Hướng dẫn tạo Favicon cho Website
Thông thường các website trên mạng đều có một icon nhỏ trên gần thanh address của trình duyệt người ta gọi đó là Favicon của Website. Hôm nay mình muốn chia sẻ cách tạo Favicon và nhúng nó vào trong web. Favicon trên web chỉ có kích thước 16×16 và có đuôi mở rộng là .icon bạn có thể ...
Thông thường các website trên mạng đều có một icon nhỏ trên gần thanh address của trình duyệt người ta gọi đó là Favicon của Website. Hôm nay mình muốn chia sẻ cách tạo Favicon và nhúng nó vào trong web.
Favicon trên web chỉ có kích thước 16×16 và có đuôi mở rộng là .icon bạn có thể dùng phần mềm như Perfect Icon hay bất kỳ phần mềm tạo icon khác, tham khảo: http://www.iconempire.com/download.htm để tạo ra một icon 16×16, xong bạn để đó mình sẽ hướng dẫn các bạn thêm một cách nữa để tạo Favicon đơn giản nữa sau đó nhúng vào website lun thể.
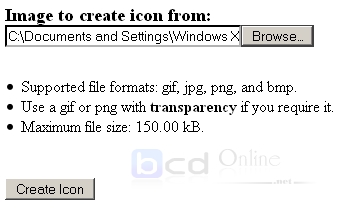
Cách này là dùng một công cụ trực tuyến để tạo Favicon cho Website bạn truy cập vào http://tools.dynamicdrive.com/favicon/. Có mục tạo icon bạn chọn vào địa chỉ hình bạn muốn chuyển đổi thành icon, bạn nên chỉnh sửa hình thành vuông và có kích thước nhỏ thôi để đảm bảo đẹp vào hợp lệ.

Tạo Favicon cho Website
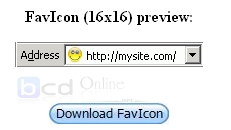
Sau khi bấm nút tạo giao diện sẽ cho phép bạn download icon về.

Download Favicon
OK, các bước tạo icon giờ đã xong. Bạn copy favicon.ico vào thư mục gốc website của bạn, sau đó mở file mà bạn muốn để favicon trong tag head bạn gõ vào đoạn code sau.
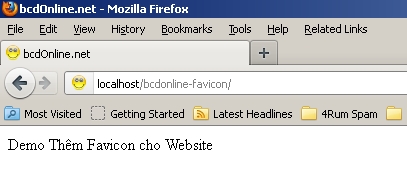
Nếu bạn để nơi khác thì thay địa chỉ cho đúng và save lại bạn sẽ thấy được kết quả khi chạy trên trình duyệt.

Kết quả tạo Favicon cho Website
Kết luận: Thật đơn giản đúng không nào, chúc thành công! hii
Hướng dẫn tạo Favicon cho Website,