Expression Trong AngularJS
Expression (biểu thức) trong Angular được dùng để gắn kết dữ liệu qua HTML, chúng được sử dụng ở các template, các directives. Vì vậy chúng xuất hiện ở tất cả các ứng dụng của AngularJS. Vậy cụ thể Expression trong Angularjs là gì? Cách thức hoạt động của chúng ra sao? Trong bài viết này mình sẽ ...
Expression (biểu thức) trong Angular được dùng để gắn kết dữ liệu qua HTML, chúng được sử dụng ở các template, các directives. Vì vậy chúng xuất hiện ở tất cả các ứng dụng của AngularJS. Vậy cụ thể Expression trong Angularjs là gì? Cách thức hoạt động của chúng ra sao? Trong bài viết này mình sẽ giới thiệu cho các bạn để hiểu rõ nó.
1. Cách viết
`{{ Expression }}`
Như ta thấy chúng được đặt trong dấu ngoặc `{{ }}`
VD: `{{ user.name }}`
Khi được đặt trong dấu {} chúng sẽ thiết lập 1 cơ chế watch lên 1 expression. Nôm na dễ hiểu là nó giống `ng-bind` directive `<div ng-bind="user.name">` Và khi được thiết lập 1 cơ chế watch. watch sẽ theo dõi thuộc tính nằm trong scope và sẽ thay đổi tương ứng trong view và controller.
2. Những Expression hợp lệ
Object: {{ user.name }}
Number: {{ 1 + 1 }}
Array: {{ users[1] }}
String: {{ a + b }}
3. Tính chất Expression Angular
Trong Expression AngularJs có phương thức hoạt động riêng. Chúng sẽ tự động chạy dịch vụ `$parse` ($Parse được dịch vụ $interpolate sử dụng để ước lượng một expression riêng lẻ (ví như name, extension) trong một scope. Nó có thể được sử dụng để đọc và ghi giá trị cho một expression.)
VD:
```
angular.module('myApp', [])
.controller('MyController',
['$scope', '$parse', function($scope, $parse) {
$scope.$watch('expr', function(newVal, oldVal, scope) {
if (newVal !== oldVal) {
// Let's set up our parseFun with the expression
var parseFun = $parse(newVal);
// Get the value of the parsed expression, set it on the scope for output
scope.parsedExpr = parseFun.assign(scope, scope.expr);
}
});
}]);
```
```
<div ng-controller="MyController">
<input ng-model="expr"
type="text"
placeholder="Enter an expression" />
<div>{{ parsedExpr }}</div>
</div>
```
- Tất cả các expression trong Angular được thực thi trong ngữ cảnh của scope và có quyền truy cập vào biến $$cope cục bộ.
- Một expression trong Angular không ném ra lỗi và trả lại giá trị undefined khi ước lượng với các giá trị undefined hoặc null trong khi Javascript sẽ phát sinh ra lỗi ReferenceError hoặc TypeError.
- AngularJS không cho phép bất kỳ câu lệnh điều khiển luồng nào (các câu lệnh điều kiện (condition), điều khiển lặp (loop), và các ngoại lệ (throw an exception)) ngoại trừ toán tử tam phân (a ? b : c).
- Expression trong Angular có thể sử dụng $$ilter hoặc một chuỗi các filter để định dạng dữ liệu trước khi hiển thị.
- AngularJS không cho phép tạo ra các biểu thức chính quy (regular expression) trong expression...
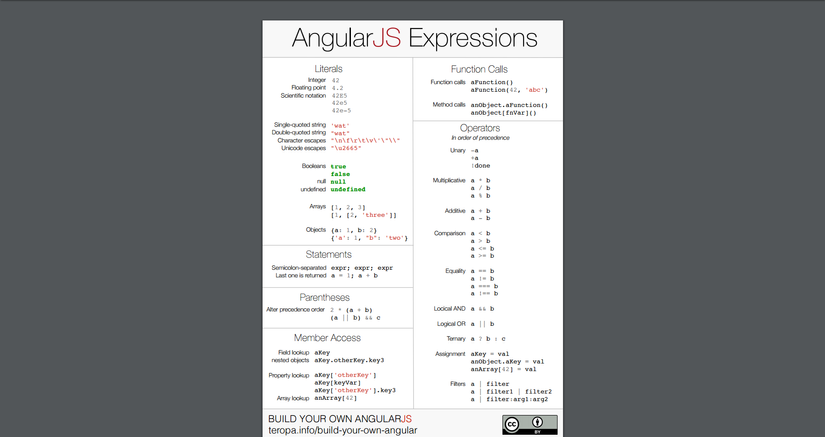
Các bạn có thể xem ảnh dưới để có thể hiểu hơn về các biểu thức trong Expression.

4. One-time binding
Từ phiên bản 1.3, AngularJS cung cấp tính năng one-time binding (gắn kết dữ liệu một lần) bằng cách sử dụng dấu :: trước biểu thức như sau: {{ ::expression }}.
Cách thức hoạt động của One time binding là: Scope Data: sẽ truyền tới View nhưng chỉ lần đầu tiên và nếu data thay đổi thì nó cũng không thay đổi data view. View Data: Scope Data sẽ không thay đổi với bất kỳ sự thay đổi dữ liệu nào trong data view Và nó thường được sử dụng "::" như 1 phần của evaluation expressions Với tính năng này, expression chỉ được nội suy (interpolated) một lần duy nhất và sau đó không được theo dõi (watched) nữa, giúp giải phóng tài nguyên khi việc gắn kết dữ liệu đã ổn định. Việc giảm theo dõi một số lượng các biểu thức giúp cho các vòng lặp thực thi nhanh hơn và cho phép nhiều thông tin được hiển thị cùng lúc. #JS angular.module("myApp", []) .controller("myCtrl", function($scope){ var counter = 0; var names = ['Igor', 'Misko', 'Chirayu', 'Lucas']; $scope.clickMe = function() { $scope.name = names[counter % names.length]; counter++; } });
#HTML
```
<div ng-app="myApp" ng-controller="myCtrl">
<button ng-click="clickMe()">Click Me</button>
<p>One-time binding: {{ ::name }}</p>
<p>Normal binding: {{ fruit }}</p>
</div>
```
5. One-way binding
Scope trong Controller sẽ truyền dữ liệu tời view. Lúc này : Scope Data : sẽ được truyền tới View và nếu Scope Data thay đổi thì nó sẽ lập tức truyền tới View và Data View sẽ thay đổi theo. Data View: Scope Data sẽ không thay đổi với bất kỳ sự thay đổi dữ liệu nào trong data view VD: #JS var myApp = angular.module("myApp", []); myApp.controller("myCtrl", function($scope){ $scope.result = "Chuyen" });
#HTML
```
<div ng-app="myApp" ng-controller="myCtrl">
<input ng-model="result" />
{{result}}
</div>
```
6. Two-way binding
Mọi sự thay đổi trong lớp này sẽ được cập nhật vào trong lớp kia. Scope trong controller sẽ được truyền tới View và ngược lại. VD: #JS var myApp = angular.module("myApp", []); myApp.controller("myCtrl", function($scope){ });
#HTML
```
<div ng-app="myApp" ng-controller="myCtrl">
<input ng-model="result" />
{{result}}
</div>
```
Như vậy mình đã trình bày xong cho các bạn về Expression trong AngularJs.
7. Nguồn tham khảo:
- The docs AngularJS Expressions
- AngularJS Expressions Cheatsheet
- AngularJs Expressions
