Giới thiệu tổng quan về LoadUI testing tool
1.LoadUI là gì? LoadUI là một ứng dụng kiểm thử tải API. Với giao diện trực quan kéo và thả, nó cho phép bạn tạo, cấu hình thử nghiệm và điều phối tương tác kiểm thử tải của bạn trong thời gian thực. Nó hỗ trợ tất cả các giao thức chuẩn từ REST, SOAP/WSDL, AMF, JDBC, POX to ...

1.LoadUI là gì?
-
LoadUI là một ứng dụng kiểm thử tải API.
-
Với giao diện trực quan kéo và thả, nó cho phép bạn tạo, cấu hình thử nghiệm và điều phối tương tác kiểm thử tải của bạn trong thời gian thực.
-
Nó hỗ trợ tất cả các giao thức chuẩn từ REST, SOAP/WSDL, AMF, JDBC, POX to HTTP(S) and HTML…
-
Trong một môi trường thử nghiệm, LoadUI cung cấp bản thử nghiệm hoàn chỉnh, bao gồm kiểm thử tải mạng, kiểm thử tự động, stress test và nhiều hơn nữa.
2.Tính năng của LoadUI
-
Nhanh chóng tạo ra các bản kiểm thử tải.
-
Kiểm thử tốc độ và khả năng mở rộng, những thay đổi mới của các API chỉ trong vài phút.
-
Thực hiện kiểm thử trước hiệu năng của API trước khi đưa ra môi trường sản xuất.
-
Đưa ra cái nhìn sâu hơn về kiểm thử tải API trong thời gian thực.
-
Thực hiện toàn diện kiểm thử tải API.
-
Thực hiện được nhiều test case đồng thời và trong thời gian dài.
-
…
3.Cài đặt và sử dụng LoadUI
-
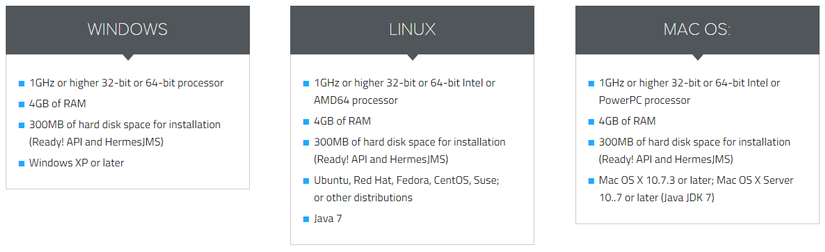
Cấu hình yêu cầu:

-
Đến địa chỉ: http://www.loadui.org/downloads/trial-application-received.html/
-
Download phiên bản tương ứng với hệ điều hành bạn đang sử dụng.
-
Cài đặt:






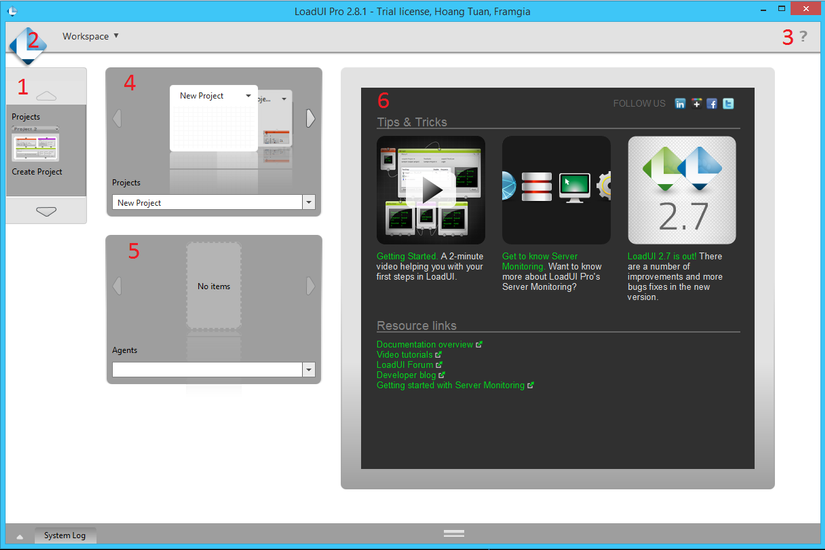
3.1 Giao diện chính của LoadUI

-
(1) Thanh công cụ mà từ đó bạn có thể kéo thả các mục có liên quan.
-
(2) Logo LoadUI là một nút có đầy đủ chức năng chính của ứng dụng.
-
(3) Nút trợ giúp liên kết đến các tài liệu trực tuyến của LoadUI, để tìm hiểu chi tiết hơn về ứng dụng chúng ta có thể click vào nút này.
-
(4) Phần chứa các dự án của bạn, bạn có thể tạo mới, đổi tên, mở hoặc xóa các dự án.
-
(5) Phần chứa các tác vụ.
-
(6) Phần chứa trang khởi tạo bao gồm các thông tin về ứng dụng.
3.2 Demo tạo một load test trong LoadUI
-
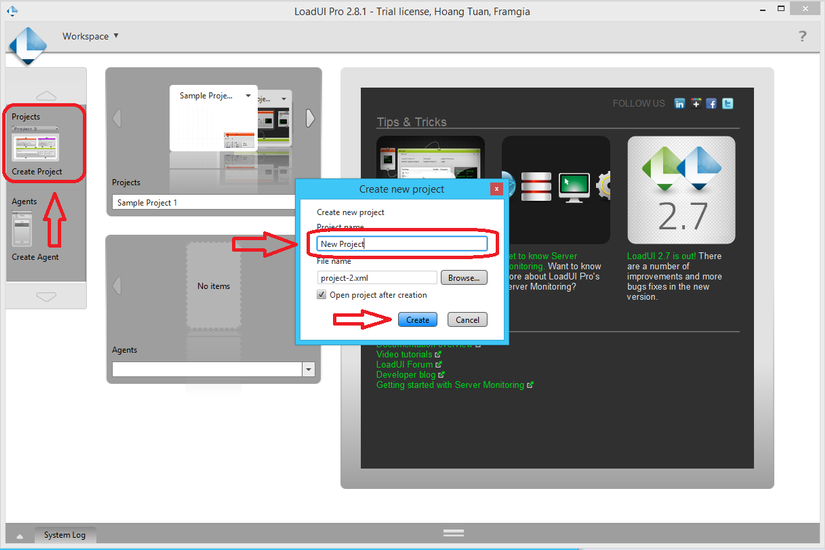
Click đúp vào nút Create Project để tạo mới một project.
-
Đặt tên cho project.
-
Click nút Create để kết thúc tạo mới project.

-
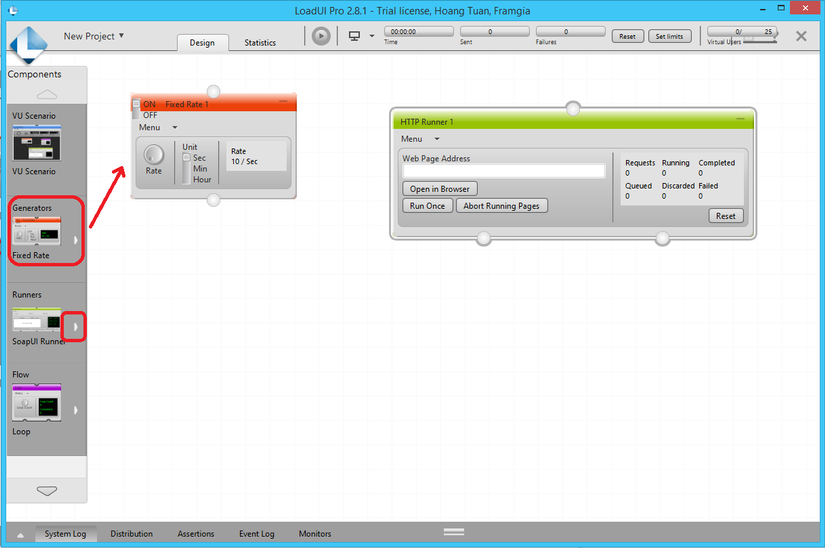
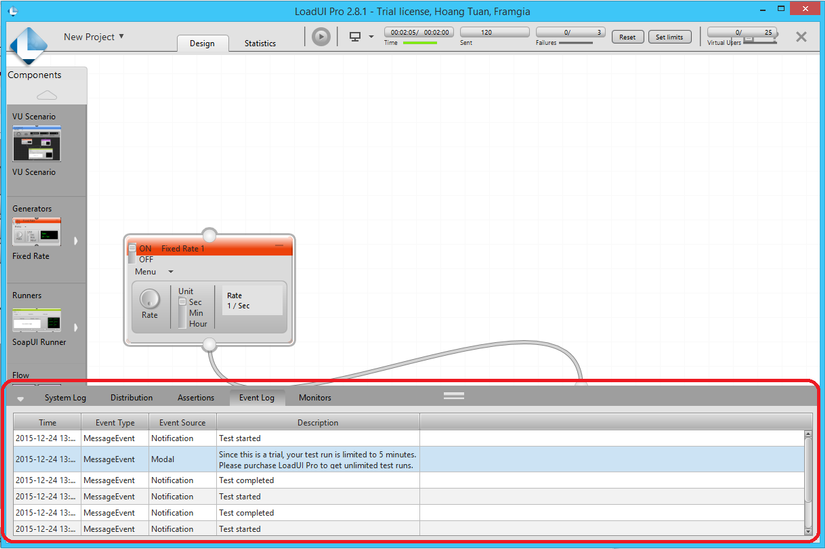
Click vào phần Generators, kéo và thả sang bảng trống bên phải.
-
Click vào nút Expand ở phần Runners.

-
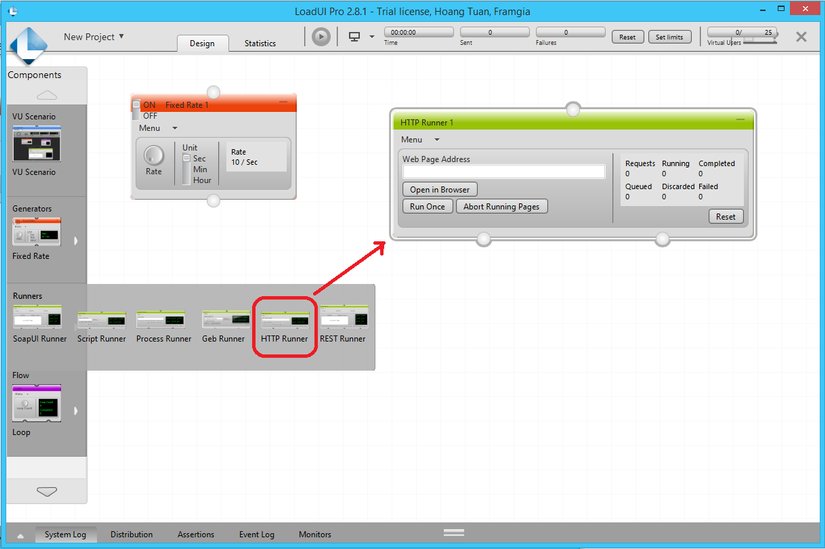
Click vào mục HTTP Runner, kéo và thả sang bảng trống.

-
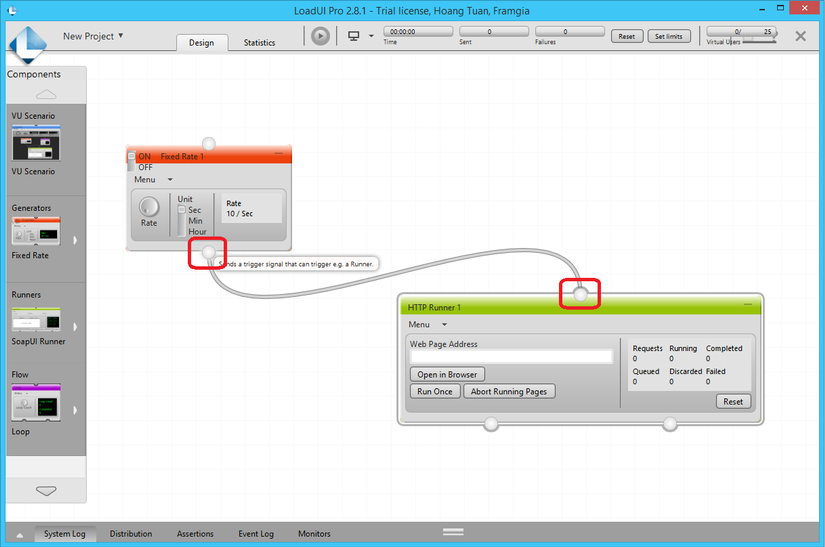
Thực hiện liên kết hai bảng vừa tạo với nhau bằng cách click và kéo giữa hai điểm.

-
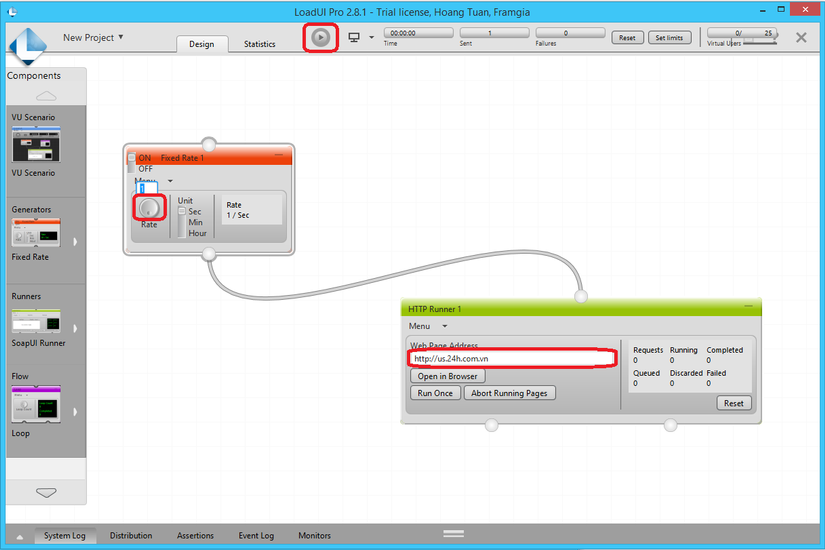
Điền đường dẫn trang web cần test vào bảng HTTP Runner.
-
Click vào nút Rate và gán giá trị cần thiết lập tùy ý.
-
Sau đó click vào nút Run để chạy load test.

-
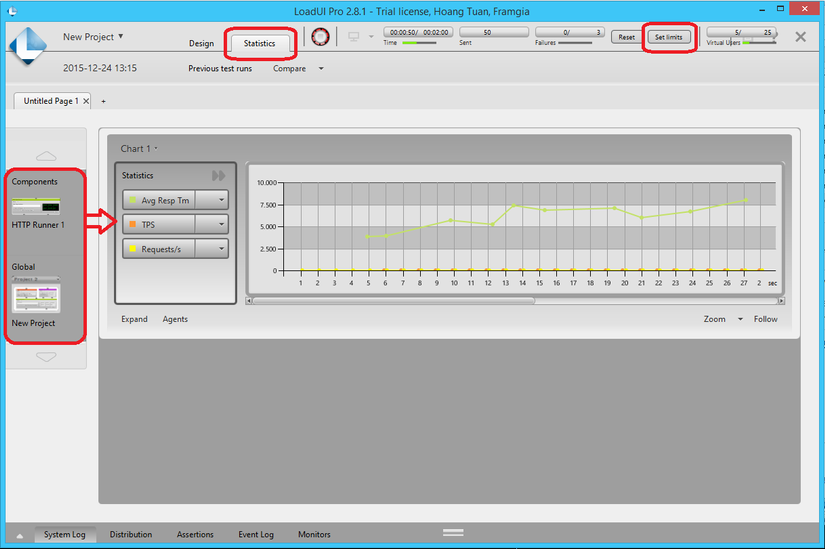
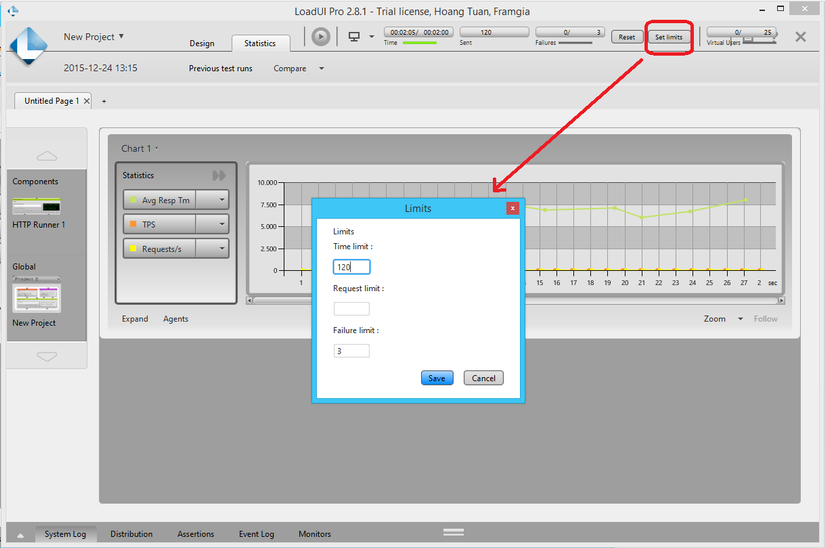
Trong khi chạy load test, click vào phần Statistics để xem biểu đồ.
-
Click vào phần Components và kéo thả sang bảng trống bên phải để thêm biểu đồ.
-
Có thể thiết lập các giá trị khác nhau trong khi chạy hoặc lúc tạm dừng load test.


-
Bảng bên dưới thể hiện các thông tin của load test.

-
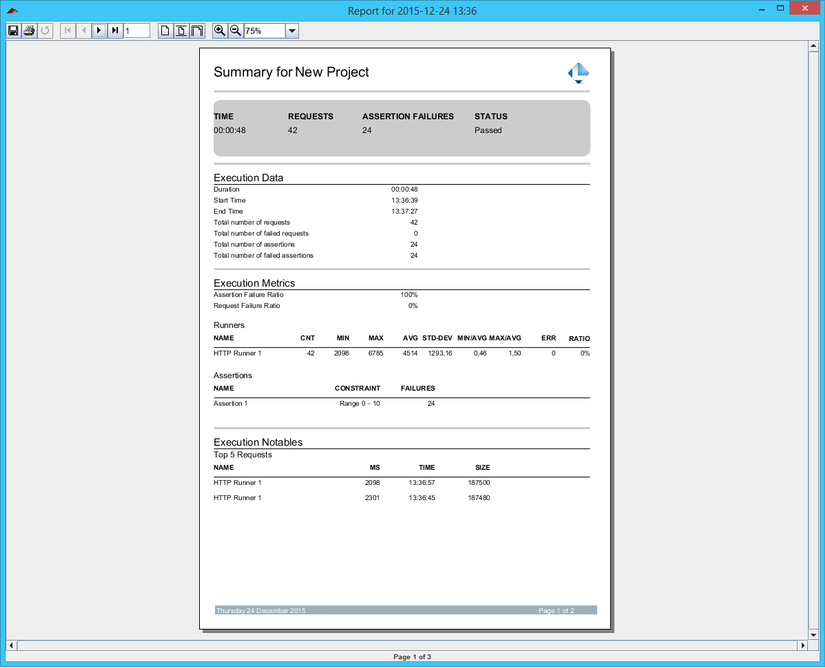
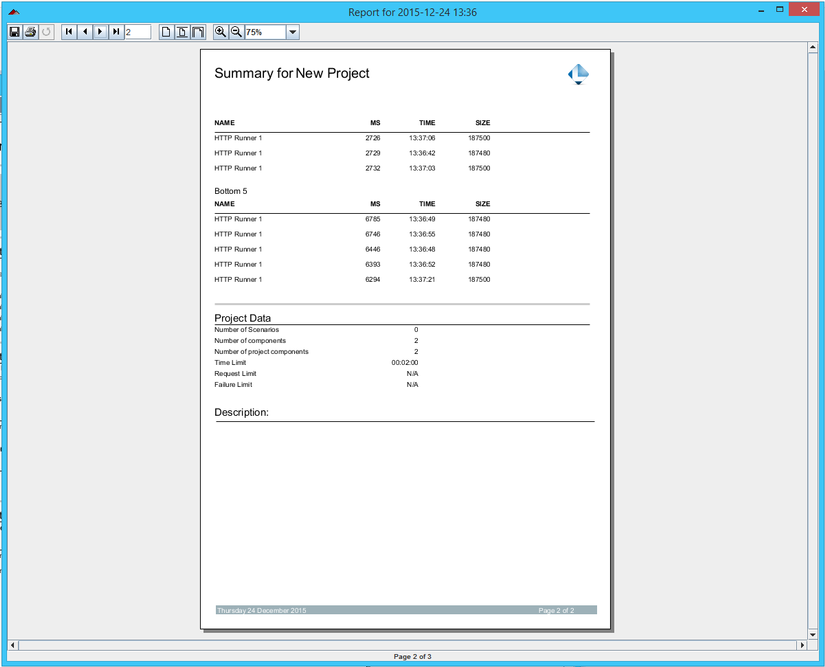
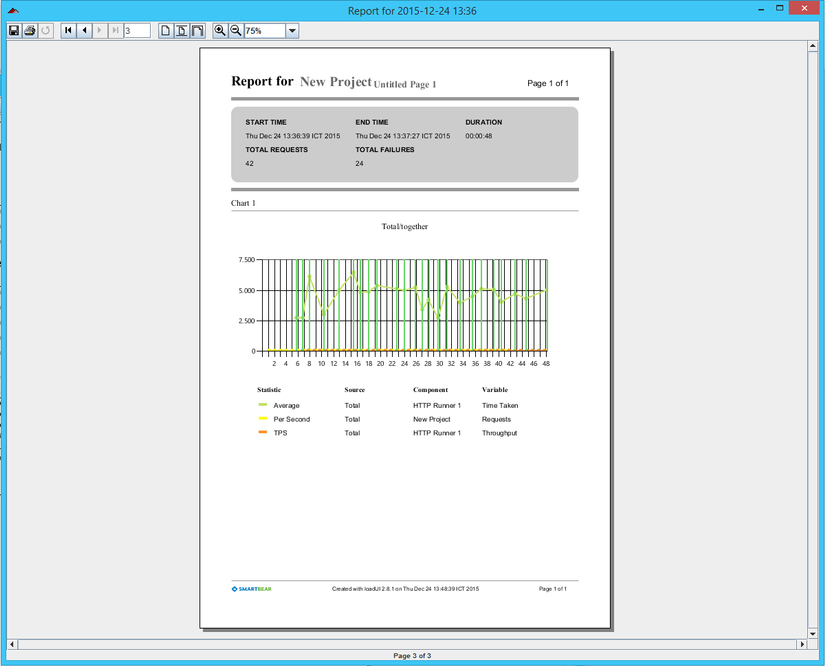
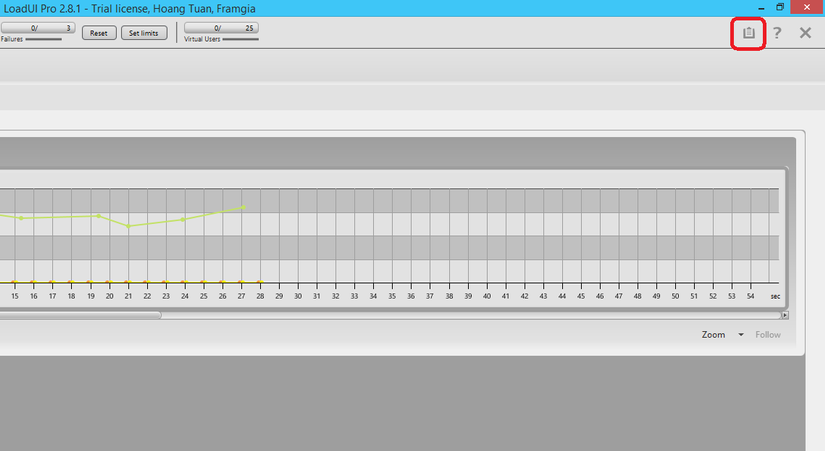
Sau khi chạy xong load test, click vào nút Extract để trích ra bảng báo cáo với đầy đủ các thông tin của load test.

-
Bảng báo cáo với các thông tin, biểu đồ thể hiện các thông số của load test.