Hướng dẫn deploy project Laravel của bạn lên Heroku
Giới thiệu Đối với mỗi lập trình viên, khi làm xong một project nhỏ và muốn thêm nó vào LinkedIn hoặc page cá nhân của mình để cho mọi người xem được thì đều cần deploy nó lên 1 server nào đó với 1 tên miền. Tuy nhiên, không phải ai cũng có thể thua riêng một host và một tên miền để làm việc đó, ...
Giới thiệu
Đối với mỗi lập trình viên, khi làm xong một project nhỏ và muốn thêm nó vào LinkedIn hoặc page cá nhân của mình để cho mọi người xem được thì đều cần deploy nó lên 1 server nào đó với 1 tên miền. Tuy nhiên, không phải ai cũng có thể thua riêng một host và một tên miền để làm việc đó, nhất là với các bạn sinh viên. Thay vào đó, ta có thể sử dụng Heroku, một nền tảng cho phép chúng ta có thể deploy sản phẩm của mình lên mạng với một tên miền miễn phí. Hôm nay, mình sẽ hướng dẫn các bạn cách deploy một project Laravel lên Heroku.
Mở đầu
Để chuẩn bị cho việc deploy, bạn cần chuẩn bị những bước sau đây:
- Đăng kí 1 tài khoản trên Heroku (nếu chưa có), link đăng ký: https://signup.heroku.com/
- Chuẩn bị 1 project Laravel muốn deploy lên Heroku Sau khi đã chuẩn bị được những bước trên, chúng ta sẽ bắt đầu với việc deploy project của mình.
Tạo repository trên Heroku
Sau khi chuẩn bị được những việc cần thiết nói trên, bạn đăng nhập vào tài khoản Heroku của mình. Ở trang Dashboard, bạn chọn New và Create new app ở góc trên bên phải để tạo repository trên Heroku:

Sau đó ta chọn tên app của mình còn phần Choose a region sẽ để mặc định và ấn Create app:

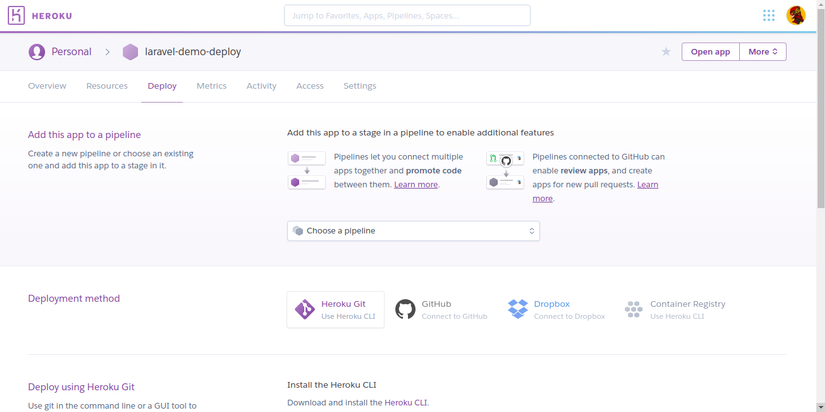
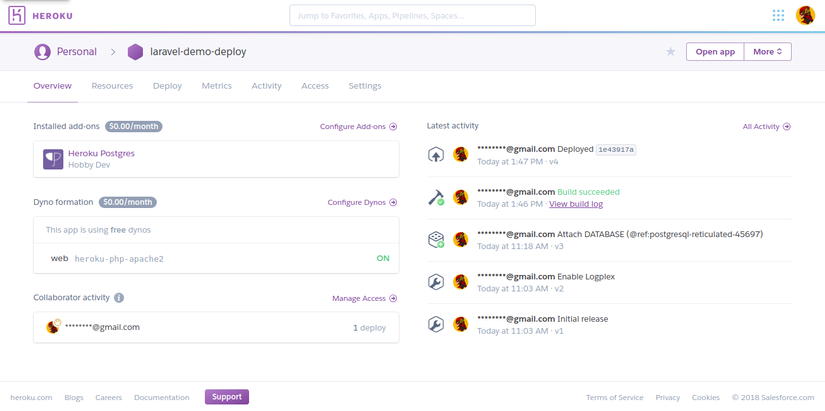
Sau khi tạo app thành công, Heroku sẽ tự động redirect bạn về trang quản trị của app đó:

Đến đâu là ta đã thành công tạo app Heroku và có thể chuẩn bị để deploy project của mình lên.
Thêm cơ sở dữ liệu
Đối với mỗi project, có lẽ không thể thiếu sự góp mặt của một CSDL. Heroku cũng cung cấp cho bạn CSDL miễn phí gọi là Heroku Postgres. Không những thế, Heroku cũng có sẵn rất nhiều các add-ons khác cho app của bạn như Heroku Redis, mLab MongoDB, ... và rất nhiều các add-ons khác liên quan đến cơ sở dữ liệu, giám sát, email/sms, caching. Tuy nhiên không phải tất cả các add-ons này đều miễn phí và mặc dù rất nhiều add-ons có sẵn Free plan nhưng bạn vẫn cần phải cung cấp thông tin thẻ Visa trước để có thể sử dụng. Nếu có thẻ visa bạn có thể yên tâm cung cấp vì chỉ khi bạn vượt quá giới hạn của Free plan mới bị tính phí và trước khi vượt quá Heroku sẽ gửi thông báo cho bạn. Bạn có thể xem các add-ons mà Heroku hỗ trợ ở đây.
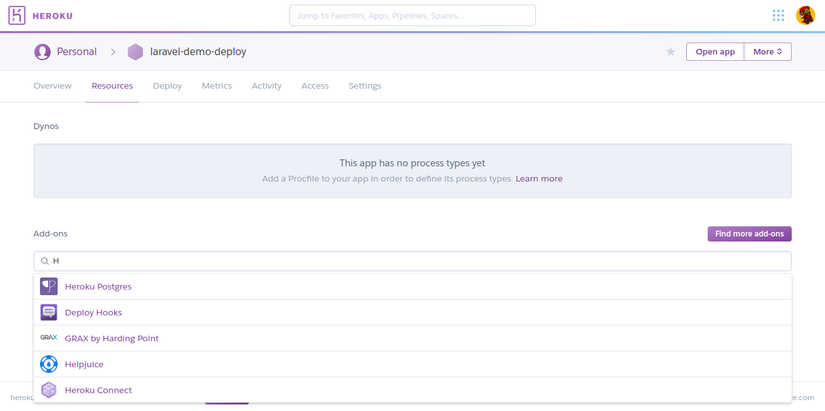
Quay lại với việc tạo CSDL, từ trang quản trị của app vừa tạo, ta chọn tab Resources và tìm kiếm add-ons có tên là Heroku Postgres. Tuy nhiên bạn chỉ cần bấm chữ "H" là Heroku đã gợi ý luôn cho bạn:

Bạn chọn Heroku Postgres sau đó đợi vài giây sẽ hiện ra bảng cho phép bạn chọn Plan mong muốn. Tất nhiên ở đây chúng ta chỉ deploy để demo nên sẽ chọn plan là Hobby Dev - Free:

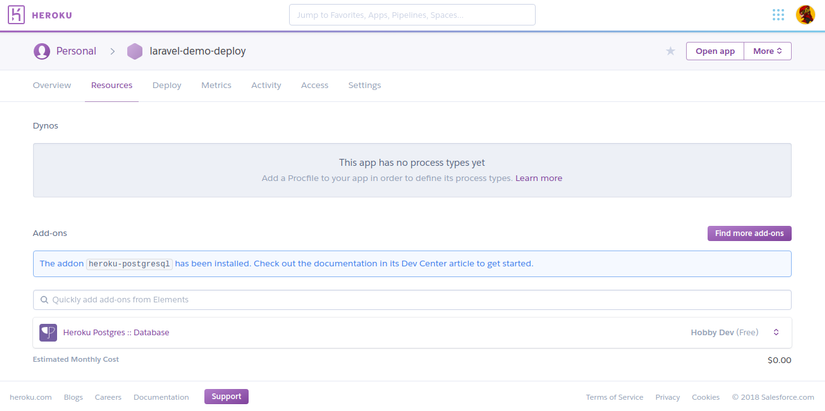
Sau đó bạn bấm Provision, vài đợi giây lát để Heroku có thể thêm add-ons vào cho app của bạn. Khi đã thêm thành công, trong tab Resources, ở bên dưới khung tìm kiếm add-ons mà bạn vừa dùng để tìm Heroku Postgres sẽ xuất hiện add-ons mà bạn vừa thêm vào:

Tiếp đó, ta sẽ click chọn vào Heoku Posgres vừa thêm vào để chuyển qua trang quản trị của CSDL:

Trang này sẽ cung cấp cho chúng ta một số thông tin như:
- Plan đang sử dụng
- Số bảng trong CSDL
- Sô record
- Số connections đến CSDL, ...
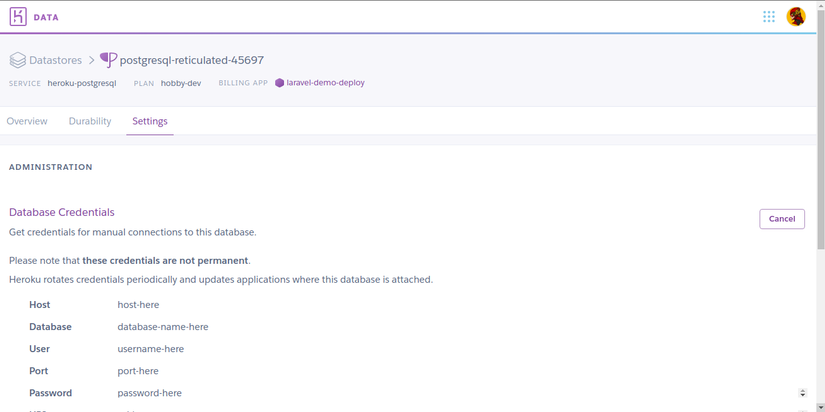
Tiếp đến bạn sẽ chọn tab Settings để lấy thông tin về cần thiết để điền vào file .env để app bạn có thể kết nối đến CSDL này sau khi deploy:

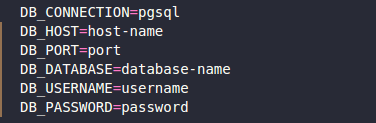
Bạn click chọn View Credentials ở phía bên tay phải sẽ thấy những thông tin config cho file .env của Laravel:

Cài đặt Heroku CLI
Sau khi đã chuẩn bị các thao tác cần thiết trên Heroku việc tiếp theo chúng ta cần làm là cài đặt Heroku CLI trên máy tính các nhân để có thế deploy lên Heroku, link cài đặt ở đây. Tùy thuộc vào hệ điều hành mà bạn đang sử dụng, bạn hãy chọn bản tương ứng.
Ngoài cách cài đặt Heroku CLI như trên bạn cũng có thể deploy Laravel thông qua Github tuy nhiên bạn sẽ phải bỏ ignore file .env để deploy được điều này đồng nghĩa với việc các thông tin config trong này của bạn người khác cũng có thể xem được trừ khi bạn dùng tài khoản trả phí và có private-repo.
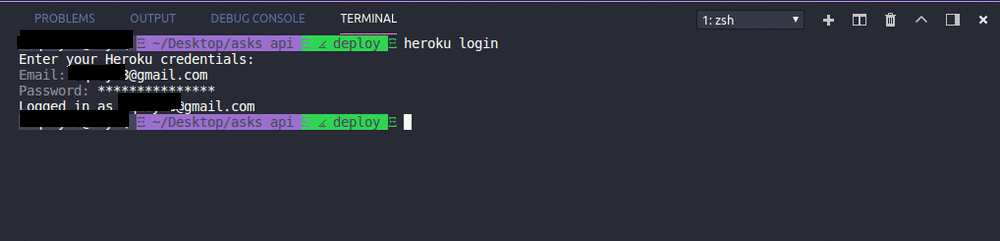
Quay lại với việc cài đặt Heroku CLI, sau khi cài xong bạn mở terminal trên máy tính mình lên và đăng nhập vào tài khoảng Heroku. Ở đây mình sẽ sử dụng terminal có sẵn trong VSCode:

Tới đây bạn đã đăng nhập thành công vào tài khoản của mình và ta có thể chuyển sang bước deploy.
Deploy project Laravel
Trước khi tiến hành deploy, ta cần cập nhật lại thông tin trong file .env cụ thể là phần database với nội dung giống như trong phần View Credentials trong phần tạo CSDL:

Sau khi đã cập nhật nội dung file .env, ta cần mởi file .gitignore và xóa dòng có chứa .env đi để khi push lên Heroku file .env của chúng ta không bị bỏ qua. Tiếp đó, trong terminal ta gõ lệnh sau để tạo file nhằm config đường dẫn tới file index trong folder laravel của chúng ta:
$ echo web: vendor/bin/heroku-php-apache2 public/ > Procfile
Sau khi thực hiện lệnh trên sẽ tạo cho chúng ta 1 file có tên là Procfile với nội dung như sau:

*Chú ý: Nếu bạn sử dụng package faker để tạo dữ liệu demo thì trong file package.json ta cần chuyển package đó từ mục require-dev vào mục require:

Nếu project của bạn chưa thực hiện init repository thì sẽ gõ lệnh để tạo repository trước:
$ git init
Trong trường hợp bạn đã init rồi thì có thể bỏ qua bước trên và đi vào phần sau:
$ heroku git:remote -a laravel-demo-deploy
// tạo remote đến app của chúng ta trên herroku, ở đây của mình là ${laravel-demo-deploy}
Sau đó ta tiến hành add và commit các thay đổi đã thực hiện bằng các lệnh:
$ git add . $ git commit -m"Deploy"
Cuối cùng ta tiến hành deploy lên heroku bằng lệnh:
$ git push heroku master
Trong trường hợp bạn không push từ nhánh master thì cần dùng lệnh:
$ git push heroku <your-branch>:master // Với your-branch là nhánh hiện tại của bạn
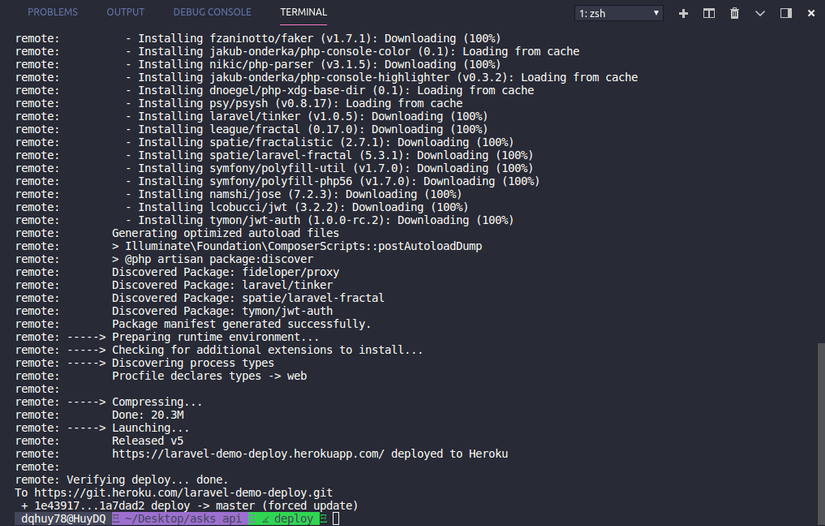
Không giống với việc push lên github, ở đây sau khi code bạn đã được push lên heroku sẽ đồng thời được build lên nên sẽ mất một lúc. Đây là kết quả sau khi chạy lệnh thành công:

Sau khi bước trên thành công, ta quay lại trang quản trị của Heroku sẽ thấy hiển thị kết quả của việc build:

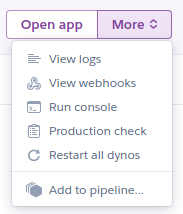
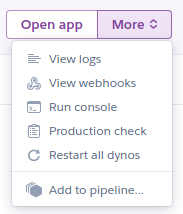
Sau khi build thành công, ta sẽ tiến hành tạo các bảng trong CDSL và chạy seeder. Ở góc trên bên tay phải, các bạn chọn More và Run console:

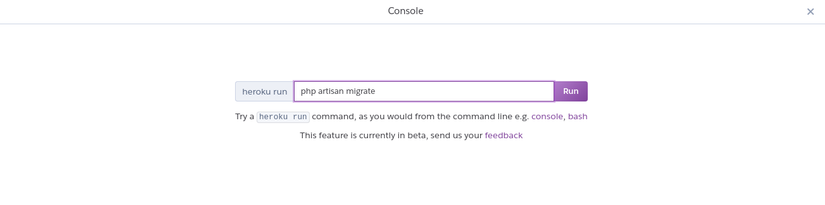
Một khung giống như terminal sẽ hiện ra cho phép các bạn gõ lệnh như trên terminal máy tính cá nhân của các bạn. Chúng ta tiến hành tạo bảng bằng lệnh:
$ php artisan migrate

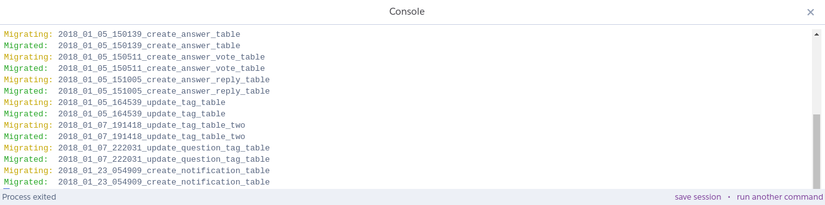
Và đây là kết quả chúng ta thu được sau khi tạo bảng:

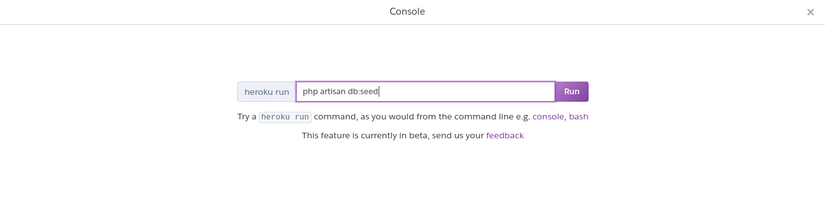
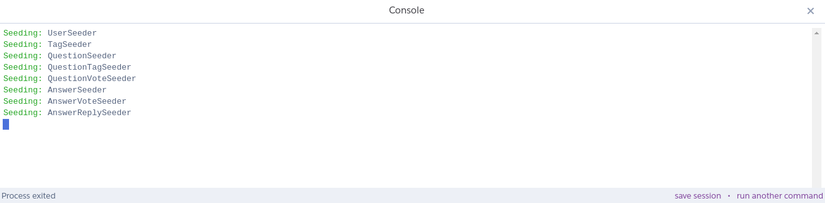
Sau đó ta tiếp tục thực hiện việc seed data bằng cách chọn Run another command ở góc dưới bên phải. Như đã nói qua ở trên, nếu bạn dùng faker cho việc seed dữ liệu thì cần chuyển package faker từ mục require-dev sang mục require trong file package.json nếu không sẽ bị lỗi. Kế quả việc chạy seeder:


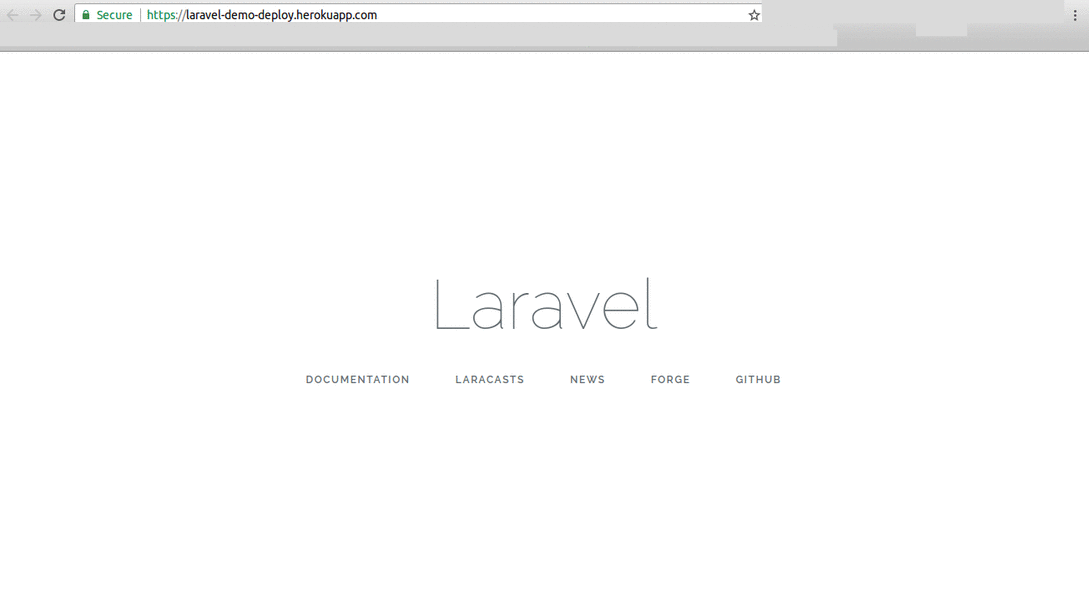
Cuối cùng chúng ta sẽ thử truy cập vào router nào đó của trang web để xem kết quả. Ở góc trên bên phải bạn chọn Open app ở góc trên bên phải heroku sẽ tự đổng mở cửa sổ mới dẫn tới trang web của bạn với tên miền mặc định heroku cung cấp:

Và đây là kết quả mà chúng ta thu được (đây là trang mặc định mình dùng để test):

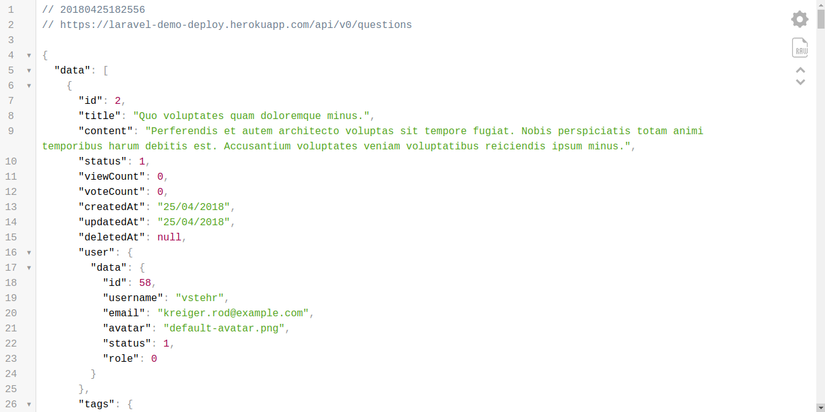
Ta cũng truy cập thử vào url khác để kiểm tra xem việc seed dữ liệu có thành công không:

Ta cũng có thể truy cập vào trang quản trị của CSDL mà chúng ta cài ở phần add-ons sẽ thấy những thay đổi về số bảng cũng như số lượng bản ghi có trong CSDL:

Kết thúc
Mong ra qua bài viết của mình có thể giúp các bạn deploy project laravel của mình lên một cách dễ dàng. Nếu bạn có thắc mắc hãy comment ở bên dưới mình sẵn sàng trả lời. Cám ơn bạn đã đọc bài
