Hiển thị GoogleMap với Rails (cách sử dụng gem gmaps4rails)
Bài viết này sẽ giải thích cách sử dụng gem gmaps4rails để hiển thị GoogleMap trên Rails. Giới thiệu gem gmaps4rails 1.1 Chuẩn bị Tạo một project mới $ rails new gmap $ cd gmap Lần này, chúng ta sẽ tạo ra project xác định kinh độ vĩ độ từ tên địa danh mà không sử dụng gem ...
Bài viết này sẽ giải thích cách sử dụng gem gmaps4rails để hiển thị GoogleMap trên Rails.
- Giới thiệu gem gmaps4rails
- 1.1 Chuẩn bị
Tạo một project mới
$ rails new gmap $ cd gmap
Lần này, chúng ta sẽ tạo ra project xác định kinh độ vĩ độ từ tên địa danh mà không sử dụng gem geocoder.
$ rails g scaffold place name:string description:string latitude:float longitude:float $ rake db:migrate
Nếu mà chưa có dữ liệu thì hãy dùng rails console để tạo trước. Tuy nhiên khuyến khích mọi người dùng seed nhé.
$ rails c Loading development environment (Rails 4.2.5) >>Place.create([ { name: '東京駅', description: '東京駅東京駅東京駅', latitude: '35.681298', longitude: '139.7640529' }, { name: 'スカイツリー', description: '634m', latitude: '35.7100627', longitude: '139.8085117' }, ])
-
1.2 Chỉnh sửa Gemfile và install
Thêm gem gmaps4rails vào Gemfile và bundle.
source 'https://rubygems.org' gem 'gmaps4rails'
bundle install
-
1.3 Load Google Maps JavaScript API
-
1.3.1. Lấy key của Google Maps API. Cách lấy theo đường link sau.
-
1.3.2 Add key vào application.html.slim
-
script src="//maps.google.com/maps/api/js?v=3.23&key=[your API key]"
- 1.3.3 Thêm underscore、gmaps/google vào applicaton.js.
//= require jquery //= require jquery_ujs //= require turbolinks //= require underscore //= require gmaps/google //= require_tree .
**Lưu ý:** Từ ngày 22/6/2016, theo thông tin official của site mới thì việc sử dụng Google Map API là cần thiết. Vậy nên những application đang không sử dụng key thì bản đồ vẫn hiển thị được, nhưng sẽ có lỗi và cần update key theo hướng dẫn của [link](https://developers.google.com/maps/documentation/javascript/get-api-key) sau: **Tham khảo chỉnh sửa này của [Google Map For Rails](https://github.com/apneadiving/Google-Maps-for-Rails/commit/e4d665e56e815c87d7c8c000a80181c3b27e8eb1):**
- 1.4. View
Sử dụng code dưới này cho các địa điểm được hiển thị trên Google Map. Dùng cho file app/views/places/index.html.slim
#map style="awidth: 800px; height: 400px;" javascript: handler = Gmaps.build('Google'); handler.buildMap({ provider: {}, internal: {id: 'map'}}, function(){ markers = handler.addMarkers(#{raw @hash.to_json}); handler.bounds.extendWith(markers); handler.fitMapToBounds(); });
- 1.5. Controller
File app/controllers/places_controller.rb
def index @places = Place.all @hash = Gmaps4rails.build_markers(@places) do |place, marker| marker.lat place.latitude marker.lng place.longitude marker.infowindow place.name end end
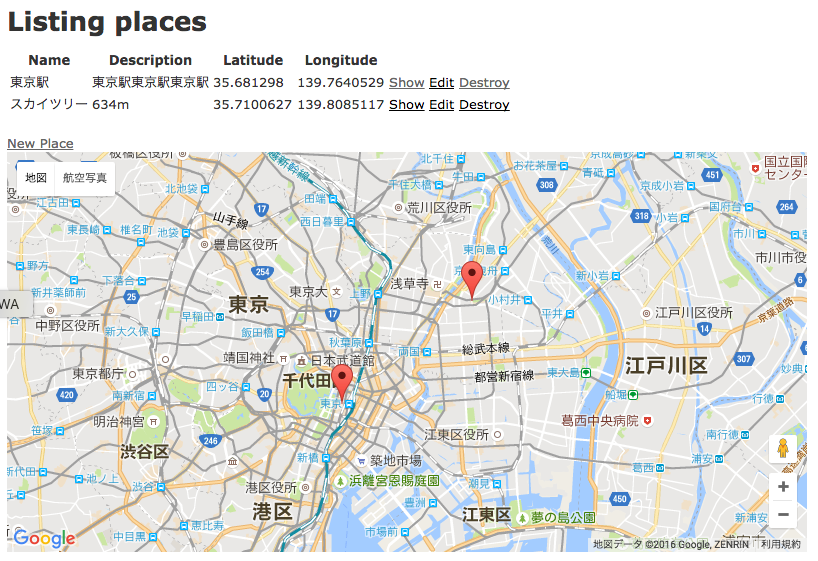
- 1.6. Chạy thử
http://localhost:3000/places
Cho ta kết quả như hình dưới đây:

- Thêm dữ liệu
-
2.1 Về InfoWindow
InfoWindow là từ một địa điểm trên map, hiển thị một popup window về thông tin của nơi đó.
- Thêm marker.infowindow place.name vào file app/controllers/places_controller.rb để khi click vào marker thì infowindow sẽ được mở ra với thông tin trên đó, người dùng cũng có thể thay đổi update thông tin ngay trên đó được. Hơn nữa, cùng với marker.lat,marker.lng, người dugnf có thể thêm link cho từng địa điểm trên Google Map.
def index @places = Place.all @hash = Gmaps4rails.build_markers(@places) do |place, marker| marker.lat place.latitude marker.lng place.longitude marker.infowindow render_to_string(partial: "places/infowindow", locals: { place: place }) end end
**app/views/places/_infowindow.html.slim**
h2 = link_to place.name, place_path(place) = place.description = link_to "マップを開く" ,"https://maps.google.co.jp/maps?q=loc:#{place.latitude},#{place.longitude}&iwloc=J",target: "_blank"
Được kết quả như hình dưới:

Như vậy với hướng dẫn trên, chúng ta đã hiển thị được , tương tác được với Google Map với Rails. Còn nhiều action khác như zoom, get directions... thì mọi người tham khảo thêm source của gem nhé.
Bài viết dịch từ nguồn này.
