Hướng dẫn bỏ túi viết SVG
----------------------------------------------------- By Joni Tryhall ----------------------------------------------------- Tổng quan Scalable Vector Graphics (SVG) là một ngôn ngữ để mô tả đồ họa hai chiều trong XML. Những đồ họa có thể bao gồm các đường dẫn, hình ảnh, và kí tự hoặc ...
----------------------------------------------------- By Joni Tryhall -----------------------------------------------------

Tổng quan
Scalable Vector Graphics (SVG) là một ngôn ngữ để mô tả đồ họa hai chiều trong XML. Những đồ họa có thể bao gồm các đường dẫn, hình ảnh, và kí tự hoặc văn bản mà có thể được thu nhỏ lại và thay đổi kích cỡ mà không làm giảm chất lượng hình ảnh.
Inline SVG đề cập đến các mã nhúng bằng văn bản trong HTML để tạo ra những hình ảnh trong một trình duyệt, mà sẽ là trọng tâm của cuốn sách này.
Có rất nhiều lợi thế để sử dụng SVG theo cách này, bao gồm cả việc có quyền truy cập vào tất cả các đồ họa bộ phận cá nhân cho các mục đích tương tác, tạo ra văn bản tìm kiếm, truy cập DOM cho phép chỉnh sửa trực tiếp, và cho người dùng tiếp cận trực tiếp.
Bắt đầu với tổ chức cơ bản và hình dạng đơn giản, sau đó chúng ta sẽ tiếp tục để mô tả hệ thống với SVG hoặc "canvas", vẽ một đồ họa biến đổi bên trong và bên ngoài, và sử dụng và thao tác văn bản đồ họa. Chúng ta sẽ tóm lược laị bằng cách chỉ vào các tính năng cao cấp hơn như gradient và các patterns.
Hướng dẫn này là để cung cấp một giới thiệu nhanh nhưng kỹ lưỡng để xây dựng Inline SVG, và không có cách để viết hết tất cả các tính năng có sẵn, nó sẽ có ích trong việc bạn bắt đầu. Nó dành cho các nhà thiết kế và các nhà phát triển tìm kiếm thêm SVG cho công việc của họ trong cách tiếp cận nhất có thể.
Trước khi bắt đầu
"Pocket Guide" là để dành cho những người đã biết về HTML và CSS, có một vài điều bổ sung mà sẽ rất hữu ích để biết trước khi đưa vào mã SVG trong trình duyệt yêu thích của bạn, chẳng hạn như: các thông tin cần thiết trong đoạn SVG cho dựng hình thích hợp, làm thế nào để làm cho đồ họa của bạn là truy cập càng tốt, và biết làm thế nào và khi nào sử dụng phần mềm đồ họa vector.
Sử dụng SVG
Có một số cách để đưa SVG vào trong dự án của bạn: Inline, thẻ <img>, hình nền, một <object>, hoặc là dữ liệu URI. Chúng ta sẽ chỉ giải quyết việc sử dụng Inline SVG trong đó có việc viết mã SVG trong body của một tài liệu HTML.
Vì vậy, trong khi chúng ta sẽ chỉ được giải quyết Inline SVG ở đây, có thể có trường hợp mà phương pháp khác có thể thích hợp hơn. Ví dụ, nếu bạn không cần phải chỉnh sửa đồ họa hoặc truy cập đến các bộ phận riêng biệt của nó, sử dụng nó như là một <img> có thể phù hợp hơn với dự án của bạn.
Phần mềm vẽ vector
Vector tùy chọn phần mềm đồ họa có thể hữu ích khi tìm cách để tạo ra đồ họa phức tạp hơn đó sẽ không được hợp lý để viết "bằng tay". Phần mềm như Adobe Illustrator, Inkscape, Sketch, iDraw, hoặc WebCode có thể là những công cụ hữu ích bạn nên biết.
Lợi thế cho các loại công cụ này là bạn có thể xuất ra SVG của chúng và nhúng nó vào HTML của bạn. Chúng ta sẽ nói đến điều đó sau.
Inline SVG cho web
Để đảm bảo sự ngắn gọn trong suốt cuốn sách này DOCTYPE SVG, version number, xmlns, và xml:space đã bị loại khỏi trong toàn bộ hướng dẫn
Những thuộc tính này xác định phiên bản của SVG đang được sử dụng và không gian tên của tài liệu. Những điều cần nhớ vào thời điểm này là bạn sẽ thường không cần phải bao gồm những thuộc tính này để làm thành đồ họa của bạn trong trình duyệt.
Chúng ta hãy nhìn vào những thuộc tính này bây giờ, trong một ví dụ về mã SVG tạo ra bởi Illustrator, để đảm bảo không làm bạn ngạc nhiên khi bắt đầu:
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve"></svg>
Trong hầu hết các trường hợp, các DOCTYPE và các thuộc tính ở trong <svg> không cần thiết và có thể được loại bỏ, đáng kể bằng việc dọn dẹp code của bạn.
Khả năng tiếp cận của người dùng
Bằng cách sử dụng các tính năng tiếp cận SVG là một thói quen tốt, nhưng một lần nữa, vì lợi ích của ngắn gọn, mô tả và tiêu đề sẽ không được bao gồm trong các mã trong suốt cuốn sách.
Một khi bạn trở thành kinh nghiệm hơn SVG viết bao gồm cả những yếu tố này sẽ làm cho đồ họa của bạn dễ tiếp cận hơn cho người dùng. Ví dụ, nội dung bên trong phần tử <desc> cho phép bạn để cung cấp một mô tả chi tiết của một đồ họa cho người dùng với các trình đọc màn hình.
SVG text cũng cung cấp một lợi thế rất lớn so với hình ảnh raster dựa trên truyền thống về khả năng tiếp cận bởi vì SVG text được phát hiện và đọc, và có thể dễ dàng thay đổi kích cỡ để phù hợp với sở thích đọc cụ thể.
Ghi chú tổng quan
Một vài ghi chú tổng quát hơn trước khi bắt đầu: các phông chữ được sử dụng trong suốt cuốn sách có sẵn thông qua Google Fonts. Trong khi bạn sẽ thấy điều này được nêu ra qua font-family ở đây, những gì bạn sẽ không nhìn thấy, và sẽ phải bao gồm trong tài liệu của bạn, là link tương ứng hoặc @import thu được từ Google Fonts.
Các ví dụ trong suốt sử dụng đúng pixel và tỷ lệ phần trăm như là định danh đơn vị. đơn vị chiều dài hỗ trợ cho SVG là: em, ex, px, pt, pc, cm, mm, in, và tỷ lệ phần trăm.
Mã SVG trong cuốn sách này có thể được thêm vào bất kỳ soạn thảo văn bản và sau đó xem trong bất kỳ trình duyệt có hỗ trợ Inline SVG. Trong khi trình duyệt hỗ trợ rất mạnh cho SVG nói chung, hỗ trợ này có thể trở nên ít phù hợp với nhiều tính năng tiên tiến như gradients, ví dụ. caniuse.com là một nơi tuyệt vời để kiểm tra hỗ trợ cho các loại tính năng, nhưng cuối cùng không có gì sẽ đánh bại những gì bạn học được qua thử và sai.
Tất cả những gì đang được nói, bạn cũng có thể sao chép các mã như là, đặt nó vào phần HTML của 1 pen tại CodePen, và ngay lập tức nhìn thấy ảnh của bạn trên màn hình. Tôi không thể nói hết những điều tuyệt vời về công cụ này vì nó là cơ bản những gì tôi đã quan tâm đến SVG ở lần đầu tiên. Đó là cách yêu thích của tôi để tìm hiểu về: chơi, mày mò, và đôi khi thậm chí thất bại thảm hại.
Cuối cùng, một số ví dụ sẽ có các phần của mã của một đồ họa bị comment ra để giảm thiểu kích thước của khối mã, khi mà phần đặc biệt là không liên quan đến chủ đề này.
<svg> </svg>
Section 1. Document Organization
Thông tin của SVG đặt ở trong một phần tử <svg>. Phần tử này có chứa một số thuộc tính mà cho phép tuỳ biến bằng "canvas". Trong khi 1 số thuộc tính không hoàn toàn cần thiết để tạo một hình ảnh, bỏ qua chúng có thể để lại đồ họa phức tạp hơn dễ bị ảnh hưởng thay đổi khi hiển thị trên các trình duyệt và làm cho nó dễ bị không render như dự định.
Như đã đề cập, hình ảnh inline có thể được viết "bằng tay", hoặc nhúng bằng cách truy cập vào các mã XML được tạo ra bởi phần mềm đồ họa vector. Dù bằng cách nào, tổ chức và cấu trúc phù hợp là rất quan trọng để viết mã SVG hiệu quả, chủ yếu là bởi vì thứ tự của các yếu tố đồ họa xác định thứ tự sắp xếp của chúng.
Tổ chức & ngữ nghĩa
Một đoạn tài liệu SVG được tạo thành bất kỳ số phần tử SVG chứa trong thẻ <svg>. Tổ chức trong tài liệu này là rất quan trọng. Nội dung trong tài liệu có thể mở rộng nhanh chóng, và tổ chức thích hợp thúc đẩy khả năng tiếp cận và hiệu quả trong suốt, mang lại lợi ích cả người tạo và người sử dụng. Phần này sẽ giới thiệu các cách để viết SVG - các thẻ <svg> - và xem xét một số các thuộc tính phổ biến mà hỗ trợ trong việc thiết lập tài liệu ban đầu.
svg Element
Các <svg> được phân loại là cả một container và một yếu tố cấu trúc, và có thể được sử dụng để làm tổ một mảnh SVG độc bên trong tài liệu. đoạn này thiết lập hệ tọa độ riêng của mình. Các thuộc tính được sử dụng trong phần này, chẳng hạn như awidth, height, preserveAspectRatio và viewBox xác định canvas cho đồ họa bằng văn bản. Khi lấy được mã SVG từ phần mềm vector nhất định có rất nhiều thông tin bổ sung trong phần tử <svg>, chẳng hạn như số phiên bản SVG (chỉ ra các phiên bản ngôn ngữ SVG đang được sử dụng) và DOCTYPE. Như tôi đã đề cập, thông tin đó sẽ không được bao gồm trong các ví dụ trong suốt hướng dẫn này, và loại trừ chúng sẽ không ngăn đồ họa của bạn vẽ trên màn hình.
g Element
Các yếu tố g là một yếu tố container cho nhóm đồ họa có liên quan với nhau. Bằng cách sử dụng các yếu tố này kết hợp với mô tả và tiêu đề các yếu tố cung cấp thông tin về đồ họa của bạn, và hỗ trợ trong việc tổ chức và khả năng tiếp cận bằng cách nhóm các thành phần đồ họa có liên quan với nhau. Ngoài ra, bằng cách nhóm các yếu tố liên quan với nhau, bạn có thể thao tác với các nhóm như một so với các bộ phận riêng rẽ. Điều này đặc biệt có ích khi tạo hiệu ứng động, ví dụ như các hình ảnh động có thể được áp dụng cho nhóm. Bất kỳ yếu tố nào không được chứa trong một g được giả định là nhóm riêng của mình.
use Element
phần tử <use> cho phép bạn sử dụng lại các yếu tố trong suốt một tài liệu. Có các thuộc tính bổ sung có thể bao gồm trong phần này, chẳng hạn như x, y, awidth, và height, trong đó xác định các chi tiết vị trí bản đồ của đồ họa trong hệ thống phối hợp. Sử dụng XLink: thuộc tính href đây cho phép bạn gọi vào các yếu tố được sử dụng lại. Ví dụ, nếu có một <g> với một id là "apple" có chứa những hình ảnh của một quả táo cần thiết để được tái sử dụng hình ảnh này có thể được tham chiếu bởi <use>: <use x = "50" y = "50" XLink: href = "#apple" />. Phần tử này có thể là một cách tiết kiệm thời gian đáng kể và giúp giảm thiểu mã cần thiết.
defs Element
Trong khi <use> cho phép tái sử dụng một hình ảnh đã được trả lại, đồ họa của một <defs> không rendered vào canvas, nhưng có thể được tham chiếu và sau đó hiển thị thông qua việc sử dụng các XLink: href. Đồ họa được định nghĩa trong <defs> và sau đó có thể được sử dụng trong suốt tài liệu bằng cách tham chiếu tới các id của đồ họa. Ví dụ, đoạn code sau vẽ một gradient rất đơn giản trong một hình chữ nhật:
<svg> <defs> <linearGradient id="Gradient-1"> <stop offset="0%" stop-color="#bbc42a" /> <stop offset="100%" stop-color="#765373" /> </linearGradient> </defs> <rect x="10" y="10" awidth="200" height="100" fill= "url(#Gradient-1)" stroke="#333333" stroke-awidth="3px" /> </svg>
Nội dung của <defs> không có đưa ra hình ảnh cho đến khi gọi bằng cách tham chiếu tới id duy nhất của nó, mà trong trường hợp này đang được thực hiện thông qua các thuộc tính Fill của hình chữ nhật.
symbol Element
Các <symbol> tương tự như <g> vì nó cung cấp một cách để các phần tử nhóm, tuy nhiên, các yếu tố bên trong <symbol> không có đầu ra hình ảnh (như <defs>) cho đến khi được gọi với <use>. Cũng không giống như các phần tử <g>, <symbol> thiết lập hệ tọa độ riêng của mình tách biệt với khung nhìn nó render. SVG khung nhìn và viewBox, thiết lập những hệ thống phối hợp với các đồ họa được vẽ bản đồ, sẽ được giải quyết trong một phần khác.
Stacking Order
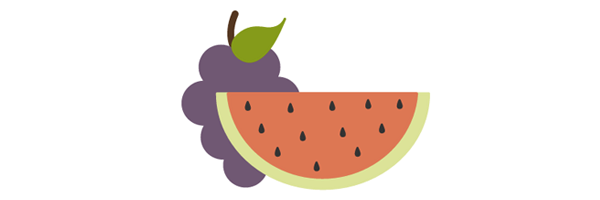
Các thứ tự sắp xếp của SVG không thể được tùy chỉnh bởi z-index trong CSS như các yếu tố khác trong HTML. Thứ tự mà các yếu tố SVG được xếp chồng lên nhau phụ thuộc hoàn toàn vào vị trí của chúng trong tài liệu. Chùm nho và dưa hấu dưới đây nằm trong cùng một phần tử <svg>. Dưa hấu xuất hiện ở phía trước chùm nho vì nhóm chứa các đường dẫn mà tạo nên dưa hấu được liệt kê sau khi nho trong tài liệu.
<svg> <g class="grapes"> </g> <g class="watermelon"> </g> </svg>

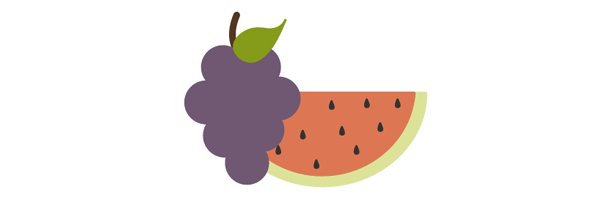
Nếu nhóm có chứa nho đã được chuyển đến phần cuối của tài liệu này thì chùm nho sẽ xuất hiện ở phía trước quả dưa hấu.
<svg> <g class="watermelon"> </g> <g class="grapes"> </g> </svg>

Phương pháp này xác định thứ tự sắp xếp cũng áp dụng đối với các phần tử riêng biệt trong nhóm.

Chương 2 Chương 3update Chương 4update Chương 5update Chương 6update
Dịch từ : http://svgpocketguide.com/book
