Hiệu ứng Accordian Slider hình ảnh với CSS3
Nếu các bạn muốn trở thành font-end developer, thì các bạn cần phải nắm rõ css3 cũng như sử dụng tốt những hiệu ứng mà nó mang lại. Hôm nay mình tiếp tục mang đến cho các bạn một hiệu ứng slide hình ảnh mà có lẽ các bạn đã quá quen thuộc khi tạo nó bằng javascript. Nhưng trong bài viết này, chúng ...
Nếu các bạn muốn trở thành font-end developer, thì các bạn cần phải nắm rõ css3 cũng như sử dụng tốt những hiệu ứng mà nó mang lại. Hôm nay mình tiếp tục mang đến cho các bạn một hiệu ứng slide hình ảnh mà có lẽ các bạn đã quá quen thuộc khi tạo nó bằng javascript. Nhưng trong bài viết này, chúng ta chỉ sử dụng CSS3 để tạo hiệu ứng mà không cần bất kì đoạn script nào.

Xem Demo | Download
HTML
Đầu tiên, chúng ta tạo khung chuẩn html cho slide như sau :
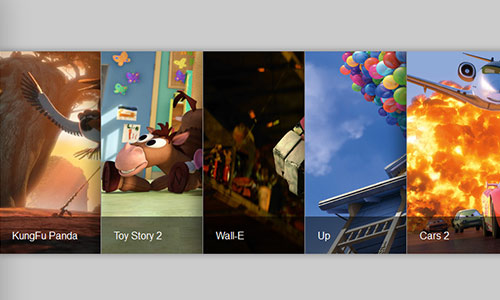
<div class="accordian"> <ul> <li> <div class="image_title"> <a href="#">KungFu Panda</a> </div> <a href="#"> <img src="images/3yiC6Yq.jpg"/> </a> </li> <li> <div class="image_title"> <a href="#">Toy Story 2</a> </div> <a href="#"> <img src="images/40Ly3VB.jpg"/> </a> </li> <li> <div class="image_title"> <a href="#">Wall-E</a> </div> <a href="#"> <img src="images/00kih8g.jpg"/> </a> </li> <li> <div class="image_title"> <a href="#">Up</a> </div> <a href="#"> <img src="images/2rT2vdx.jpg"/> </a> </li> <li> <div class="image_title"> <a href="#">Cars 2</a> </div> <a href="#"> <img src="images/8k3N3EL.jpg"/> </a> </li> </ul> </div>
Đoạn html bên trên khá đơn giản, chỉ với các thẻ div dùng chứa hình ảnh và thông tin về hình ảnh như tiêu đề, link.
CSS
Trong bài viết này, mình sử dụng kích thước hình ảnh với awidth là 640px, tổng hình ảnh sử dụng trong slide là 5 , vì thế khi chúng ta rê chuột vào ảnh, thì kích thước của ảnh được rê chuột sẽ là 640px, kích thước của các hình còn lại sẽ là 40px – các bạn có thể tùy chỉnh lại giá trị này tùy theo ý muốn của mình, tuy nhiên nhớ áp dụng theo công thức sau :
Tổng kích thước = 640 + 40*4 = 800px; và do đó kích thước mặc định của các hình = 800/5 = 160px;
/*Now the styles*/
* {
margin: 0;
padding: 0;
}
body {
background: #ccc;
font-family: arial, verdana, tahoma;
}
.accordian {
awidth: 805px; height: 320px;
overflow: hidden;
/*Time for some styling*/
margin: 100px auto;
box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
-webkit-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
-moz-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
}
/*A small hack to prevent flickering on some browsers*/
.accordian ul {
awidth: 2000px;
/*This will give ample space to the last item to move
instead of falling down/flickering during hovers.*/
}
.accordian li {
position: relative;
display: block;
awidth: 160px;
float: left;
border-left: 1px solid #888;
box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
-webkit-box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
/*Transitions to give animation effect*/
transition: all 0.5s;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
/*If you hover on the images now you should be able to
see the basic accordian*/
}
/*Reduce with of un-hovered elements*/
.accordian ul:hover li {awidth: 40px;}
/*Lets apply hover effects now*/
/*The LI hover style should override the UL hover style*/
.accordian ul li:hover {awidth: 640px;}
.accordian li img {
display: block;
}
/*Image title styles*/
.image_title {
background: rgba(0, 0, 0, 0.5);
position: absolute;
left: 0; bottom: 0;
awidth: 640px;
}
.image_title a {
display: block;
color: #fff;
text-decoration: none;
padding: 20px;
font-size: 16px;
}
Các bạn nhớ tự tay gõ lại các đoạn css bên trên , điều này sẽ giúp các bạn hiểu rõ từng đoạn css sẽ mang lại những hiệu ứng gì, và điều đó cũng giúp các bạn nhớ rõ từng thuộc tính trong css3.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
