Hình ảnh với UX mobile app
Hình ảnh là một công cụ mạnh mẽ giúp thu hút người dùng, và tạo khác biệt cho sản phẩm. Chúng không chỉ đơn thuần là công cụ trang trí mà còn là nhân tố quyết định thành bại của trải nghiệm người dùng. Những nguyên lý và chuẩn sau có thể giúp bạn sử dụng hình ảnh thông minh và hiệu ...

Hình ảnh là một công cụ mạnh mẽ giúp thu hút người dùng, và tạo khác biệt cho sản phẩm. Chúng không chỉ đơn thuần là công cụ trang trí mà còn là nhân tố quyết định thành bại của trải nghiệm người dùng.
Những nguyên lý và chuẩn sau có thể giúp bạn sử dụng hình ảnh thông minh và hiệu quả hơn.
Nguyên lý
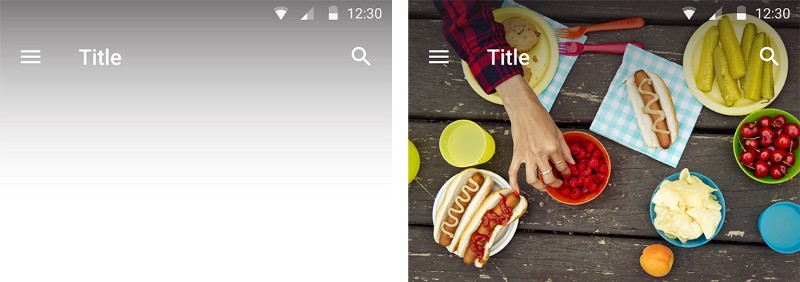
Hình ảnh hấp dẫn có khả năng thu hút và thậm chí thao túng người dùng. Nhưng không phải hình ảnh nào cũng cải thiện trải nghiệm, nếu dùng sai cách, chúng chỉ chiếm không gian mà thôi, và thậm chí làm rối người dùng cũng không chừng.
Hình ảnh liên quan
Hình ảnh truyền tải sai thông điệp là một trong những yếu tố nguy hiểm nhất trong thiết kế. Chúng gây nhầm lẫn và dấy lên sự nghi ngờ về độ tin cậy của ứng dụng trong mắt người dùng.
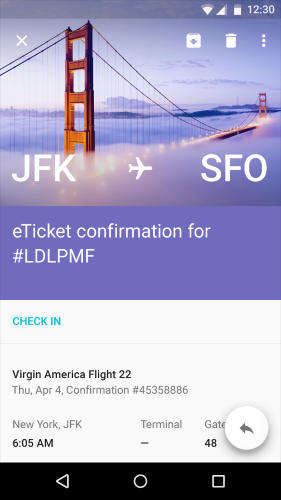
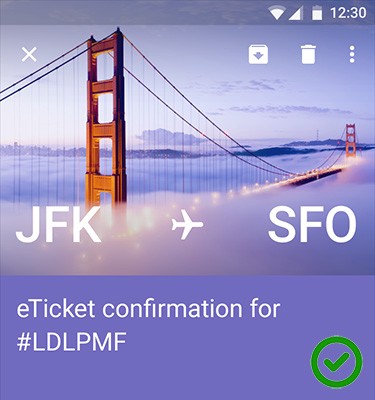
Các bạn chỉ nên lựa chọn những hình ảnh trung thành với mục đích của ứng dụng, và liên quan đến nội dung. Ví dụ, những hình ảnh có thông tin giúp người dùng nhận thức nhanh và dễ dàng hơn.
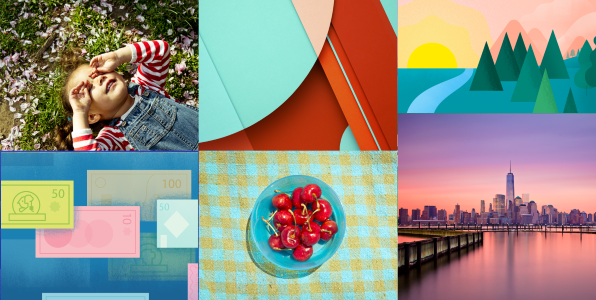
 Image credit: Material Design
Image credit: Material Design
Vậy: Khi designer sử dụng đúng hình ảnh, những hình ảnh này sẽ cải thiện trải nghiệm người dùng. Mục đích của ứng dụng không phải là trình diễn ảnh (tất nhiên nếu ứng dụng của bạn tương tự Flickr thì khác). Thay vào đó, hình ảnh được chọn phải thể hiện mục tiêu của ứng dụng.
Đừng quên một chút cá tính
Ứng dụng được xây dựng quanh chức năng, để giao tiếp với người dùng. Nhưng bên cạnh đó, ứng dụng cũng phải hấp dẫn, kích thích, và thậm chí hài hước một chút nữa. Thêm cá tính vào ứng dụng sẽ giúp ứng dụng có vẻ “người” hơn, độc đáo hơn. Hãy cho người dùng thấy được cá tính của ứng dụng, chứ không phải chỉ dùng được là xong.
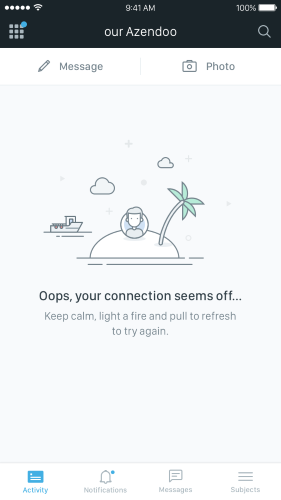
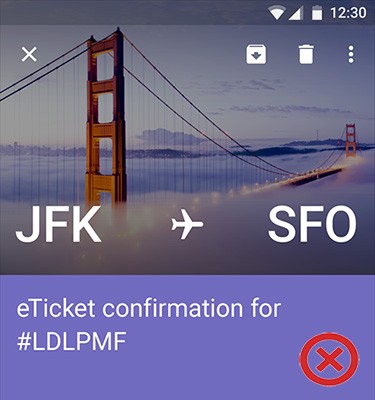
 Nếu sử dụng đúng hình ảnh, ngay cả màn hình hiển thị lỗi cũng vừa hay vừa vui đấy. Image credit: Azendoo
Nếu sử dụng đúng hình ảnh, ngay cả màn hình hiển thị lỗi cũng vừa hay vừa vui đấy. Image credit: Azendoo
Vậy: Trải nghiệm người dùng tốt đã đủ, nhưng một chút cá tính để kết nối đến cảm xúc người dùng thì càng tốt hơn.
Đừng lạm dụng
Một UX tốt không chỉ dừng lại ở các chi tiết đồ họa. Ứng dụng còn phải có khả năng truyền tải nội dung và chứng năng đến người dùng. Quá chú trọng vào hình ảnh, thiết kế của bạn có nguy cơ phản tác dụng khi gây hiện tượng quá tải thị giác (có thể tách người dùng đi xa khỏi nội dung ứng dụng).
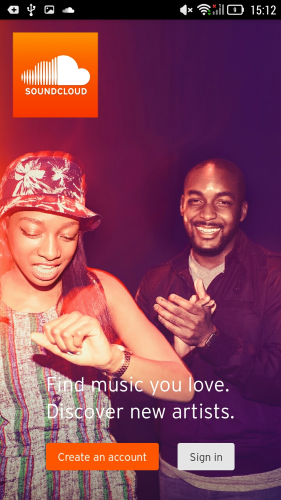
Khả năng thu hút chú ý của hình ảnh hiển nhiên có giá trị riêng, nhưng phải đánh đổi bằng sự hiện diện của các nhân tố khác thì có đáng? Bạn có thể thấy rõ hiện tượng này trong màn hình chủ ứng dụng SoundCloud, hình ảnh này thu hút tất cả sự chú ý và ta hầu như không nhận thấy được hai nút bấm bên dưới.
 Image credit: Soundcloud trên Android
Image credit: Soundcloud trên Android
Vậy: Cân bằng là phương pháp tối ưu nhất – hình ảnh hỗ trợ sản phẩm, mà không làm lu mờ các chức năng và nội dung khác.
Một số chuẩn mực
Định dạng nội dung
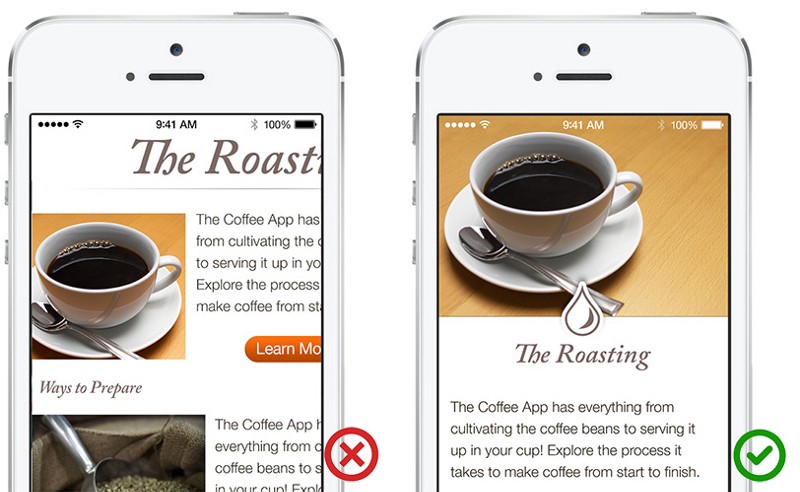
Tạo bố cục khớp với màn hình thiết bị. Người dùng phải thấy được nội dung chính của ứng dụng (kể cả hình ảnh) mà không cần phải phóng to hay cuộn ngang.
 Image credit: Apple
Image credit: Apple
Dùng nhiều loại hình ảnh khác nhau
Cả ảnh minh họa lẫn hình chụp đều có thể được sử dụng trong cùng một ứng dụng. Hình chụp tự động thể hiện sự đặc trưng và nên dùng cho một số sự vật, nhân vật và sự kiện cụ thể. Ảnh minh họa thì dùng cho concepts và ẩn dụ, bởi ảnh chụp lúc này có thể hơi xa rời một chút.
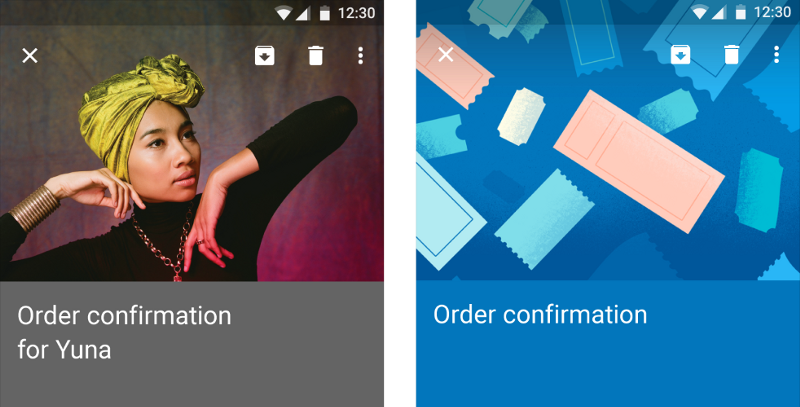
 Một ví dụ giữa hình chụp và ảnh minh họa. Image credit: Material Design
Một ví dụ giữa hình chụp và ảnh minh họa. Image credit: Material Design
Vậy: Với một số sự vật/nhân vật cụ thể, hãy nghĩ ngay đến ảnh chụp. Ảnh minh họa được dùng để truyền tải thêm nội dung khi không cần đến sự cụ thể.
Phải có tiêu điểm
Bạn cần có một tiêu điểm đặc trưng trong hình ảnh. Tiêu diểm sẽ truyền tải concept của ứng dụng trong một cái nhìn nhanh, nếu thiếu tiêu diểm, hình ảnh sẽ trở nên vô nghĩa.
Một hình ảnh đặc trưng cao sẽ gồm nhiều nhân tố có nghĩa, và lượng chi tiết gây mất tập trung đến tối thiểu. Bạn có thể tận dụng màu sắc để tạo tiêu điểm cho hình ảnh.
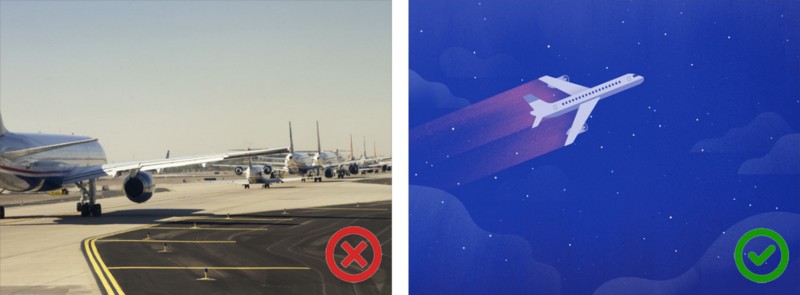
 Trái: tiêu điểm bị che khuất, tính chất đặc trưng của hình ảnh không còn. Image credit: Material Design
Trái: tiêu điểm bị che khuất, tính chất đặc trưng của hình ảnh không còn. Image credit: Material Design
Vậy: Đừng để người dùng đi “săn tìm” ý nghĩa hình ảnh.
Độ phân giải
Hãy đảm bảo hình ảnh ở kích thước vù hợp cho nhiều nền tảng. Hãy thử nghiệm trên nhiều thiết bị để đảm bảo hình ảnh không bị phân mảnh:
- Đây là một số kích thước ảnh phù hợp cho thiết bị Apple.
- Và đây là một số chỉ dẩn chi tiết của Google với Andorid.
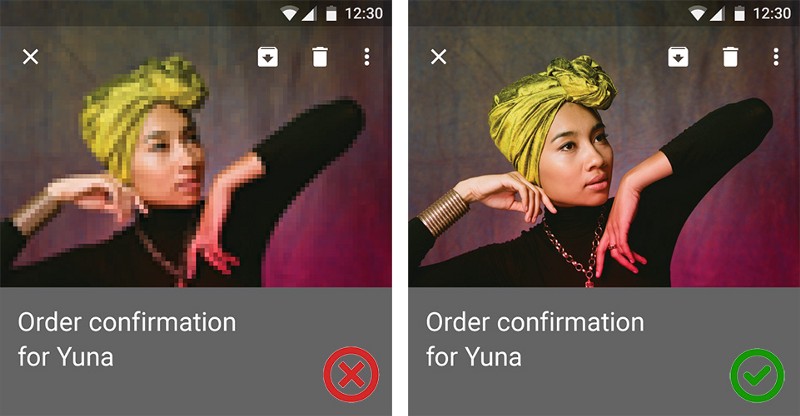
 Trái: hình ảnh kém chất lượng. Phải: độ phân giải phù hợp. Image credit: Material Design
Trái: hình ảnh kém chất lượng. Phải: độ phân giải phù hợp. Image credit: Material Design
Vậy: Nên dùng hình ảnh có độ phân giải cao trong mọi trường hợp.
Không được biến dạng
Hiển thị hình ảnh và đồ họa đúng theo tỷ lệ gốc, và đừng cố kéo kích thước của hình ảnh to ra. Bạn không muốn đồ họa của ứng dụng trông xiên vẹo hay quá khổ. Hãy để người dùng quyết định nếu họ muốn phóng to hay thu nhỏ hình ảnh.
 Image credit: Apple
Image credit: Apple
Vậy: Luôn luôn thể hiện hình ảnh đúng như tỷ lệ ban đầu.
Hãy cẩn thận với kho ảnh có sẵn
Thực tế chỉ ra rằng hình chụp sẵn chuyên dùng để minh họa, thêm rất ít giá trị cho web/ứng dụng, và thường giảm bớt hơn là nâng cao trải nghiệm người dùng. Vì vậy, với sự vật/nhân vật cụ thể hoặc nội dung thể hiện thương hiệu, bạn nên dùng hình ảnh cụ thể và nên rõ ràng hơn với nội dung trừu tượng. Và kho ảnh chụp sẵn và clipart đều không hề cụ thể, hay rõ ràng.
 Trái: Hình từ kho chụp sẵn trong giả tạo hơn. Phải: cố gắng dùng hình ảnh chân thuật, và gần gũi hơn. Image credit: Material Design and popsugar
Trái: Hình từ kho chụp sẵn trong giả tạo hơn. Phải: cố gắng dùng hình ảnh chân thuật, và gần gũi hơn. Image credit: Material Design and popsugar
Vậy: Không nên dùng hình ảnh làm “ruồi” thị giác. Chúng phải liên quan đến sản phẩm và chứa thông tin hữu ích cho người dùng.
Đưa text lên hình, dễ hay khó?
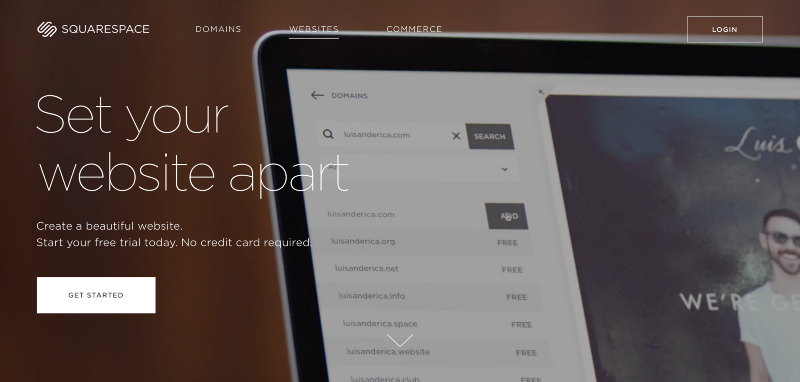
Có nhiều phương pháp thể hiện “nghệ thuật đánh máy” lên hình ảnh, “đè chồng nguyên ảnh” có lẽ là phương pháp dễ dàng nhất. Nếu hình gốc chưa đủ tối, bạn có thể chồng phông đen mờ lên cả bức hình. Bạn có thể xem thử ví dụ dưới đây.
 Image credit: Squarespace
Image credit: Squarespace
Phải cẩn thận một chút, đừng để hình ảnh quá tối.
 Hình này quá tối. Image credit: Material Design
Hình này quá tối. Image credit: Material Design
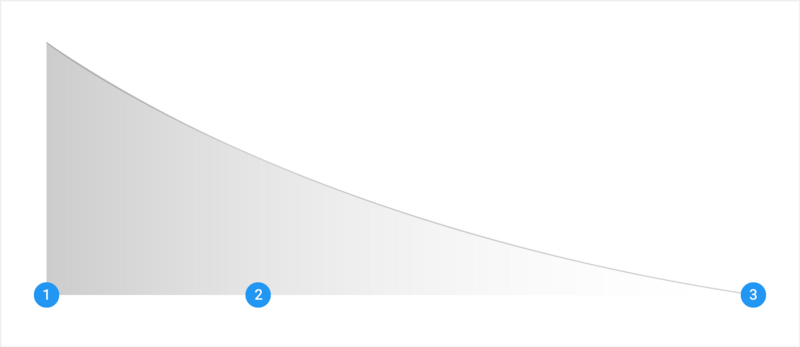
Với hình ảnh khổ lớn, bạn nên tập trung một số khu vực cụ thể bao text, thay vì phủ toàn bộ tấm ảnh và dùng scrims bao text. Đừng để nhầm lẫn, scrim là một loại thiết bị ảnh giúp làm dịu ánh sáng. Còn scrims là lớp nghiên mờ, nhẹ:

- Điểm nghiêng tối: độ đục nên được lựa chọn tùy theo môi trường.
- Điểm nghiêng trung tâm: 3/10 độ dài, gần phía tối hơn
- Điểm nghiêng cuối: Làm đục xuống còn 0.
Để tránh hiện tượng banding (hình thành vạch ngang rõ rệch), điểm nghiêm trung tâm phải nằm ở vị trí 3/10 về phía điểm nghiêng tối. Lúc này quá trình giảm đục sẽ tự nhiên hơn, và ta tránh được mép sắc.
 Trong hình này điểm tối đạt 60% độ đục. Image credit: Material Design
Trong hình này điểm tối đạt 60% độ đục. Image credit: Material Design
Và với kỹ thuật srim, hình ảnh của ta lúc này:
 Hình ảnh tươi sáng, văn bản dễ đọc. Image credit: Material Design
Hình ảnh tươi sáng, văn bản dễ đọc. Image credit: Material Design
Lời kết
Mỗi một hình ảnh, inforgraphic, screenshot, thông tin đồ họa,… trong thiết kế đều để lại ấn tượng riêng trong mắt người dùng. Với chúng, bạn có thể xây dựng một câu chuyện sâu sắc, hay ngữ cảnh rộng lớn, thậm chí “nhân hóa” ứng dụng của mình. Vì vậy, hãy thực sự quan tâm đến thông tin đồ họa của mình, hướng đến người dùng.
Techtalk via uxplanet
