Google Analytics: Event tracking
Google Analytics là một dịch vụ miễn phí cung cấp bởi Google nhằm đánh giá hiệu quả của các hoạt động Online Marketing (bao gồm SEO và các hoạt động marketing khác) Tất cả mọi người đều có thể sử dụng dịch vụ này miễn phí tại: Trang chủ: http://www.google.com/analytics/ Google Analytics ...
Google Analytics là một dịch vụ miễn phí cung cấp bởi Google nhằm đánh giá hiệu quả của các hoạt động Online Marketing (bao gồm SEO và các hoạt động marketing khác)

Tất cả mọi người đều có thể sử dụng dịch vụ này miễn phí tại:
Trang chủ: http://www.google.com/analytics/
Google Analytics cung cấp cho người sử dụng các dữ liệu về traffic, nguồn traffic, các dữ liệu nhân khẩu học, hành vi của người tiêu dùng trên website…
Google Analytics có thể tích hợp với nhiều sản phẩm khác của Google như Google Adwords, Google Adsense, Google Webmaster Tools…
Các tính năng chính của Google Analytics gồm có:
- Tùy chỉnh Dashboard để xem những dữ liệu cần thiết
- Sử dụng Advanced Segment để theo dõi các chiến dịch cụ thể
- Xem dữ liệu nhân khẩu học (Demographic) của nguồn traffic: Nhóm tuổi, địa điểm, chủ đề ưa thích…
- Xem khách hàng tìm kiếm gì trên website
- Hình ảnh hóa các nội dung được ưa thích nhất
- Funnel Visualization: Người sử dụng thường rời bỏ shopping cart tại bước nào
- Theo dõi doanh thu của các sản phẩm
- Theo dõi hành vi người sử dụng (Multi-Channel Funnels)
- Tạo các mô hình so sánh mức độ tham gia của các kênh marketing (Model Comparision) ....
Mặc dù có rất nhiều đối thủ, tuy nhiên với những tiện ích cũng như ứng dụng mà Google Analytics mang lại, đồng thời lại cung cấp miễn phí nên Google Analytics là công cụ được sử dụng nhiều nhất trên thế giới Quan trọng hơn cả, Google Analytics rất dễ sử dụng
Từ lúc thu thập dữ liệu cho đến khi xuất ra báo cáo, Google Analytics trải qua 4 công đoạn: Data Collection –> Configuration –> Processing –> Reporting
- Data Collection: Khi một người truy cập vào trang web của bạn, tất cả thông tin của họ được Google thu thập bằng một đoạn mã Java Script. Thông tin của họ được khai thác từ Cookie. Cookie lưu trữ các dữ liệu như họ từ đâu đến (vùng miền, ngôn ngữ), giới tính, dùng trình duyệt gì, độ phân giải màn hình bao nhiêu…Mỗi khi họ thực hiện một hành động trên website của bạn, đoạn code đó cũng ghi lại và gửi lên server của Google (gọi là một hit).
- Configuration: Bạn có thể tưởng tượng được một lượng dữ liệu khổng lồ sẽ được gửi lên server của Google. Chúng cần được đóng gói lại. Các thông tin thu thập được sẽ được phân loại và điều chỉnh để giữ lại các thông tin cần thiết và loại bỏ thông tin thừa.
- Processing: Tại quy trình này, thông tin được xử lí “theo yêu cầu của bạn”. Điều đó có nghĩa là, ví dụ, bạn sử dụng bộ lọc để loại bỏ traffic đến từ IP nội bộ, thì tất cả các traffic được đánh dấu đến từ IP nội bộ sẽ bị loại bỏ. Một khi đã xử lí, dữ liệu không thể được lấy lại. Đó chính là lí do vì sao Google khuyên mọi người nên sử dụng 3 bản View và cẩn thận với các bộ lọc.
- Reporting: Sau khi thông tin được xử lí từ dạng thô sang dạng tinh khiết, chúng sẽ được xuất ra dưới dạng Report mà ta vẫn thường xem
Nếu bạn chưa phải là một người dùng Google Analytics, hãy tạo một tài khoản và làm theo các bước để tạo một script theo dõi cho trang web của bạn. Các bước để cài đặt GA đơn giản đã có hướng dẫn đầy đủ từng bước, tuy nhiên chúng ta sẽ tìm hiểu thêm cả về các bước nâng cao. Mọi người có thể tham khảo thêm tại đây http://www.caominhblog.com/huong-dan-cai-dat-google-analytics/
Khi một người vào thăm website, người đó sẽ có tương tác (Interaction). Interaction bao gồm 2 loại là Pageview và Event.
Pageview được ghi nhận khi trang web được tải xong xuôi.
Và tất cả các tương tác KHÔNG PHẢI LÀ PAGEVIEW thì gọi là Event.
Ví dụ khi chúng ta Like, Share, Recommend, Download, Play Video, View Gallery… thì đều được gọi là Event.
Còn Event Tracking có nghĩa là, mình sẽ đo các Dimensions liên quan đến event đó.
Mỗi một hoạt động marketing đều nhằm một mục đích nào đó.
Và làm sao để đo lường hiệu quả mục tiêu đó như thế nào mới là quan trọng.
Hãy cùng xem qua một vài ví dụ để thấy được vai trò nổi trội của Event Tracking.
Ví dụ:
Bạn vừa publish một ebook rất tâm huyết lên website. Làm thế nào để đo xem có bao nhiêu người đã tải ebook về?PDF Download Tracking
Dễ dàng thôi, có rất nhiều cách cho chuyện này.
Bạn dùng Plugin thống kê, có thể sẽ làm web của bạn nặng hơn; hoặc dùng Goal Tracking dạng Destination, bắt người ta phải tới 1 trang download mới down được, rồi bạn đo xem bao nhiêu người tới trang đó. Nhưng nếu người ta tới trang download mà không tải ebook về thì sao?
Ví dụ:
Bạn làm một video rất hay, đặc sắc và share trên blog cá nhân. Làm thế nào để bạn đo xem có bao nhiêu người đã xem clip đó trên website của bạn. Cụ thể hơn, bạn muốn biết mỗi ngày clip đó được view bao nhiêu lần thì làm thế nào?Play Video Tracking Nếu up lên Youtube thì Youtube còn thống kê hộ qua biểu đồ của nó. Nhưng cũng chưa đầy đủ. Cái ta cần xem là bao nhiêu lượt xem trên website của mình.
Nếu bạn không biết về Event Tracking thì các câu hỏi trên sẽ khá là khó giải quyết. Nếu muốn giải quyết được thì chắc cũng phải đi đường vòng xử lý bằng javascript chẳng hạn, rất loằng ngoằng mới xong.
Vậy Tracking event bằng GA ra sao?
Một Event được cấu thành bởi 4 Value:
- Category
- Action
- Label
- Value Trong đó, 2 giá trị Category và Action BẮT BUỘC phải có trong đoạn mã Event Tracking.
Đoạn code để cài Event Tracking sẽ có dạng:
`ga('send', {'hitType': 'event', 'eventCategory': 'categoryName', 'eventAction': 'actionName', 'eventLabel': 'myLabel' }); `
Trong đó:
- Category: Tất cả các event chung Category sẽ được cho chung vào 1 nhóm trong báo cáo GA.
Ví dụ các event liên quan để sản phẩm Affiliate+ như Download, Demo, Register… thì đều để chung vào category Affiliate+.
-
Action: Hành động của khách hàng với Event. Ví dụ: Download, Click, Play…
-
Label: Với các event có chung action thì ta gắn nhãn cho chúng để phân biệt.
-
Value: Ví dụ khi một event được thực hiện thì bạn có bao nhiêu tiền?
Ví dụ, cùng là download nhưng có nhiều đầu sách, vậy thì label cho mỗi loại sách sẽ là “Book A”, “Book B”, “Book C” …
Ví dụ một Event download quyển Book A sẽ có dạng:
`ga('send', {'hitType': 'event', 'eventCategory': 'PDF Ebook', 'eventAction': 'Download', 'eventLabel': 'Book A' });`
Tương tự với quyển Book B:
`ga('send', {'hitType': 'event', 'eventCategory': 'PDF Ebook', 'eventAction': 'Download', 'eventLabel': 'Book B' });`
Khác nhau ở mỗi cái Label thôi.
Bây giờ có code rồi, nhét đoạn code Event Tracking đó vào đâu để đo? Câu trả lời là nhét vào đoạn code HTML chứa cái link (hoặc cái nút) cần đo.
Cấu trúc hoàn chỉnh của đoạn Code Event Tracking là:
`onclick="ga('send', {'hitType': 'event', 'eventCategory': 'categoryName', 'eventAction': 'actionName', 'eventLabel': 'myLabel' });"`
Ví dụ như cái nút “Follow me” của tớ ở ngoài sidebar nó sẽ như thế này:
`<a href="http://www.facebook.com/caominhftu" onclick="ga('send', {'hitType': 'event', 'eventCategory': 'Facebook Profile', 'eventAction': 'Click', 'eventLabel': 'Follow me text'});">Follow me!</a>`
Hoặc cái nút Đăng kí email có dạng:
`<input type="submit" value="Đăng kí" onClick="ga('send', {'hitType': 'event', 'eventCategory': 'Email', 'eventAction': 'Register', 'eventLabel': 'Position Sidebar'});">`
Chỉ đơn giản là nhét cái đoạn onClick=”ga(‘send’….);” vào trong đoạn HTML chứa event cần đo thôi.
*** Đi vào chi tiết hơn:***
Thông thường, đoạn code mà bạn có được để nhúng vào web sẽ trông giống như ví dụ ở dưới với UA-XXXXXX-X là tracking ID của trang web bạn mà sau khi đăng kí bạn nhận được.
(function(i, s, o, g, r, a, m) {
i['GoogleAnalyticsObject'] = r;
i[r] = i[r] || function() {
(i[r].q = i[r].q || []).push(arguments)
}, i[r].l = 1 * new Date();
a = s.createElement(o),
m = s.getElementsByTagName(o)[0];
a.async = true;
a.src = g;
m.parentNode.insertBefore(a, m);
})(window, document, 'script', 'http://www.google-analytics.com/analytics.js', 'ga');
ga( 'create', 'UA-XXXXXX-X', 'auto' );
ga( 'send', 'pageview' );
Đối với việc ứng dụng GA như này bạn cũng sẽ cần cài đặt một Chrome Extension, Google Analytics Debugger, để gỡ lỗi các script Google Analytics trên trang web của chúng ta sau này.
Ví dụ: Theo dõi một cú nhấp chuột
Hãy tưởng tượng chúng ta có một vài nút bấm (hoặc các liên kết- đường link). Như bạn có thể nhìn thấy dưới đây, mỗi nút trỏ đến cùng một trang, có các class giống nhau nhưng có khác ID. Trong trường hợp này, chúng ta có thể khởi tạo "Event Tracking API" để xem xem nút nào được nhấp nhiều hơn.
<a href="./purchase.html" class="btn btn--buy-now" id="buy-now-abow">Buy Now</a> <a href="./purchase.html" class="btn btn--buy-now" id="buy-now-below">Buy Now</a>
Sử dụng Events Tracking là tương đối dễ, vì nó không yêu cầu định nghĩa một sự kiện. Đầu tiên chúng ta cần nối các nút với sự kiện click.
var buttons = document.querySelectorAll('.btn');
buttons.forEach( function( btn ) {
btn.addEventListener('click', function(event) {
****
});
} );
Sau đó chúng ta thêm ga() là một hàm được đưa ra bởi script của Google Analytics mà chúng ta đã thêm trước đó, và là hàm tương tự như chúng ta sử dụng để ghi lại một "pageview". Tương tự, chúng ta theo giõi một sự kiện sử dụng lệnh send với event thiết lập thành đối số hitType cùng với một số tham số được yêu cầu, có tên là:
- eventAction: thiết lập tương tác người dùng hoặc trạng thái giao diện người dùng ví dụ click, play, pause, vv.
- eventCategory: xác định đối tượng để theo dõi ví dụ như video, button, pop-up, vv.
- eventLabel: một nhãn hoặc ID duy nhất của sự kiện. Chúng ta thêm biến này để phân loại nhiều thể hiện của cùng một đối tượng.
Như đã đề cập, Google không thiết lập quy tắc nghiêm ngặt; bạn có thể áp dụng chúng theo bất kỳ cách nào bạn thấy phù hợp trên trang web của bạn. Trong trường hợp của chúng ta, chúng ta thiết lập các biến này như sau:
var buttons = document.querySelectorAll('.btn');
buttons.forEach( function( btn ) {
btn.addEventListener('click', function(event) {
ga('send', 'event', {
eventAction: 'click',
eventCategory: 'Buy Now Buttons',
eventLabel: event.target.id // buy-now-above || buy-now-below
});
});
} );
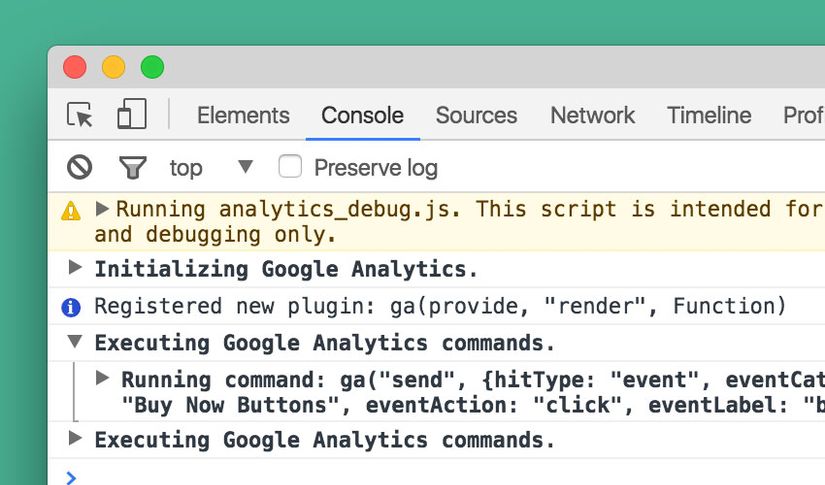
Với phần mở rộng Google Analytics Debugger, chúng ta có thể nhấp vào một trong các nút của chúng ta và tận dụng DevTools Console để xem trình theo dõi có hoạt động hay không:

Và một khi Google Analytics nhận được dữ liệu, nó sẽ được ghi lại ở dưới Real-time > Events và Behaviour > Events.

Chúng ta vừa mới thấy ví dụ của việc tích hợp Google Analytics Events Tracking vào trong trang web của chúng ta để thu thập dữ liệu tương tác với người dùng. Những con số này cho chúng ta một sự tham khảo đáng tin cậy cho việc đánh giá thiết kế mới có tốt hơn thiết kế cũ hay không, cuối cùng giúp chúng ta cải thiện UX (trải nghiệm người dùng) cho trang web của chúng ta.
Chúng ta có thể tìm kiếm học thêm những hướng dẫn để nâng cao việc sử dụng Google Analytics Events Tracking API của bạn. https://developers.google.com/analytics/devguides/collection/analyticsjs/events
Google Analytics còn rất nhiều tính năng cũng như kiến thức để sử dụng, để phân tích được hết những kiến thức và tính năng của nó trong 1 bài viết là rất khó. Trên đây tôi chỉ tổng hợp, phân tích những tính năng cơ bản và hay sử dụng nhất để giúp bạn có cái nhìn tổng quan nhất về công cụ này.
