Học TypeScript trong 30 phút
Hôm nay, chúng ta sẽ học TypeScript (Đọc thêm TypeScript là gì?), một ngôn ngữ được biên dịch thành JavaScript, được thiết kế để xây dựng các ứng dụng lớn và phức tạp. Nó kế thừa nhiều khái niệm từ các ngôn ngữ như C# và Java, những ngôn ngữ nghiêm ngặt và có trật tự trái ngược với sự ...

Lợi thế của việc sử dụng TypeScript
JavaScript đã đủ tốt và bạn có thể tự hỏi: Liệu tôi có thực sự cần học TypeScript? Về mặt kỹ thuật, bạn không cần học TypeScript để trở thành một lập trình viên giỏi, hầu hết mọi người đều ổn mà không có nó. Tuy nhiên, làm việc với TypeScript có một số lợi thế sau:
- Với static typing, code viết bằng TypeScript dễ dự đoán hơn, và dễ debug hơn.
- Dễ dàng tổ chức code cho các ứng dụng cực lớn và phức tạp nhờ modules, namespaces và hỗ trợ OOP mạnh mẽ.
- TypeScript có một bước biên dịch thành JavaScript, sẽ bắt tất cả các loại lỗi trước khi chúng chạy và làm hỏng một vài thứ.
- Framework Angular 2 viết với TypeScript và nó cũng khuyến khích các lập trình viên sử dụng ngôn ngữ này trong các dự án của họ.
Lợi ích cuối cùng, thực sự là lý do quan trọng nhất với nhiều người để tìm hiểu TypeScript. Angular 2 là một trong những framework khá hot ngay lúc này và mặc dù các lập trình viên có thể sử dụng JavaScript, nhưng phần lớn các bài hướng dẫn và ví dụ được viết bằng TypeScript. Khi cộng đồng của Angular 2 được mở rộng, tự nhiên sẽ ngày càng có nhiều người sử dụng TypeScipt.
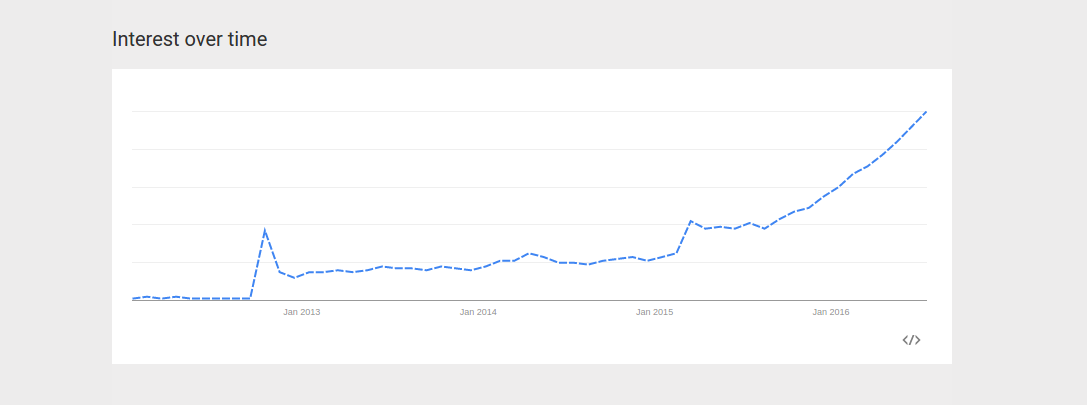
 Mức độ phổ biến của TypeScript tăng lên trong thời gian gần đây, dữ liệu từ Google Trends
Mức độ phổ biến của TypeScript tăng lên trong thời gian gần đây, dữ liệu từ Google Trends
Cài đặt TypeScript
Cách dễ nhât để thiết lập TypeScript là thông qua npm. Sử dụng lệnh dưới đây có thể cài đặt TypeScript package toàn cục, giúp cho trình biên dịch TypeScript có thể sử dụng trong mọi dự án của chúng ta:
|
1 2 3 |
npm install -g typescriptjavascript:void(0) |
Thử mở một cửa sổ terminal ở bất kỳ đâu và chạy lệnh tsc -v , nếu cài đặt thành công màn hình sẽ như thế này:
|
1 2 3 4 |
tsc -v Version 1.8.10 |
Các Text Editor hỗ trợ TypeScript
TypeScript là một dự án mã nguồn mở nhưng được phát triển và duy trì bởi Microsoft và vì vậy nó được hỗ trợ sẵn trong nền tảng Visual Studio của Microsoft. Hiện nay, rất nhiều text editor và IDE hỗ trợ sẵn hoặc thông qua các plugin để hỗ trợ cú pháp của TypeScript, auto-complete suggestions, bắt lỗi và thậm chí tích hợp sẵn trình biên dịch.
- Visual Studio Code – Một trình soạn thảo mã nguồn mở của Microsoft. Hỗ trợ sẵn TypeScipt.
- Plugin cho Sublime Text
- Phiên bản mới nhất của WebStorm cũng hỗ trợ TypeScipt
- Và nhiều trình soạn thảo khác như Vim, Atom, Emacs …
Biên dịch sang JavaScript
TypeScript được viết trong các file .ts (hoặc .tsx cho JSX), nó không thể sử dụng trực tiếp trong trình duyệt và cần biên dịch thành JavaScript. Điều này có thể thực hiện với một số cách:
- Trong terminal sử dụng lệnh tsc
- Trực tiếp trong Visual Studio hoặc các IDE và trình soạn thảo khác
- Sử dụng các task runner như Gulp
Cách đầu tiên là dễ dàng nhất, cho những người mới bắt đầu, vì thế chúng ta sẽ sử dụng nó trong bài viết này.
Câu lệnh sau sẽ nhận một file TypeScipt là main.ts và chuyển nó thành JavaScipt main.js. Nếu main.js đã tồn tại nó sẽ bị ghi đè:
|
1 2 3 |
tsc main.ts |
Chúng ta có thể biên dịch nhiều file cùng lúc bằng cách liệt kê chúng hoặc áp dụng các wildcard:
|
1 2 3 4 5 6 7 |
# Will result in separate .js files: main.js worker.js. tsc main.ts worker.ts # Compiles all .ts files in the current folder. Does NOT work recursively. tsc *.ts |
Chúng ta cũng có thể sử dụng tùy chọn –watch để tự động biên dịch một file TypeScript khi có thay đổi:
|
1 2 3 4 |
# Initializes a watcher process that will keep main.js up to date. tsc main.ts --watch |
Nhiều lập trình viên TypeScript cao cấp cũng tạo ra một file tsconfig.json chứa nhiều thiết lập. Một file cấu hình như vậy rất tiện lợi khi làm việc trên các dự án lớn có nhiều file .ts vì nó giúp tự động hóa một phần tiến trình. Bạn có thể đọc nhiều hơn về tsconfig.json trong tài liệu hướng dẫn của TypeScript ở đây.
Static Typing
Một tính năng rất đặc biệt của TypeScript là hỗ trợ static typing. Điều này có nghĩa là bạn có thể khai báo kiểu cho biến, và trình biên dịch sẽ đảm bảo rằng chúng không bị gán sai kiểu của các giá trị. Nếu khai báo kiểu bị bỏ qua, chúng sẽ được tự động phát hiện từ code của bạn.
Đây là một ví dụ. Mọi biến, tham số của hàm hoặc giá trị trả lại có thể có các kiểu được định nghĩa khi khởi tạo:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
var burger: string = 'hamburger', // String calories: number = 300, // Numeric tasty: boolean = true; // Boolean // Alternatively, you can omit the type declaration: // var burger = 'hamburger'; // The function expects a string and an integer. // It doesn't return anything so the type of the function itself is void. function speak(food: string, energy: number): void { console.log("Our " + food + " has " + energy + " calories."); } speak(burger, calories); |
Khi TypeScript được biên dịch thành JavaScript, toàn bộ khai báo kiểu sẽ bị xóa:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// JavaScript code from the above TS example. var burger = 'hamburger', calories = 300, tasty = true; function speak(food, energy) { console.log("Our " + food + " has " + energy + " calories."); } speak(burger, calories); |
Nếu chúng ta thử làm một điều gì đó không hợp lệ, khi biên dịch tsc sẽ báo lỗi. Ví dụ:
|
1 2 3 4 |
// The given type is boolean, the provided value is a string. var tasty: boolean = "I haven't tried it yet"; |
|
1 2 3 |
main.ts(1,5): error TS2322: Type 'string' is not assignable to type 'boolean'. |
Nó cũng cảnh báo khi chúng ta truyền sai tham số tới một hàm:
|
1 2 3 4 5 6 7 8 |
function speak(food: string, energy: number): void{ console.log("Our " + food + " has " + energy + " calories."); } // Arguments don't match the function parameters. speak("tripple cheesburger", "a ton of"); |
|
1 2 3 |
main.ts(5,30): error TS2345: Argument of type 'string' is not assignable to parameter of type 'number'. |
Đây là một vài kiểu dữ liệu được sử dụng phổ biến nhất:
- Number – Tất cả giá trị số được biểu diễn bởi kiểu number, không có định nghĩa riêng cho số nguyên (interger), số thực (float) hoặc các kiểu khác.
- String – Giống như string của JavaScript có thể được bao quanh bởi ‘dấu nháy đơn’ hoặc “dấu nháy kép”.
- Boolean – true hoặc false, sử dụng 0 và 1 sẽ gây ra lỗi biên dịch.
- Any – Một biến với kiểu này có thể có giá trị là một string, number hoặc bất kỳ kiểu nào.
- Arrays – Có 2 kiểu cú pháp: my_arr: number[]; hoặc my_arr: Array<number>.
- Void – Được sử dụng khi hàm không trả lại bất kỳ giá trị nào.
Để xem danh sách tất cả các kiểu biến, đọc tài liệu hướng dẫn của TypeScript tại đây.
Interfaces
Interfaces được sử dụng để kiểm tra, xem một đối tượng có phù hợp với một cấu trúc nhất định hay không. Bằng cách định nghĩa một interface, chúng ta có thể đặt tên một sự kết hợp đặc biệt của các biến, đảm bảo rằng chúng luôn luôn đi cùng nhau. Khi chuyển thành JavaScript, interface biến mất – mục đích duy nhất của chúng là trợ giúp trong giai đoạn giai đoạn phát triển.
Trong ví dụ dưới đây chúng ta định nghĩa một interface đơn giản để kiểm tra kiểu các tham số của một hàm:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
// Here we define our Food interface, its properties, and their types. interface Food { name: string; calories: number; } // We tell our function to expect an object that fulfills the Food interface. // This way we know that the properties we need will always be available. function speak(food: Food): void{ console.log("Our " + food.name + " has " + food.calories + " calories."); } // We define an object that has all of the properties the Food interface expects. // Notice that types will be inferred automatically. var ice_cream = { name: "ice cream", calories: 200 } speak(ice_cream); |
Thứ tự các thuộc tính không quan trọng. Chúng ta chỉ cần đủ số lượng các thuộc tính và đúng kiểu. Nếu một thuộc tính nào đó bị thiếu, hoặc sai kiểu, hoặc sai tên, trình biên dịch sẽ cảnh báo chúng ta.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
interface Food { name: string; calories: number; } function speak(food: Food): void{ console.log("Our " + food.name + " has " + food.calories + " grams."); } // We've made a deliberate mistake and name is misspelled as nmae. var ice_cream = { nmae: "ice cream", calories: 200 } speak(ice_cream); |
|
1 2 3 4 5 |
main.ts(16,7): error TS2345: Argument of type '{ nmae: string; calories: number; } is not assignable to parameter of type 'Food'. Property 'name' is missing in type '{ nmae: string; calories: number; }'. |
Hướng dẫn này chỉ là bắt đầu, chúng ta sẽ không đi vào chi tiết. Tuy nhiên, còn nhiều thứ so với những gì mà chúng tôi đã đề cập, vì thế chúng tôi khuyến khích đọc thêm tài liệu của TypeScript ở đây.
Classes
Khi xây dựng các ứng dụng lớn, phong cách lập trình hướng đối tượng được ưa thích bởi rất nhiều lập trình viên, đặc biệt là trong các ngôn ngữ như Java hoặc C#. TypeScript cung một hệ thống class rất giống các ngôn ngữ này, bao gồm kế thừa, abstract classes, interface implementations, setter/getters, …
Cũng phải đề cập là từ phiên bản ECMAScript 2015, classes là một tính năng có sẵn trong JS và có thể không cần sử dụng TypeScript. Hai phiên bản khá giống nhau, nhưng chúng vẫn có điểm khác biệt, đó là TypeScript nghiêm ngặt hơn.
Đây là một ví dụ đơn giản về TypeScript:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
class Menu { // Our properties: // By default they are public, but can also be private or protected. items: Array<string>; // The items in the menu, an array of strings. pages: number; // How many pages will the menu be, a number. // A straightforward constructor. constructor(item_list: Array<string>, total_pages: number) { // The this keyword is mandatory. this.items = item_list; this.pages = total_pages; } // Methods list(): void { console.log("Our menu for today:"); for(var i=0; i<this.items.length; i++) { console.log(this.items[i]); } } } // Create a new instance of the Menu class. var sundayMenu = new Menu(["pancakes","waffles","orange juice"], 1); // Call the list method. sundayMenu.list(); |
Bất kỳ ai đã biết một chút về Java hoặc C# sẽ thấy cú pháp này khá quen thuộc. Tương tự cho kế thừa:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
class HappyMeal extends Menu { // Properties are inherited // A new constructor has to be defined. constructor(item_list: Array<string>, total_pages: number) { // In this case we want the exact same constructor as the parent class (Menu), // To automatically copy it we can call super() - a reference to the parent's constructor. super(item_list, total_pages); } // Just like the properties, methods are inherited from the parent. // However, we want to override the list() function so we redefine it. list(): void{ console.log("Our special menu for children:"); for(var i=0; i<this.items.length; i++) { &n
Có thể bạn quan tâm
0
|
