Firebase cùng Javascript và JQuery
Xìn chào các bạn !! Trong bài viết này mình muốn giới thiệu tới các bạn một chút về Firebase kết hợp với Javascript và JQuery. Nhân tiện đây thì mình cũng sẽ hướng dẫn một chút cách làm việc của Firebase cùng với Javascript + JQuery ở mức cơ bản. Và nếu có thể thì chúng ta sẽ tạo một ứng dụng ...
Xìn chào các bạn !!
Trong bài viết này mình muốn giới thiệu tới các bạn một chút về Firebase kết hợp với Javascript và JQuery. Nhân tiện đây thì mình cũng sẽ hướng dẫn một chút cách làm việc của Firebase cùng với Javascript + JQuery ở mức cơ bản. Và nếu có thể thì chúng ta sẽ tạo một ứng dụng nho nhỏ như là Ứng dụng chat hoặc một ứng dụng TodoList hay Contact Books chẳng hạn.
Các bạn biết đó AgularJS đã có một thư viện được xây dựng khá là chỉnh chu. Nhưng thật không may là nếu như bạn đã chót dành tình yêu cho JQuery thì thành thật mà nói là buồn vì JQuery không có một thư viện nào như thế cho tới thời điểm này. Thì bạn có thể tìm hiểu về thư viện AngularJs Firebase tại đây.
Và cũng có một bài viết hướng dẫn xây dựng Chat box bằng Firebase và Angularjs các bạn có thể tham khảo !!
1. Firebase là gì?
Như trong phần định nghĩa về Firebase là gì mình đã nói thì Firebase là một dịch vụ lưu trữ thời gian thực của Google. Hay nói chính xác hơn thì "Firebase là một dịch vụ cơ sở dữ liệu thời gian thực hoạt động trên nền tảng đám mây. Firebase được sử dụng để phát triển ứng dụng trên các nền tảng khác nhau thông qua API.
Để có thể tìm hiểu kỹ hơn về Firebase và các sản phẩm của Google Firebase các bạn có thể xem tại đây".
2. Tại sao chúng ta cần Firebase.
Trước đây khi mình chưa biết tới FireBase và mình muốn xây dựng một ứng dụng cần xử lý Realtime thì mình buộc phải lựa chọn một trong hai giải pháp.
- Sử dụng Ajax.
- Sử dụng Socket.
Thì cả hai phương pháp trên đều có yếu điểm của nó.
- Sử dụng Ajax: Thì phải tạo một Request liên tục trong một khoảng thời gian nhất định. Thì chính điều này vô tình sẽ làm cho hệ thống chạy nặng nề hơn.
- Sử dụng Socket: Thì có thể nhẹ nhàng hơn một chút là nó cung cấp sẵn cơ chế Realtime cho bạn nhưng ngặt một lỗi bạn cần phải tìm hiểu về tất tần tật về Socket. Thì công việc đó khá là mất thời gian và công việc để chuẩn bị và thiết kế CSDL và sau đó đồng bộ hóa dữ liệu trên ứng dụng cho tất cả người dùng.
Để có thể bắt đầu với Firebase cùng với Javascript & JQuery thì bạn cần nhúng thư viện Firebase vào trong project của bạn.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="https://cdn.firebase.com/js/client/2.2.3/firebase.js"></script>
Tiếp theo là bạn phải vào Firebase tạo một dự án(Project). Và Firebase là service của Google nên bạn có thể sử dụng tài khoản Gmail của mình. Link truy cập và Firebase https://firebase.google.com/
Tiêp theo bạn đi tới Bảng điều khiển và click vào tạo một Project bất kỳ nếu bạn chưa có một Project nào. Trong bài viết này thì mình sẽ tạo một ứng dụng Chat đơn giản thì mình sẽ đặt tên ứng dụng của mình là "ChatSimple" tiếp đó bạn click vào Project của mình vừa tạo.
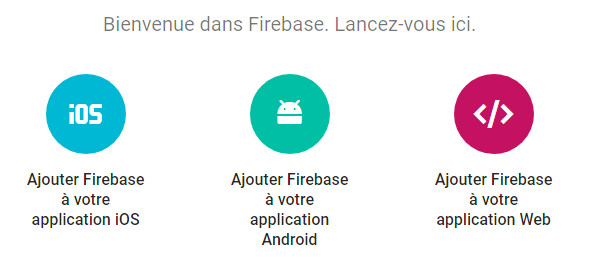
Thì đây là ba nền tảng mà Firebase cung cấp cho chúng ta.

- Nền tảng dảnh cho IOS.
- Nền tảng dảnh cho Android.
- Nền tảng dảnh cho Web APP(Chúng ta quan tâm tới nền tảng này).
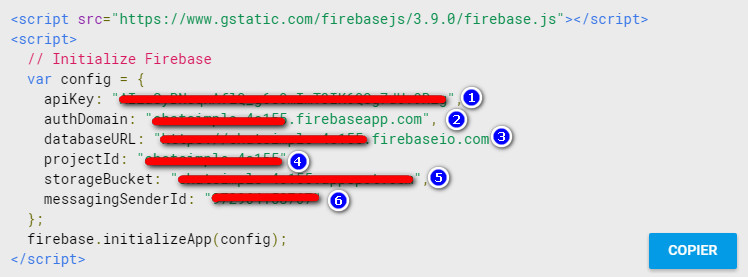
Bạn click vào nền tảng Web APP thì bạn sẽ thấy một đoạn scrip dùng để cấu hình dịch vụ Firebase vào ứng dụng web của bạn. Thì nếu bạn nhúng các thông tin config này vào Project của bạn thì bạn không cần chèn thư viện bên trên nữa.

Tạm thời bạn chỉ cần quan tâm tới cái mục số (3) thôi. Thì đó là đường dẫn cho phép ứng dụng của bạn kết nối tới Firebase đó.
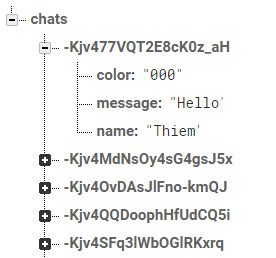
Nói thêm một chút nữa là Firebase sẽ lưu trữ dữ liệu theo biểu đồ hình cây(Tree) mỗi một node cây là một cặp giá trị {Key:Value}. Thì để lấy lấy được dữ liệu bất kỳ thì chúng ta cần phải biết Key của nó.
Mình sẽ nói thêm một số hàm và sự kiện dùng để thao tác dữ liệu với Firebase nhé.

child_added: Sự kiện một node đã được thêm.
child_removed: Sự kiện một node đã được xóa.
child_changed: Sự kiện một node đã được đổi.
child_moved: Sự kiện một node đã được di chuyển.
set: Cập nhật hoặc thêm dữ liệu/node
remove: Xóa dữ liệu/node
push: Thêm dữ liệu/node
Thì đây là một số hàm mình biết thôi :)
Mình sẽ xây dựng một ứng dụng Chat đơn giản nhé.

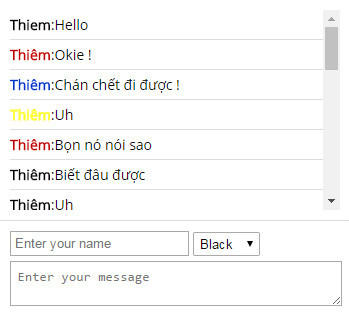
Thì mỗi một người vào app này sẽ nhập họ tên, chọn một màu sắc rồi nhập message và nhấn Enter là ngay lập tức dữ liệu sẽ được gửi và lưu trữ trên Firebase.
Tiếp đó là chúng ta sẽ bắt sự kiện child_added này và render lại cái khung chat để hiển thị lại message như trong hình.
Thì đầu tiên chúng ta cần khai báo một Object của Firebase như sau.
var dbRef = new Firebase("https://example.firebaseio.com/");
//Truy cập tới node chats.
var chatsRef = dbRef.child('chats');
Hàm child dùng để di chuyển tới một node bất kỳ nếu node đó không tồn tại sẽ tạo mới.
Bắt sự kiện child_added để render danh sách những message.
chatsRef.on("child_added", function(snap) {
document.querySelector('#message').innerHTML += (build_html_message(snap.val()));
});
Mình xây dựng một build_html_message() hàm để hiển thị từng node theo format như hình trên.
function build_html_message(msg){
var html = ';
html += '<li class="message-item">';
html += '<div class="message-item__msg">';
html += '<p><strong style="color:#'+msg.color+'">'+msg.name+'</strong>:'+msg.message+'</p>';
html += '</div>';
html += '</li>';
return html;
}
Sự kiện khi người dùng nhấn phím Enter.
$(document).ready(function(){
$('#chat-message').keypress(function(e){
if(e.keyCode == 13 && !e.shiftKey) {
e.preventDefault();
var name = $('#chat-name').val();
var color = $('#chat-color').val();
if($.trim(name)=='){
$('#chat-name').focus();
return false;
}
var message = {
'name' : name,
'color' : color,
'message' : $('#chat-message').val()
};
chatsRef .push(message);
$('#chat-message').val(');
$("#message").animate({ scrollTop: $('#message').prop("scrollHeight")}, 100);
}
});
});
Full Code.
<script src="https://cdn.firebase.com/js/client/2.2.3/firebase.js"></script>
<script type="text/javascript">
var dbRef = new Firebase("https://chatsimple-4c155.firebaseio.com/");
var chatsRef = dbRef.child('chats');
//Load older messge and any newly added one...
chatsRef.on("child_added", function(snap) {
document.querySelector('#message').innerHTML += (build_html_message(snap.val()));
});
function build_html_message(msg){
var html = ';
html += '<li class="message-item">';
html += '<div class="message-item__msg">';
html += '<p><strong style="color:#'+msg.color+'">'+msg.name+'</strong>:'+msg.message+'</p>';
html += '</div>';
html += '</li>';
return html;
}
$(document).ready(function(){
$('#chat-message').keypress(function(e){
if(e.keyCode == 13 && !e.shiftKey) {
e.preventDefault();
var name = $('#chat-name').val();
var color = $('#chat-color').val();
if($.trim(name)=='){
$('#chat-name').focus();
return false;
}
var message = {
'name' : name,
'color' : color,
'message' : $('#chat-message').val()
};
chatsRef.push(message);
$('#chat-message').val(');
$("#message").animate({ scrollTop: $('#message').prop("scrollHeight")}, 100);
}
});
});
</script>
<style type="text/css">
*{ margin:0; padding:0;}
body{ font-family: 'Open Sans', sans-serif; font-size:14px;}
.chat-app{ awidth:300px; margin:10px auto; border:1px solid #DDD;}
.chat-body{ padding:10px; height:300px;}
.chat-input{ padding:10px; border-top:1px solid #DDD;}
.chat-input > input{ margin-bottom:5px; padding:3px; outline:none;}
.chat-input > select{ padding:2.5px;}
.chat-input > textarea{ padding:2%; awidth:96%; outline:none;}
#message{ display:block; margin:0; padding:0; list-style:none; overflow-y:auto; overflow-x:hidden; height:100%;}
#message > li{ display:block; awidth:100%; clear:both; border-bottom:1px solid #DDD;}
.message-item__msg{ padding:5px 0; }
</style>
<div class="chat-app">
<div class="chat-body">
<ul id="message"></ul>
</div>
<div class="chat-input">
<input tabindex="1" type="text" id="chat-name" placeholder="Enter your name" />
<select id="chat-color">
<option value="000">Black</option>
<option value="c00000">Red</option>
<option value="03C">Blue</option>
<option value="FF3">Yellow</option>
</select>
<textarea tabindex="2" placeholder="Enter your message" id="chat-message"></textarea>
</div>
</div>
Tổng kết.
Qua bài viết này mình muốn giới thiệu với các bạn cách xây dựng một ứng dụng sử dụng Firebase cùng với Javascript + JQuery. Thì ứng dụng của nó khá nhiều ngoài ứng dụng Chat, ứng dụng Contact Books, hay ứng dụng Pusher notification cho website bán hàng khi khách hàng đặt hàng thì mình sẽ thông báo cho người quản trị. Hy vọng bài viết thực sự bổ ích với các bạn !!
