Flexbox trong css
Flexbox là một kiểu dàn trang (layout mode) mà nó sẽ tự cân đối kích thước của các phần tử bên trong để hiển thị trên mọi thiết bị. Nói theo cách khác, bạn không cần thiết lập kích thước của phần tử, không cần cho nó float, chỉ cần thiết lập nó hiển thị chiều ngang hay chiều dọc, lúc đó các phần tử ...
Flexbox là một kiểu dàn trang (layout mode) mà nó sẽ tự cân đối kích thước của các phần tử bên trong để hiển thị trên mọi thiết bị. Nói theo cách khác, bạn không cần thiết lập kích thước của phần tử, không cần cho nó float, chỉ cần thiết lập nó hiển thị chiều ngang hay chiều dọc, lúc đó các phần tử bên trong có thể hiển thị theo ý muốn.
Thuộc tính cha
display flex
.container {
display: flex; /* or inline-flex */
}
khởi tạo một container có display là flex, sau đó chúng ta có thể sử dụng các thuộc tính tiếp theo để căn chỉnh các đối tượng flex
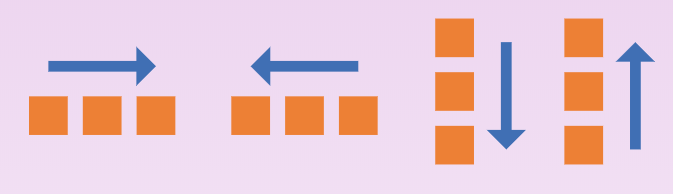
flex-direction
chỉ định xem các phần tử bên trong sắp xếp theo chiều nào. có thể chiều ngang, chiều dọc, đảo ngược ....
.container {
flex-direction: row | row-reverse | column | column-reverse;
}

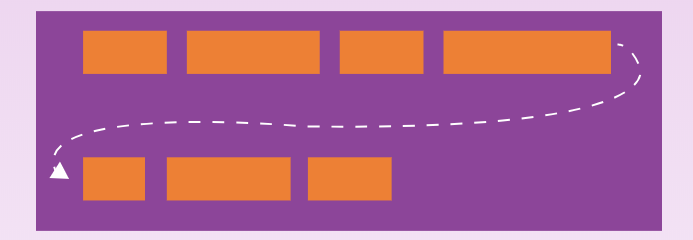
flex-wrap
cho phép các phần tử bên xong xuống dòng hay không, xuống dòng ngược hay xuôi
.container{
flex-wrap: nowrap | wrap | wrap-reverse;
}

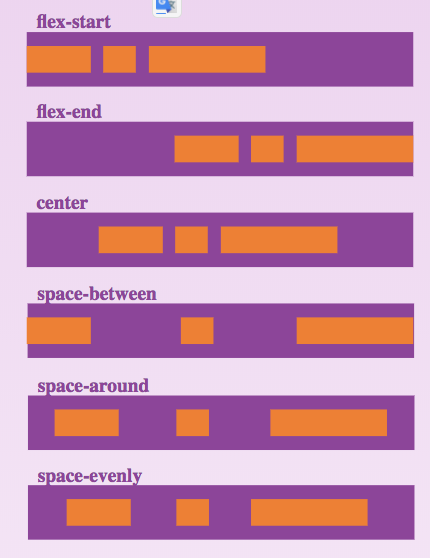
justify-content
sắp xếp các đổi tượng bên trong đối tượng flex như nào. sắp xếp theo chiều ngang
.container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;
}

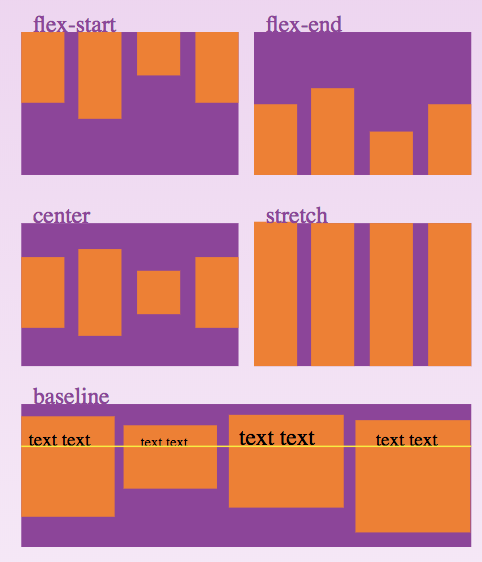
align-items
sắp xếp đối tượng bên trong đối tượng flex như nào, sắp xếp theo chiều dọc
.container {
align-items: flex-start | flex-end | center | baseline | stretch;
}

Thuộc tính con
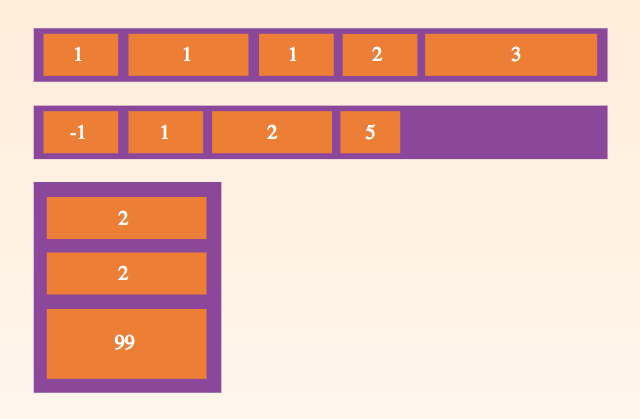
order
Theo mặc định, các mục linh hoạt được đặt trong thứ tự nguồn. Tuy nhiên, thuộc tính order điều khiển thứ tự mà chúng xuất hiện trong vùng chứa flex.
.item {
order: <integer>; /* default is 0 */
}

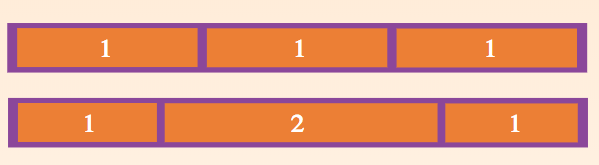
flex-grow
Điều này xác định khả năng cho một mục flex phát triển nếu cần thiết. Nó chấp nhận một giá trị đơn vị phục vụ như một tỷ lệ. Nó chỉ ra số lượng không gian có sẵn bên trong thùng chứa linh kiện mà vật phẩm đó phải chịu.

Trên đây là một số ví dụ cơ bản của flexbox, mong mọi người hiểu được thêm một thuộc tính css mới
https://css-tricks.com/snippets/css/a-guide-to-flexbox/ https://thachpham.com/web-development/html-css/huong-dan-css3-flexbox-toan-tap.html
