Điều không ai nói cho bạn về z-index
Vấn đề với z-index, đấy là có rất ít người thực-sự-hiểu nó hoạt động như thế nào. Z-index không hề phức tạp, nhưng nếu như bạn chưa bao giờ bỏ thời gian ra đọc tài liệu specification, sẽ có rất nhiều khía cạnh mà gần như chắc chắn bạn sẽ hoàn toàn không biết tới. Không tin phải không ? Vậy thì, ...
Vấn đề với z-index, đấy là có rất ít người thực-sự-hiểu nó hoạt động như thế nào. Z-index không hề phức tạp, nhưng nếu như bạn chưa bao giờ bỏ thời gian ra đọc tài liệu specification, sẽ có rất nhiều khía cạnh mà gần như chắc chắn bạn sẽ hoàn toàn không biết tới.
Không tin phải không ? Vậy thì, hãy cùng xem ví dụ dưới đây:
Vấn đề
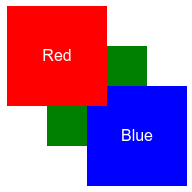
Trong đoạn HTML sau, ta sẽ có 3 thẻ <div>, trong mỗi div sẽ chứa một <span>. Mỗi span này sẽ có 1 màu background - đỏ, xanh lá và xanh nước biển. Mỗi <span> cũng được set vị trí absolute, hơi chồng lên nhau để bạn có thể nhìn thấy được thứ tự xếp lớp của chúng. <span> đầu tiên có z-index được gán bằng 1, 2 cái còn lại sẽ không được gán.
Đây là đoạn HTML và CSS kèm theo.
<div> <span class="red">Red</span> </div> <div> <span class="green">Green</span> </div> <div> <span class="blue">Blue</span> </div>
.red, .green, .blue {
position: absolute;
awidth: 100px;
color: white;
line-height: 100px;
text-align: center;
}
.red {
z-index: 1;
top: 20px;
left: 20px;
background: red;
}
.green {
top: 60px;
left: 60px;
background: green;
}
.blue {
top: 100px;
left: 100px;
background: blue;
}

Đây là bài toán: hãy thử xem bạn có thể làm thẻ <span> đỏ chui xuống phía dưới 2 thẻ <span> xanh được không mà không được dùng cách nào dưới đây:
- Thay đổi code HTML
- Thêm / sửa z-index của các element
- Thêm / sửa position của các element

... ...... .........
Giải pháp
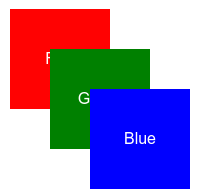
Giải pháp ở đây - đó là thêm 1 giá trị nhỏ hơn 1 cho property opacity của <div> đầu tiên (div chứa thẻ <span> đỏ).
div:first-child {
opacity: .99;
}
=))
Nếu bạn vẫn đang vò đầu bắt tai và vẫn không chịu tin rằng opacity có thể ảnh hưởng tới thứ tự xếp lớp của các element, xin chúc mừng
