Giới Thiệu Và Làm Quen Bước Đầu Với Robot Framework
1. Giới thiệu về Robot Framework. Robot Framework là một chương trình mã nguồn mở, cung cấp một nền tảng kiểm thử dựa trên ngôn ngữ lập trình Python hoặc Java. Cách tiếp cận của nền tảng kiểm thử này là hướng từ khoá (keyword driven) và hướng dữ liệu (data ...
-
1. Giới thiệu về Robot Framework.
Robot Framework là một chương trình mã nguồn mở, cung cấp một nền tảng kiểm thử dựa trên ngôn ngữ lập trình Python hoặc Java. Cách tiếp cận của nền tảng kiểm thử này là hướng từ khoá (keyword driven) và hướng dữ liệu (data driven) dành cho việc kiểm thử để nghiệm thu sản phẩm ngay từ đầu (end-to-end acceptance testing). Người dùng có thể tạo các từ khoá cấp cao mới từ những cái hiện có bằng cách sử dụng cú pháp tương tự được sử dụng để tạo ra các trường hợp thử nghiệm.

2. Các tính năng của Robot Framework
- Dễ dàng thực hiện kiểm thử tự động với kịch bản ở dạng bảng.
- Robot Framework đưa ra kết quả thực thi các kịch bản kiểm thử và các log ở dạng html. Điều này giúp chúng ta đọc và phân tích kết quả dễ dàng và nhanh chóng.
- Robot Framework hỗ trợ chức năng đánh dấu các kịch bản kiểm thử nên cho phép chúng ta lựa chọn kịch bản để thực thi một cách dễ dàng và tiện lợi.
- Cuối cùng, thế mạnh nhất của Robot Framework so với các nền tảng kiểm thử khác là khả năng chạy trên nhiều hệ điều hành khác nhau mà không cần chỉnh sửa kịch bản kiểm thử hay các từ khoá ở tầng dưới.
3. Hướng dẫn cài đặt.
Dưới đây là quy trình cài đặt công cụ kiểm thử Robot Framework hỗ trợ bởi ngôn ngữ lập trình Python. Để cài đặt Robot Framework, chúng ta cần môi trường Python và PIP - quản lý gói Python (vì Robot Framework là một nền tảng kiểm thử dựa trên nền tảng Python), sau đó chúng ta có thể cài đặt khung Robot và Selenium2Library - thư viện quan trọng nhất của nó.
Cài đặt python Truy cập website https://www.python.org/downloads/ để tải bộ cài và cài đặt (với windows và Mac OSX)
hay tải source tại https://www.python.org/downloads/source/ để build trên các hệ điều hành Linux.

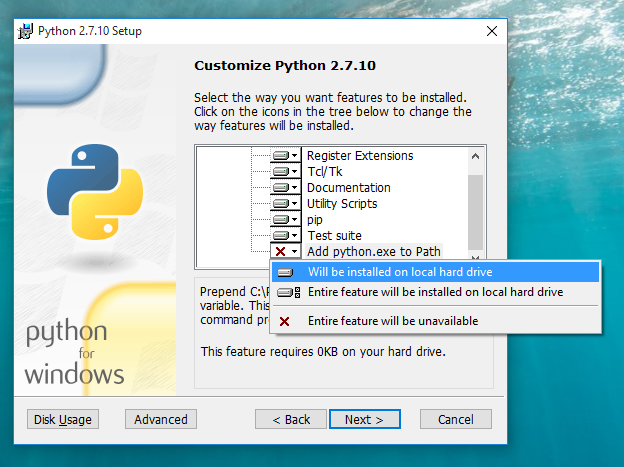
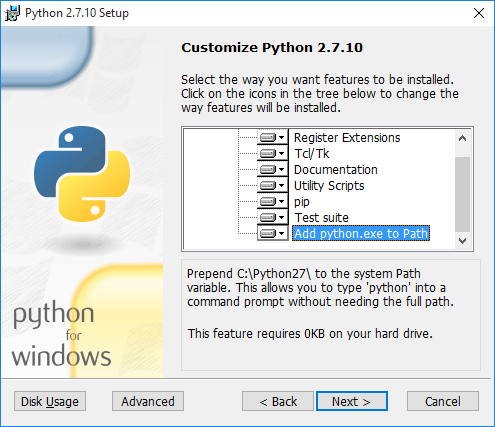
Với Windows Tải bộ cài python tại địa chỉ trên, kích đúp vào file cài đặt python, lưu ý ở bước “Customize Python …“, kích vào mục “Add python.exe to Path” và chọn “Will be installed on local hard drive“.


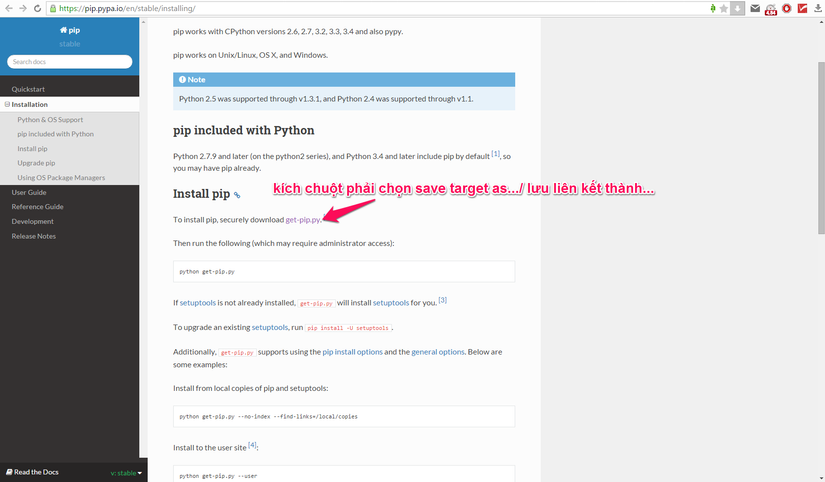
Sau khi cài đặt xong python, vào địa chỉ web https://pip.pypa.io/en/stable/installing/

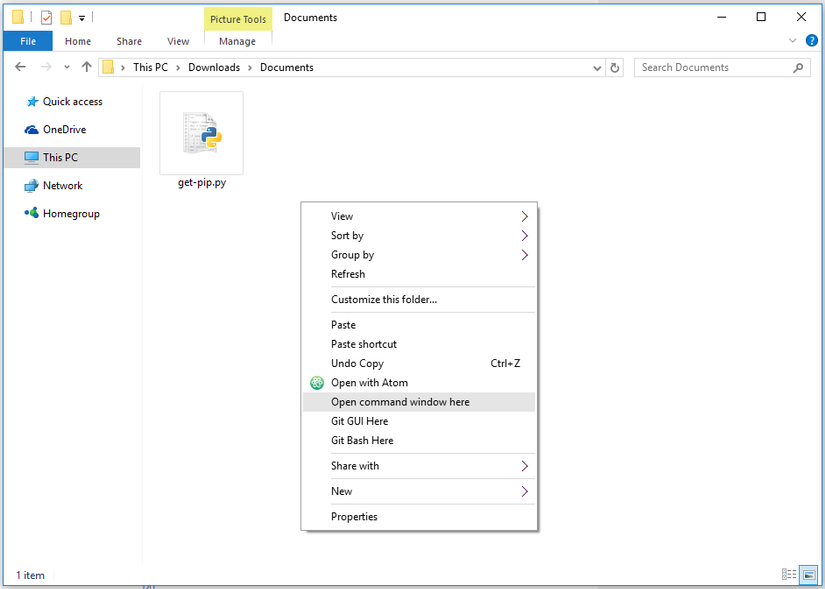
Sau khi đã tải file get-pip.py về, mở thư mục chứa file đó, giữ phím Shift và kích chuột phải vào vùng trống trên thư mục, chọn menu Open command window here

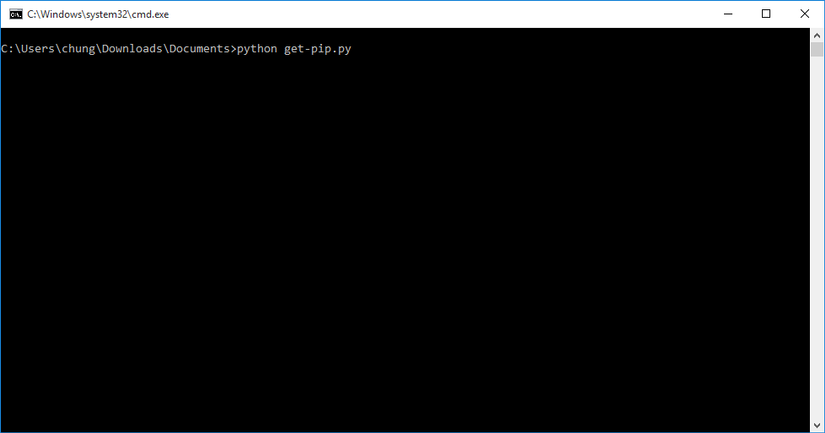
Trên cửa sổ Command promt, gõ python get-pip.py và ấn enter.

Với Ubuntu Mở Terminal, chạy dòng lệnh sau
sudo apt-get install python
Cài đặt Robot Framework và thư viện selenium
Sau khi cài python ta có thể sử dụng lệnh pip. Cài đặt các gói dưới đây:
Với Windows, mở Command windows và gõ lệnh cài đặt, với Ubuntu thì ta mở Terminal để gõ lệnh.
pip install robotframework pip install robotframework-selenium2library
Bắt đầu làm quen
Các bước dưới đây thực hiện trên Ubuntu
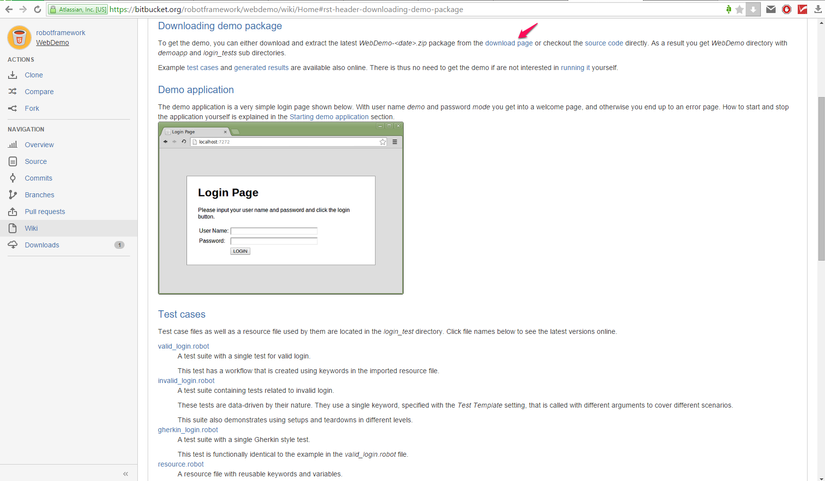
Tải demo tại địa chỉ
https://bitbucket.org/robotframework/webdemo/wiki/Home#rst-header-downloading-demo-package

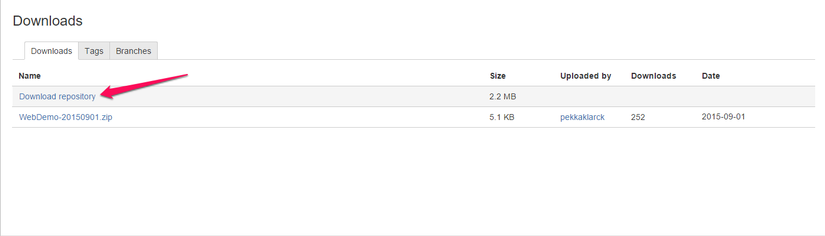
Ở trang download, chọn Download repository

Giải nén file zip vừa tải về.

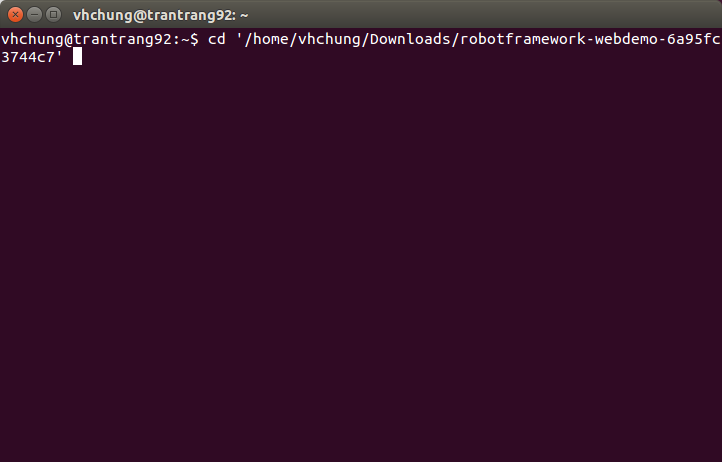
Mở Terminal và di chuyển vào thư mục demo vừa giải nén (gõ cd<dấu cách>rồi kéo thả thư mục demo vào terminal –> ấn Enter)


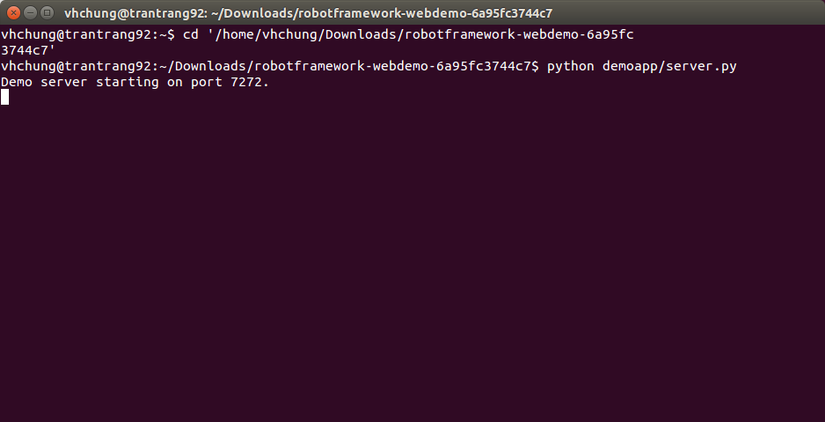
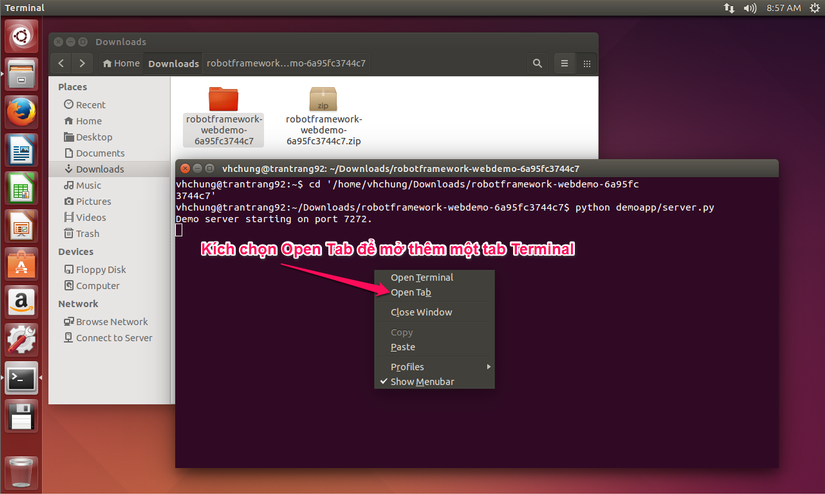
Gõ lệnh python demoapp/server.py, ấn Enter để chạy server cho trang web demo

Kích chuột phải vào màn hình Terminal, chọn Open Tab để mở tab mới cùng tại thư mục demo:

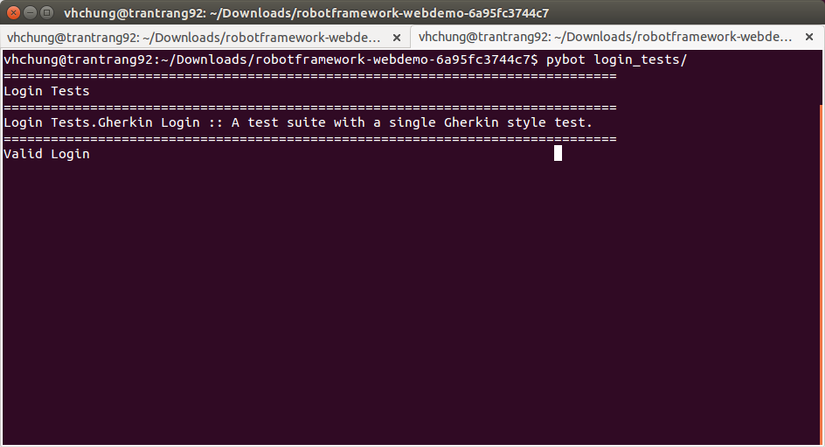
Ở tab mới, gõ dòng lệnh pybot login_tests , ấn Enter để chạy các testcase tự động

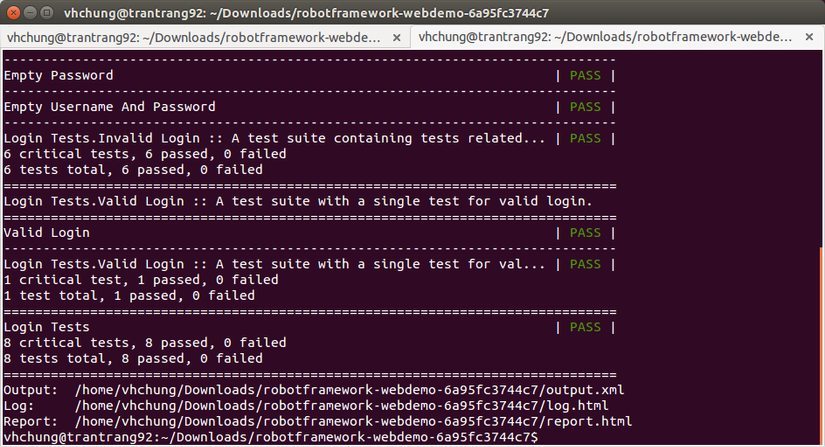
Khi này trình duyệt Firefox tự động được bật lên (do trong Testcase mẫu khai báo trình duyệt sử dụng là Firefox) và thực hiện các thao tác được định nghĩa trong các testcase, cuối cùng cho ra kết quả như sau:

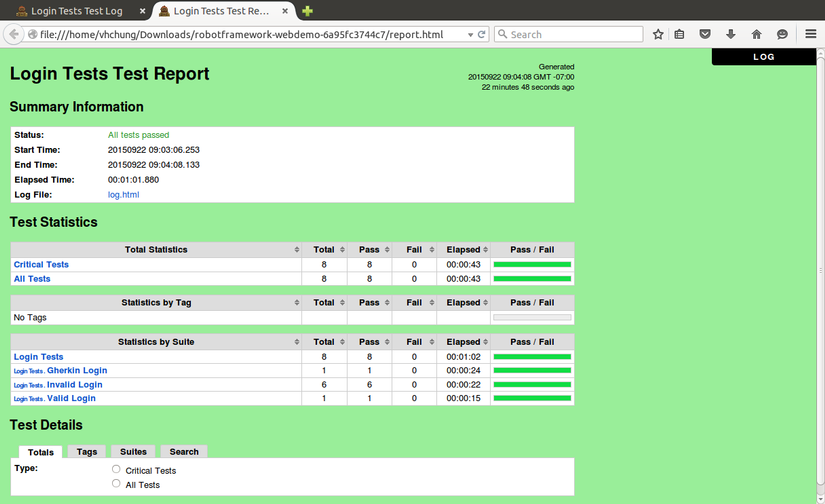
Các file kết quả được tự động tạo ra là output.xml, log.html và report.html.

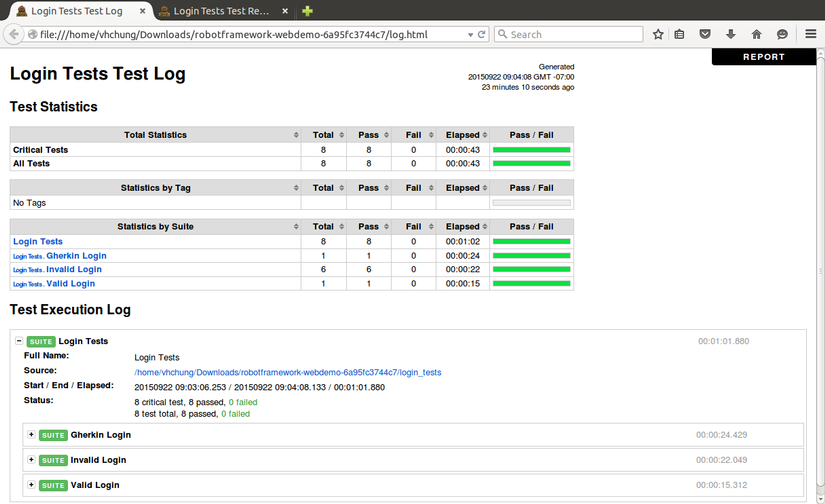
File report.html báo cáo tổng hợp kết quả test của các test case:

4. Rút ra một số điểm từ lần chạy demo
Những yếu tố cần thiết:
Testcase (tương tự các file có đuôi .robot trong thư mục
login_tests, trừ file resource.robot)
File resource
chứa thông tin server
Quy định trình duyệt dùng để test
các biến để điền vào form test
các đường link để test
các từ khóa, trong đó mỗi từ khóa được dùng để đại diện cho một khối các câu lệnh (các hành động), ở test case có thể gọi từ khóa thay vì viết một loạt hành động đó.
Các lệnh để chạy test
Chạy lệnh dưới đây để xem danh sách các tùy chọn
pybot --help
Lưu ý các tùy chọn --log, --report, --output là mặc định. Mặc định chạy testcase sẽ tạo ra các file log.html, report.html và output.xml tại thư mục chạy testcase. Muốn đổi tên các file đó khi tạo ra thì sử dụng các tùy chọn trên, ví dụ:
pybot --log lich_su.html --report bao_cao.html testcase1.txt Các tùy chọn có thể viết tắt dạng --log –> -l hay --report –> -r, ví dụ:
pybot --l lich_su.html --r bao_cao.html testcase1.txt
Sử dụng các trình duyệt để test
Muốn sử dụng Chrome ta phải cài chrome webdriver và đặt nó trong biến môi trường (PATH) để có thể chạy test, tương tự với IE cũng cần IEdriver
Viết testcase
Để viết được một testcase thì yếu tố quan trọng là phải biết cách chọn lựa các phần tử html trên trang đích để thao tác với nó. Muốn vậy thì phải đọc tài liệu của Selenium2Library
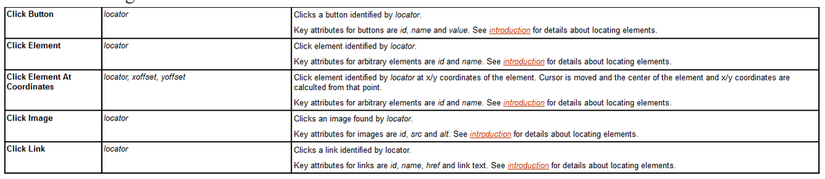
Tài liệu sử dụng Selenium2Library
Các điểm nhấn cần ghi nhớ ở Selenium2Library

Hành động chia làm các cột:
cột thứ nhất là hành động được thực hiện
cột thứ hai là dạng phần tử (Element-phần tử nói chung, Button-nút, Link-đường dẫn, …)
cột thứ ba là cách tìm thấy phần tử
cột thứ tư (nếu cần dùng, ví dụ trường hợp điền một nội dung vào ô text) là giá trị cần điền vào.
Ví dụ: một hành động kích vào nút Đăng nhập trên trang đăng nhập, nút này có mã HTML là
<button class="nut-dang-nhap" id="button-login">Đăng nhập</button>
Nếu trên trang có duy nhất một button ta có thể viết hành động như sau: > Chọn phần tử theo thẻ HTML
Click Element tag=button
Giả sử trên trang có nhiều button, ta cần xác định chính xác kích vào button nào, có thể dùng 1 trong 2 cách sau
Chọn phần tử theo kiểu CSS (chọn theo Css Selector)
Click Button css=.nut-dang-nhap
Click Button css=#button-login
Chọn phần tử theo định danh (dùng thuộc tính namehoặc id của phần tử HTML)
Click Button identifier=button-login //kích vào nút
Input Text identifier=username trantrang //điền nội dung vào ô text
Ngoài ra còn một số cách khác như chọn theo kiểu JQuery (gần giống kiểu CSS), kiểu DOM, … yêu cầu nắm chắc kiến thức về HTML, Javascript và CSS
