩnh vực QA hiện nay.
IV. Lời kết
Vai trò của IDE với phát triển ứng dụng web là điều không thể phủ nhận. Ngày nay nói đến công cụ phát triển web là nói đến các IDE thích hợp.
Trên đây chỉ là 1 số tóm lược cơ bản về mối liên hệ, vai trò của IDE với web. Bài viết còn sơ sài, nếu bạn quan tâm có thể tìm hiểu thêm tại 1 số link sau:
- http://searchsoftwarequality.techtarget.com/definition/integrated-development-environment
- http://www.learningtesting.net/2014/09/gioi-thieu-selenium.html
- https://www.jetbrains.com/ruby/?from_webide
- https://sublime-text-unofficial-documentation.readthedocs.org/en/latest/index.html
- https://www.ibm.com/developerworks/vn/library/os-eclipse/
- http://www.ibm.com/developerworks/vn/library/os-eclipse-platform/
