Hướng dẫn bỏ túi viết SVG - Chương 2
Hình khối SVG cơ bản có thể được viết bằng tay trong mã HTML nhưng bạn có thể có các nhu cầu sử dụng phức tạp hơn . Những đồ họa phức tạp hơn có thể được tạo ra với phần mềm vector, nhưng bây giờ chúng ta hãy nhìn vào những điều cơ bản mà có thể dễ dàng được với mã hóa bằng tay. Hình khối cơ ...
Hình khối SVG cơ bản có thể được viết bằng tay trong mã HTML nhưng bạn có thể có các nhu cầu sử dụng phức tạp hơn . Những đồ họa phức tạp hơn có thể được tạo ra với phần mềm vector, nhưng bây giờ chúng ta hãy nhìn vào những điều cơ bản mà có thể dễ dàng được với mã hóa bằng tay.
Hình khối cơ bản
SVG có sẵn các hình khối cơ bản mà ta chỉ cần lấy ra và sử dụng : hình chữ nhật, hình tròn, bầu dục, đường thẳng, đường gấp khúc, và đa giác. Mỗi phần tử đòi hỏi một tập các thuộc tính trước khi nó được vẽ ra, như tọa độ và chi tiết kích thước.
Hình chữ nhật
Phần tử <rect> định nghĩa hình chữ nhật
<svg> <rect awidth="200" height="100" fill="#BBC42A" /> </svg>

Các thuộc tính awidth và height được thiết lập để xác định kích thước của hình chữ nhật, trong khi đó fill dùng để tô màu cho hình khối. Các giá trị số được mặc định là pixels và fill được mặc định là màu đen khi để trống.
Các thuộc tính khác mà có thể được cho vào có tọa độ x và y. Những giá trị này sẽ di chuyển hình dạng dọc trục thích hợp theo các kích thước thiết lập bởi các phần tử <svg>.
Nó cũng có thể tạo ra các góc tròn bằng cách xác định các giá trị trong vòng bằng các thuộc tính rx và ry . Ví dụ, rx = "5" ry = "10" sẽ chỉnh bo góc hai bên theo chiều ngang của góc có bán kính 5px, và hai bên theo chiều dọc của các góc có bán kính 10px.
Hình tròn
Phần tử <circle> được tạo ra bởi tâm điểm và đường bao xung quanh
<svg> <circle cx="75" cy="75" r="75" fill="#ED6E46" /> </svg>

Các thuộc tính cx và cy dùng để thiết lập xác định vị trí của tâm vòng tròn trong không gian hiển thị được xác định bởi <svg>.
Thuộc tính r dùng để xác định bán kính ngoài của hình tròn
Hình Ellipse
Một phần tử <ellipse> xác định một hình elip được ánh xạ dựa trên một điểm trung tâm và hai bán kính.
<svg> <ellipse cx="100" cy="100" rx="100" ry="50" fill="#7AA20D" /> </svg>

Trong khi giá trị của cx và cy đang thiết lập tâm điểm và dựa vào khoảng cách điểm ảnh vào SVG trong không gian, giá trị rx và ry để xác định bán kính của các mặt của hình khối.
Line
Phần tử line dùng để vẽ một đường thẳng với điểm đầu và điểm cuối
<svg> <line x1="5" y1="5" x2="100" y2="100" stroke="#765373" stroke-awidth="8"/> </svg>

Giá trị x1 và y1 cùng thiết lập tọa độ cho điểm bắt đầu của đường thẳng. Giá trị x2 và y2 cùng thiết lập tọa độ cho điểm kết thúc của đường thẳng.
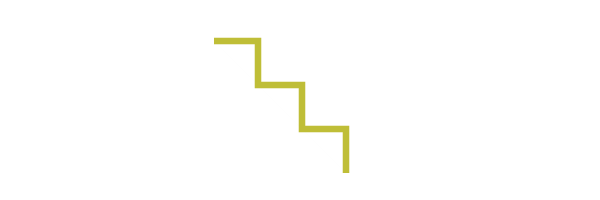
Polyline
Phần tử <polyline> định nghĩa một yập hợp các đường thẳng được nối với nhau, thường sẽ tạo ra một hình khối hở (điểm đầu và điểm cuối không được nối với nhau).
<svg> <polyline points="0,40 40,40 40,80 80,80 80,120 120,120 120,160" fill="white" stroke="#BBC42A" stroke-awidth="6" /> </svg>

Các giá trị của các điểm thiết lập vị trí của hình trên trục x và y qua hình khối và được phân loại thành nhóm x, y qua danh sách các giá trị.
Một số lẻ các điểm sẽ gây ra lỗi.
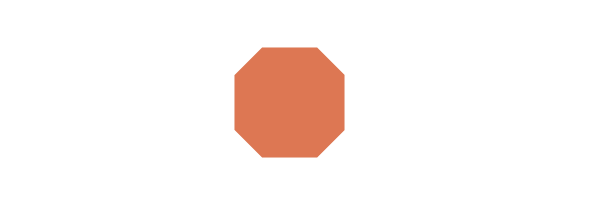
Polygon
Phần tử <polygon> được định nghĩa bởi một hình khối khép kín được nối bở các đường thẳng.
<svg> <polygon points="50,5 100,5 125,30 125,80 100,105 50,105 25,80 25,30" fill="#ED6E46" /> </svg>

Các điểm của hình đa giác được xác định thông qua một loạt 8 nhóm giá trị x, y.
Phần tử này cũng có thể tạo ra các hình khép kín khác tùy thuộc vào số lượng các điểm được xác định.
The path Element
đường dẫn SVG đại diện cho các phác thảo của một hình. Hình này có thể được filled, stroked, được sử dụng để điều hướng văn bản, và/hoặc sử dụng như một clipping path.
Tùy thuộc vào hình mà path này có thể rất phức tạp, đặc biệt là khi có nhiều đường cong có liên quan. Khi đạt được một sự hiểu biết cơ bản về cách chúng làm việc và cú pháp, tuy nhiên, sẽ giúp làm cho các path đặc biệt dễ quản lý hơn.
path data
Các dữ liệu của path được chứa trong thuộc tính d của phần tử <path>, xác đính đường bao bên ngoài cho hình khối: <path d="<path data specifics>" />.
Dữ liệu ở trong thuộc tính d gồm moveto, line, curve, arc và closepath định nghĩa cho path.
<path> dưới đây xác định các chi tiết cụ thể 1 path cho một hình ảnh của một lime:
The <path> details below define the path specifics for a graphic of a lime:
<svg awidth="258px" height="184px"> <path fill="#7AA20D" stroke="#7AA20D" stroke-awidth="9" stroke-linejoin="round" d="M248.761,92c0,9.801-7.93,17.731-17.71,17.731c-0.319,0-0.617,0-0.935-0.021c-10.035,37.291-51.174,65.206-100.414,65.206 c-49.261,0-90.443-27.979-100.435-65.334c-0.765,0.106-1.531,0.149-2.317,0.149c-9.78,0-17.71-7.93-17.71-17.731 c0-9.78,7.93-17.71,17.71-17.71c0.787,0,1.552,0.042,2.317,0.149C39.238,37.084,80.419,9.083,129.702,9.083 c49.24,0,90.379,27.937,100.414,65.228h0.021c0.298-0.021,0.617-0.021,0.914-0.021C240.831,74.29,248.761,82.22,248.761,92z" /> </svg>

moveto
Các lệnh MoveTo (M hoặc m) thiết lập một điểm mới, như nhấc một cây bút và bắt đầu vẽ từ một vị trí mới trên giấy. Các dòng mã bao gồm các dữ liệu đường dẫn phải bắt đầu bằng một lệnh MoveTo, như trong ví dụ trên với lime.
lệnh MoveTo khởi tạo một hình ảnh đại diện bắt đầu bởi 1 subpath, tạo ra một compound path. Một chữ hoa M ở đây chỉ ra tọa độ tuyệt đối, trong khi một m chữ thường chỉ ra tọa độ tương đối.
closepath
Closepath (Z hoặc z) kết thúc phần con hiện tại và kết quả là một đường thẳng được vẽ từ điểm khởi tạo.
Nếu closepath được thêm vào ngay sau moveto, thì moveto tọa độ đại diện cho sự bắt đầu của subpath tiếp theo . Nếu closepath này cùng được theo sau bởi bất cứ điều gì khác hơn moveTo, subpath tiếp theo bắt đầu tại cùng một điểm là subpath hiện hành.
Cả chữ z và Z đều cho kết quả giống nhau.
lineto
Các lệnh lineto vẽ đường thẳng từ điểm hiện tại đến một điểm mới .
L, l
L và l vẽ một đường từ điểm hiện tại với các tọa độ điểm tiếp theo . Điểm mới này sau đó trở thành điểm hiện tại , và tiếp tục như vậy.
L sẽ tương ứng với vị trí tương đối và l sẽ tương ứng với vị trí tuyệt đối của hình vẽ.
H, h
Các lệnh H và h vẽ một đường ngang từ điểm hiện tại .
H sẽ tương ứng với vị trí tương đối và h sẽ tương ứng với vị trí tuyệt đối của hình vẽ.
V, v
Các lệnh V và v vẽ một đường thẳng đứng từ điểm hiện tại .
V sẽ tương ứng với vị trí tương đối và v sẽ tương ứng với vị trí tuyệt đối của hình vẽ.
Curve Commands
Có ba nhóm các lệnh vẽ đường cong : Cubic Bézier ( C , C , S , s) , bậc Bézier (Q, q , T , t) , và cung Elliptical (A , a).
Các phần đường cong sau đây sẽ giới thiệu các khái niệm cơ bản sau mỗi lệnh đường cong , xem chi tiết bản đồ, và sau đó cung cấp một biểu đồ để hiểu biết thêm.
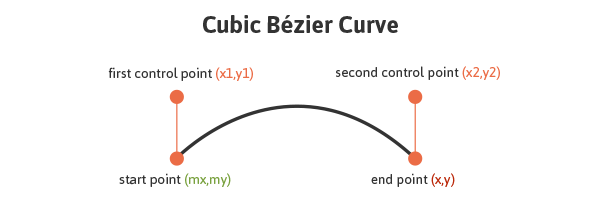
Cubic Bézier
Các lệnh Bézier Cubic C và c vẽ một đường cong từ điểm hiện tại sử dụng ( x1 , y1 ) các thông số như là một điểm xác định ở đầu của đường cong và ( x2, y2 ) là điểm xác định ở cuối, xác định các chi tiết hình dạng của các đường cong .
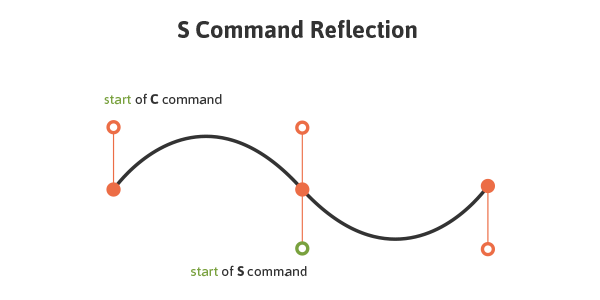
S và s cũng vẽ một đường cong Bézier Cubic , nhưng trong trường hợp này có một giả định rằng các điểm xác định đầu tiên là một sự phản ánh của các điểm xác định thứ hai .

Đoạn mã sau vẽ một đường cong Bézier Cubic cơ bản:
<svg> <path fill="none" stroke="#333333" stroke-awidth="3" d="M10,55 C15,5 100,5 100,55" /> </svg>
Thao tác với các bộ đầu tiên và cuối cùng của giá trị cho các đường cong này sẽ tác động bắt đầu và điểm kết thúc, trong khi thao tác hai giá trị trung tâm sẽ ảnh hưởng đến hình dạng và vị trí của các đường cong tự ở đầu và cuối .
S và s lệnh cũng vẽ một đường cong Bézier Cubic , nhưng trong trường hợp này có một giả định rằng các điểm kiểm soát đầu tiên là một sự phản ánh của các điểm kiểm soát cuối cùng cho lệnh C trước. phản ánh này là tương đối so với điểm bắt đầu của lệnh S .

Một tín hiệu C viết hoa mà vị trí tuyệt đối sẽ làm theo, trong khi một c chữ thường là tương đối. Logic này cũng áp dụng cho S và s .
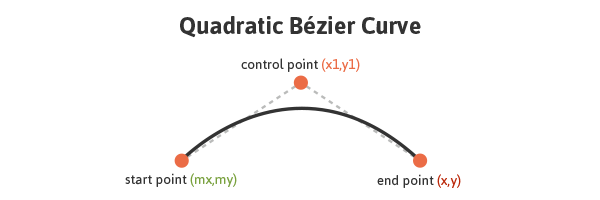
Quadratic Bézier
đường cong Bézier bậc hai (Q, q , T , t) là tương tự như đường cong Bézier Cubic ngoại trừ việc họ chỉ có một điểm kiểm soát.

Các mã sau vẽ một đường cong bậc hai Bézier cơ bản :
<svg> <path fill="none" stroke="#333333" stroke-awidth="3" d="M20,50 Q40,5 100,50" /> </svg>
Thao tác với các bộ đầu tiên và cuối cùng của các giá trị, M20,50 và 100,50 , tác động các vị trí của điểm đầu và điểm kết thúc của đường cong. Các thiết lập trung tâm của các giá trị , Q40,5 , xác định các điểm kiểm soát đối với các đường cong , hình thành hình dạng của nó .
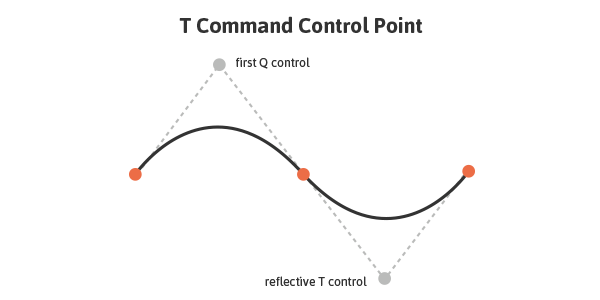
Q và q vẽ đường cong từ điểm đầu đến điểm cuối sử dụng ( x1 , y1 ) như kiểm soát . T và t vẽ đường cong từ điểm đầu đến điểm cuối bằng cách giả sử rằng các điểm kiểm soát là một sự phản ánh của sự kiểm soát trên các lệnh được liệt kê trước đó tương ứng với điểm bắt đầu của T mới hoặc lệnh t

Một tín hiệu Q hoa mà vị trí tuyệt đối sẽ làm theo, trong khi một q viết thường là tương đối. Logic này cũng áp dụng cho T và t .

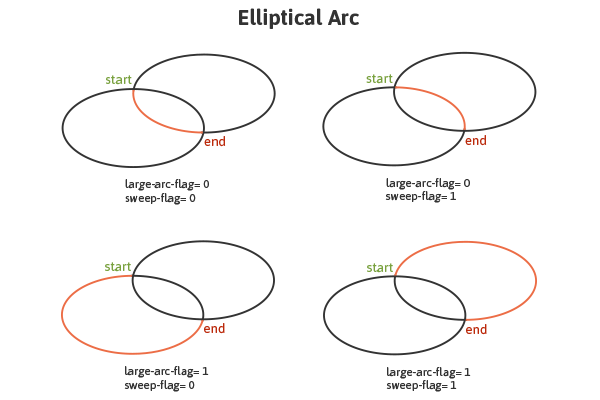
Một Elliptical Arc (A , a) định nghĩa một phân đoạn của một hình elip. Những phân đoạn được tạo ra thông qua một hoặc một lệnh mà tạo ra hồ quang bằng cách xác định điểm bắt đầu, điểm cuối , x và y bán kính, luân chuyển, và chỉ đạo.
Dưới đây là một cái nhìn tại các mã cho một Elliptical Arc cơ bản :
<svg> <path fill="none" stroke="#333333" stroke-awidth="3" d="M65,10 a50,25 0 1,0 50,25" /> </svg>
Các bộ đầu tiên và cuối cùng của các giá trị trong con đường này, M65,10 và 50,25 đại diện cho toạ độ ban đầu và cuối cùng, trong khi tập thứ hai của các giá trị xác định hai bán kính . Các giá trị của 1,0 (lớn - arc - cờ và quét - flag) xác định cách hồ quang được rút ra, như có bốn tùy chọn khác nhau ở đây .
Sơ đồ dưới đây cho thấy bốn tùy chọn arc và tác động lớn hồ quang cờ và quét - cờ giá trị có trên render của đoạn vòng cung .
Embeds From Vector Software
Phần mềm đồ họa vector cho phép các thế hệ của nhiều hình dạng phức tạp và các đường dẫn trong khi sản xuất mã SVG có thể được thực hiện, sử dụng, và thao tác ở những nơi khác .
Một khi đồ họa được hoàn tất, các mã XML tạo ra, mà có thể khá dài tùy thuộc vào sự phức tạp , có thể được sao chép và nhúng vào HTML. Phá bỏ từng phần của SVG và có các yếu tố tổ chức ngay tại chỗ rất có thể giúp trong điều hướng và hiểu các tài liệu này dường như phức tạp và dài dòng .
Dưới đây là mã SVG cho một hình ảnh của một số anh đào với các lớp học thêm để tăng cường chuyển hướng:
<svg awidth="215px" height="274px" viewBox="0 0 215 274"> <g> <path class="stems" fill="none" stroke="#7AA20D" stroke-awidth="8" stroke-linecap="round" stroke-linejoin="round" d="M54.817,169.848c0,0,77.943-73.477,82.528-104.043c4.585-30.566,46.364,91.186,27.512,121.498" /> <path class="leaf" fill="#7AA20D" stroke="#7AA20D" stroke-awidth="4" stroke-linecap="round" stroke-linejoin="round" d="M134.747,62.926c-1.342-6.078,0.404-12.924,5.762-19.681c11.179-14.098,23.582-17.539,40.795-17.846 c0.007,0,22.115-0.396,26.714-20.031c-2.859,12.205-5.58,24.168-9.774,36.045c-6.817,19.301-22.399,48.527-47.631,38.028 C141.823,75.784,136.277,69.855,134.747,62.926z" /> </g> <g> <path class="r-cherry" fill="#ED6E46" stroke="#ED6E46" stroke-awidth="12" d="M164.836,193.136 c1.754-0.12,3.609-0.485,5.649-1.148c8.512-2.768,21.185-6.985,28.181,3.152c15.076,21.845,5.764,55.876-18.387,66.523 c-27.61,12.172-58.962-16.947-56.383-45.005c1.266-13.779,8.163-35.95,26.136-27.478 C155.46,191.738,159.715,193.485,164.836,193.136z" /> <path class="l-cherry" fill="#ED6E46" stroke="#ED6E46" stroke-awidth="12" d="M55.99,176.859 c1.736,0.273,3.626,0.328,5.763,0.135c8.914-0.809,22.207-2.108,26.778,9.329c9.851,24.647-6.784,55.761-32.696,60.78 c-29.623,5.739-53.728-29.614-44.985-56.399c4.294-13.154,15.94-33.241,31.584-20.99C47.158,173.415,50.919,176.062,55.99,176.859z" /> </g> </svg>

Các thuộc tính trong phần tử svg xác định không gian làm việc , hoặc "canvas" cho đồ họa . Lá và thân cây trong vòng một <g> ( nhóm) , trong khi cherries là trong một. Các chuỗi giá trị số xác định đường dẫn đồ họa sẽ mất và điền vào và đột quỵ thuộc tính thiết lập màu sắc cho nền và biên giới.
Sau khi mã này được sao chép nó có thể được chạy qua một ưu SVG trước khi được đặt trong HTML , sẽ giúp loại bỏ mã không cần thiết và khoảng cách và lần lượt làm giảm đáng kể kích thước tập tin . SVG Optimizer hoặc SVGO Peter Collingridge của những công cụ mà rất hữu ích trong vấn đề này .
Chương 1 Chương 3update Chương 4update Chương 5update Chương 6update
Dịch từ : http://svgpocketguide.com/book
