Tối ưu hình ảnh sử dụng JQuery Cache Image
Một thực tế rằng ở thị trường Việt Nam các website sử dụng rất nhiều hình ảnh, hiệu ứng dẫn tới tốc độ truy cập trang rất chậm. Bản thân mình đã không ít đau đầu về vấn đề này. Và câu hỏi đặt ra làm sao để người dùng không phải chờ đợi quá lâu khi truy cập vào một page? Trên thực tế thì nguyên nhân ...
Một thực tế rằng ở thị trường Việt Nam các website sử dụng rất nhiều hình ảnh, hiệu ứng dẫn tới tốc độ truy cập trang rất chậm. Bản thân mình đã không ít đau đầu về vấn đề này. Và câu hỏi đặt ra làm sao để người dùng không phải chờ đợi quá lâu khi truy cập vào một page? Trên thực tế thì nguyên nhân làm một website tải chậm có rất nhiều lý do nội tại bên trong nó e.g: mã nguồn, truy vấn database, hình ảnh nhiều và lớn, không hỗ trợ cache, gzip, dung lượng hosting, băng thông...vvv.
Một trong những giải pháp đó là phải tối ưu hóa được hình ảnh. Chúng ta có thể tối ưu hóa hình ảnh bằng cách lưu nó vào bộ nhớ của trình duyệt, optimize hình ảnh, compress hình ảnh, kỹ thuật lazyload...vvv. Thì phương pháp đầu tiên mình sử dụng đó là tận dụng bộ nhớ của trình duyệt. Các lần duyệt web tiếp theo bạn thấy trình duyệt thông báo là from memory cache hoặc from disk cache là bạn đã thành công, để làm được điều này mình đã làm như sau.
<img src="/images/example.png?v=4.0.1" />
Hiểu một cách đơn giản thì việc này sẽ báo cho trình duyệt biết là hình ảnh đó không có sự thay đổi nào cả. Bạn có thể làm việc này áp dụng cho .css và .js.
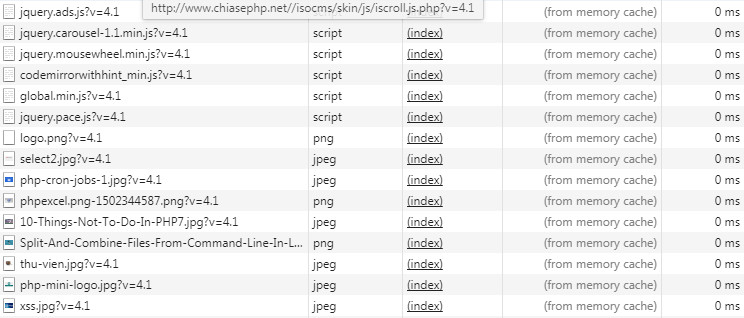
 Bằng phương pháp này bạn thấy các hình ảnh, .css, .js trên site của mình đều được tải từ cache của trình duyệt. và thời gian tải hình ảnh là 0 ms.
Bằng phương pháp này bạn thấy các hình ảnh, .css, .js trên site của mình đều được tải từ cache của trình duyệt. và thời gian tải hình ảnh là 0 ms.
Một cách nữa là mục đích chính của bài viết này là giới thiệu tới các bạn là JQuery Image Cache. Thì phương thức hoạt động của JQuery Image Cache này là nó sẽ đọc hình ảnh của bạn và lưu vào Local Storage của trình duyệt. Click vào đây để tải về.
<script type="text/javascript" src="/path/jquery.imageCache.js"></script>
Cú pháp:
$(function(){
if($('img').length){
$('img').each(function () {
$(this).addClass("imageCache");
});
/*Gọi hàm image cache*/
if($('img.imageCache').length){
$('img.imageCache').imageCache();
}
}
});
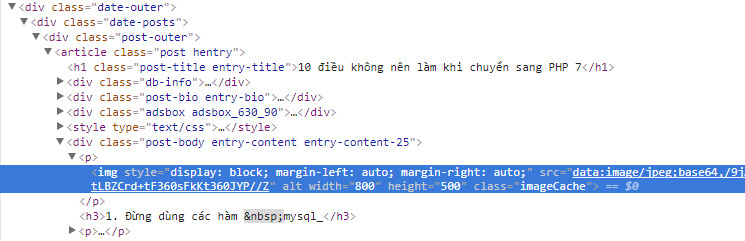
Kết quả:

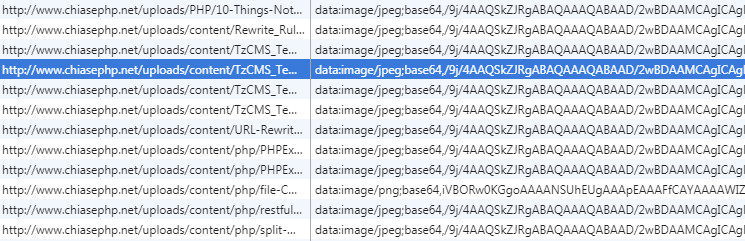
Và khi bạn xem trong Local Storage của Browser.

Kết luận.
Mình đã sử dụng và thấy nó khá hữu dụng nên mình share cho các bạn tham khảo. Nếu trong quá trình cài đặt có gì không hiểu các bạn cứ comment mình sẽ trợ giúp.
