Hỏi WP có làm note dưới bottom không?
Trả lời câu hỏi tuần 1 tháng 5/2015 của bạn Nguyễn Văn Quốc Trung hỏi WP có làm note dưới bottom không. Bạn Nguyễn Văn Quốc Trung hỏi: Mọi người mình hỏi WP có làm note dưới bottom như này không ạ! Nó chỉ xuất hiện khoảng 5 giây rồi tụt xuống, ngừng khoảng 3 giây, hiện lại nhưng là ...
Trả lời câu hỏi tuần 1 tháng 5/2015 của bạn Nguyễn Văn Quốc Trung hỏi WP có làm note dưới bottom không.
Bạn Nguyễn Văn Quốc Trung hỏi:
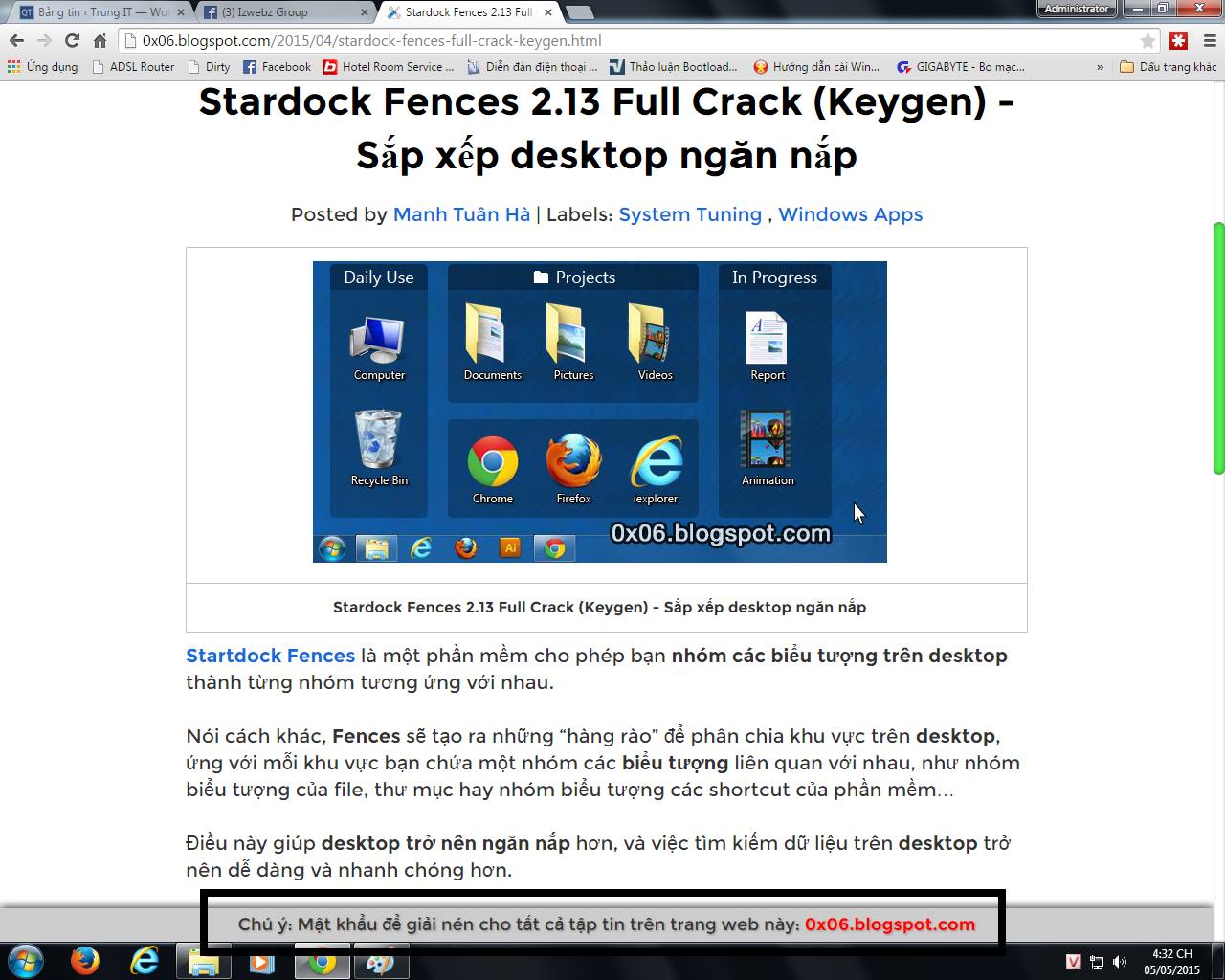
Mọi người mình hỏi WP có làm note dưới bottom như này không ạ!
Nó chỉ xuất hiện khoảng 5 giây rồi tụt xuống, ngừng khoảng 3 giây, hiện lại nhưng là tiếng Anh! Ai biết làm xin chỉ giáo cách làm, cách chèn!
Link: http://0x06.blogspot.com/…/stardock-fences-full-crack-keyge…

Ảnh. Hỏi WP có làm note dưới bottom không?
Trả lời câu hỏi trên facebook:
Tee Tran view source + Ctrl + F search Note: Password
Nguyễn Văn Quốc Trung Thanks nhiều nhé Tee Tran
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<?php /** * The template for displaying the footer. * * Contains the closing of the #content div and all content after * * @package graywhale */ ?> </div><!--.inner--> </div><!-- #content --> <footer id="colophon" class="site-footer" role="contentinfo"> <div class="main-footer hyphens clear"> <div class="inner"> <div class="footer-column"> <div class="contact-info widget"> <h1 class="widget-title">Contact</h1> <?php graywhale_contact_info('echo'); ?> </div> <?php graywhale_social_media(); ?> <div class="footer-search"><?php get_search_form(); ?></div> </div> <?php if (is_active_sidebar( 'sidebar-2' ) ) : ?> <div class="footer-aside footer-column noborder"> <?php dynamic_sidebar( 'sidebar-2' ); ?> </div> <?php endif; ?> <?php if (is_active_sidebar( 'sidebar-3' ) ) : ?> <div class="footer-aside footer-column noborder"> <?php dynamic_sidebar( 'sidebar-3' ); ?> </div> <?php endif; ?> <?php if (is_active_sidebar( 'sidebar-4' ) ) : ?> <div class="footer-aside footer-column noborder"> <?php dynamic_sidebar( 'sidebar-4' ); ?> </div> <?php endif; ?> </div> </div> <div class="site-info accentgradient noborder"> <div class="inner"> <span class="site-license"><?php graywhale_license_info('echo') ?></span> </div> </div><!-- .site-info --> </footer><!-- #colophon --> <div id="tothetop" class="tothetop noborder"><a href="#"><span class="genericon genericon-collapse"></span></a></div> </div><!-- #page --> <?php wp_footer(); ?> </body> </html> |
Nguyễn Văn Quốc Trung chèn chỗ nào trong footer.php này bạn Tee Tran
Tee Tran sau </footer><!– #colophon –> , neu khong duoc cu chen bua di =)) chen den khi nao duoc thi thoi
Nguyễn Văn Quốc Trung cái này nó không chạy như hình bạn ơi! chắc phải có kỹ thuật gì đây, hỏi ông chủ web đã! mà cái blogger này đâu giống wordpress
Tee Tran no la blogsport ma` ?. ma ban copy ca? cai o duoi nua <div id=’password-note’><span id=’pw-text’>Note: Password to unzip all the files on this website:</span>
<strong>0x06.blogspot.com</strong></div>
<script type=’text/javascript’>//<![CDATA[
function swicthLang(){var t=$(“#password-note”),e=$(“#pw-text”),o=e.text()==pw_en?pw_vi:pw_en;t.css(“bottom”,”-40px”),setTimeout(function(){e.text(o),t.css(“bottom”,0),setTimeout(swicthLang,timeout)},2e3)}var pw_en=”Note: Password to unzip all the files on this website:”,pw_vi=”Chú ý: Mật khẩu để giải nén cho tất cả tập tin trên trang web này:”,timeout=15e3;$(document).ready(function(){setTimeout(function(){$(“#password-note”).css(“bottom”,0),setTimeout(swicthLang,timeout)},3e3)});
//]]></script>
Nguyễn Văn Quốc Trung mình biết chứ: mà chèn xong thì nó không đc như vậy! chữ bị lệch qua trái, nó hiện luôn chứ không ẩn đi!
Nếu bạn có những ý kiến đóng góp nào khác về WP có làm note dưới bottom không xin hãy để lời bình luận phía dưới, chúng tớ sẽ phản hồi lại. Chúc các bạn Học WordPress thành công.
