Form Validate Trong VueJS
Nhiều trình duyệt hiện đại cũng xây dựng validation phía client bằng việc sử dụng các thuộc tính HTML chẳng hạn như required hay maxlength="10". Ví dụ như: <form> <input required> <button>Submit</button> </form> Với form trên khi bạn để trống input ...

Nhiều trình duyệt hiện đại cũng xây dựng validation phía client bằng việc sử dụng các thuộc tính HTML chẳng hạn như required hay maxlength="10". Ví dụ như:
<form> <input required> <button>Submit</button> </form>
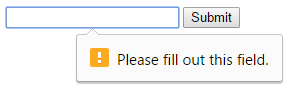
Với form trên khi bạn để trống input mà click button Submit, trình duyệt chẳng hạn Chrome sẽ ngăn chặn việc bạn submit và cảnh báo:

Tuy nhiên không phải trình duyệt nào cũng hỗ trợ điều này và các trình duyệt khác nhau sẽ có các cách xử lý khác nhau.
Như vậy mặc dù validation đã được hỗ trợ, có rất nhiều khi chúng ta cần tùy chỉnh validation một các thủ công. Khi ấy giải pháp dựa trên Vue có thể sẽ rất thích hợp. Chúng ta cùng đi tới những ví dụ cơ bản xây dựng Validation cho Form với VueJS nhé
