hẻ source trong HTML - Các thẻ HTML
Code <!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <h1>Học html miễn phí tại Zaidap.com.net</h1> <picture> <source media="(min-width: 800px)" srcset="black.jpg"> ...
Thẻ source được sử dụng để chỉ định tài nguyên đa phượng tiện cho các phần tử media ví dụ như video, audio, hình ảnh.
Thẻ source cho phép bạn xác định các tệp đa phương tiện sẽ được hiển thị thay thế tùy thuộc vào phương tiện, hỗ trợ codec hoặc truy vấn media.
Ví dụ bạn muốn thay đổi hình ảnh hiển thị khi người dùng thay đổi kích thước cửa sổ trình duyệt, khi đó bạn nên sử dụng thẻ picture kết hợp với nhiều thẻ source để xác định hình ảnh hiển thị cho mỗi kích thước cửa sổ khác nhau.
Cách sử dụng
Ví dụ: sử dụng thẻ source kết hợp với thẻ media để thay đổi hình ảnh hiển thị khi người dùng thay đổi kích thước cửa số trình duyệt.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <h1>Học html miễn phí tại Zaidap.com.net</h1> <picture> <source media="(min-width: 800px)" srcset="black.jpg"> <source media="(min-width: 600px)" srcset="blue.jpg"> <img src="yellow.jpg" alt="Flowers" style="width:auto;"> </picture> </body> </html>
Kết quả với các kích thước cửa sổ:
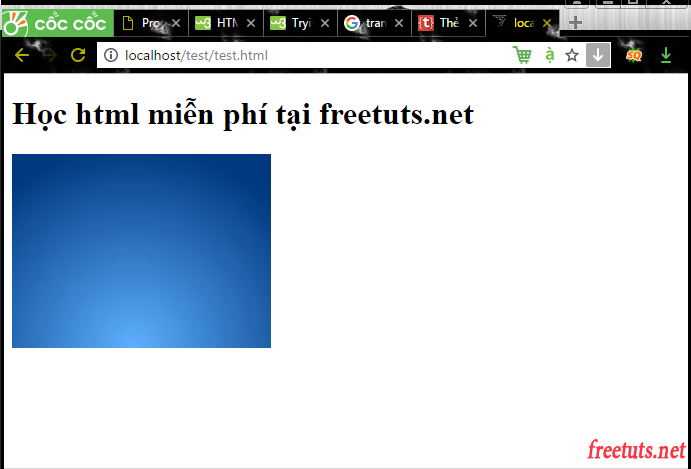
width lớn hơn 600px:

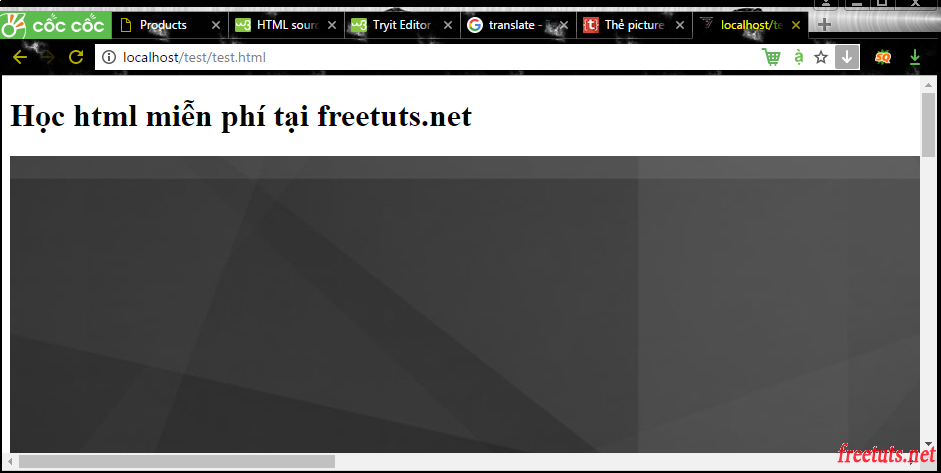
width lớn hơn 800px:

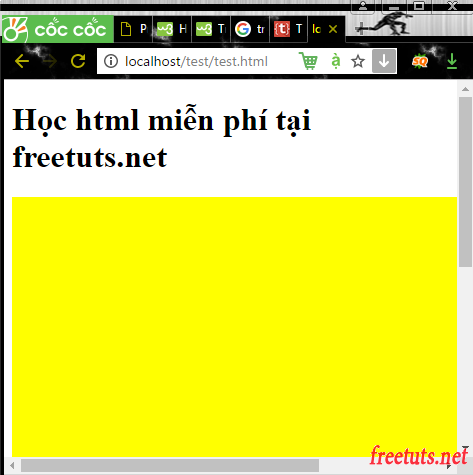
width nhỏ hơn 600:

Nguồn: Zaidap.com.net
