Hướng dẫn thay đổi diện mạo cho Checkbox
Xin chào cả nhà, và chúng ta lại gặp nhau. Trong bài viết hướng dẫn các bạn một Tip thay đổi diện mạo cho Checkbox. Đôi khi các bạn sử dụng các thẻ form của HTML, mặc định Checkbox sẽ có diện mạo rất xấu, kể cả khi các bạn sử dụng Bootstrap thì chúng ta vẫn chỉ thấy Checkbox có nền màu tắng và ký ...
Xin chào cả nhà, và chúng ta lại gặp nhau. Trong bài viết hướng dẫn các bạn một Tip thay đổi diện mạo cho Checkbox. Đôi khi các bạn sử dụng các thẻ form của HTML, mặc định Checkbox sẽ có diện mạo rất xấu, kể cả khi các bạn sử dụng Bootstrap thì chúng ta vẫn chỉ thấy Checkbox có nền màu tắng và ký tự checked là màu đen phải không nào. Bạn đã bao giờ nghĩ đến việc thay đổi backgroud nền cho Checkbox hay style lại ký tự checked chưa? Đôi khi trong cả form của mình đang có tông màu tối, tự nhiên ô Checkbox lại là màu trắng, vậy ta phải style lại cho nó để không bị lệch tông phải không nào, nhưng nếu chỉ dừng lại ở việc dùng một vài thuộc tính của css như backgroud-color hay color thì không thể can thiệp được vào anh bạn khó tính này đâu nhé, muốn thay đổi diện mạo cho nó phải cần có mẹo tiptrick đó nha. Và sau đây mình sẽ giới thiệu đến các bạn cách làm nhé:
Đầu tiên chúng ta sẽ tạo ra file chứa mã HTMl như sau:
<p><input type="checkbox" id="c1" value="" checked="checked"><label for="c1"><span></span>Australia</label></p> <p><input type="checkbox" id="c2" value=""><label for="c2"><span></span>Belgium</label></p> <p><input type="checkbox" id="c3" value=""><label for="c3"><span></span>Canada</label></p>
Ở phần code phía trên các bạn để ý rằng, chúng ta sử dụng cặp thẻ <span></span> mà bên trong không hề có nội dung, vậy dùng nó để làm gì? Và tư duy của chúng ta ở đây là nếu ko thể dùng các thuộc tính đơn giản để can thiệp vào anh bạn cứng đầu này thì mình sẽ làm cho anh bạn ấy một cái mặt nạ để a bạn ấy đeo vào, do đó, ta sẽ display: none input checkbox mặc định ban đầu của nó đi, và sau đó chúng ta sử dụng ảnh để thay thế vào, ta sẽ theo dõi đoạn code css ở dưới đây:
input[type='checkbox'] {
margin-right: 7px;
line-height: 12px;
display:none;
&+label {
awidth: auto;
color: #333;
span {
display:inline-block;
awidth: 13px;
height: 12px;
margin: -2px 5px 0 0;
vertical-align: middle;
background: url(../images/icon-checkbox.png) left top no-repeat;
cursor: pointer;
}
}
}
Bạn đã thấy đc là ban đầu mình sẽ cho display: none input checkbox ban đầu mặc định đi rồi sau đó mình sẽ sử dụng đến cặp thẻ <span></span> rỗng ở trên mục đích là tạo ra một mặt nạ y chang như ô checkbox kia để thay thế bằng việc sử dụng ảnh làm background. Và khi chúng ta click chuột vào ảnh thì làm thế nào để nó có thể chuyển trạng thái Checked được nhỉ? Đơn giản thôi, đó là khi người dùng click vào ảnh checkbox đó thì ta chỉ việc bắt sự kiện này với css và thay đổi background đi bằng một ảnh khác thể hiện trạng thái Checked là xong, việc thay backgroud này thì thực sự đơn giản rồi:
input[type="checkbox"]:checked{
&+label {
span {
background: url(../images/icon-checkbox.png) -13px top no-repeat;
}
}
}
Và bức ảnh mà chúng ta sử dụng trong quá trình này sẽ là:
 Thật là hữu ích phải không nào. Hãy cùng thử nhé, và đây là kết quả chúng ta thu được:
Thật là hữu ích phải không nào. Hãy cùng thử nhé, và đây là kết quả chúng ta thu được:
 Chưa dừng lại ở đó, chúng ta có thể Thay đổi giao diện cho Checkbox theo phương pháp thứ hai này nhé:
Chúng ta vẫn sử dụng đoạn mã HTML như trên:
Chưa dừng lại ở đó, chúng ta có thể Thay đổi giao diện cho Checkbox theo phương pháp thứ hai này nhé:
Chúng ta vẫn sử dụng đoạn mã HTML như trên:
<p><input type="checkbox" id="c1" value="" checked="checked"><label for="c1"><span></span>Australia</label></p> <p><input type="checkbox" id="c2" value=""><label for="c2"><span></span>Belgium</label></p> <p><input type="checkbox" id="c3" value=""><label for="c3"><span></span>Canada</label></p>
Vẫn với tư duy, chúng ta cho display none input checkbox mặc định ban đầu đi nhé
input[type=checkbox] {
display: none;
}
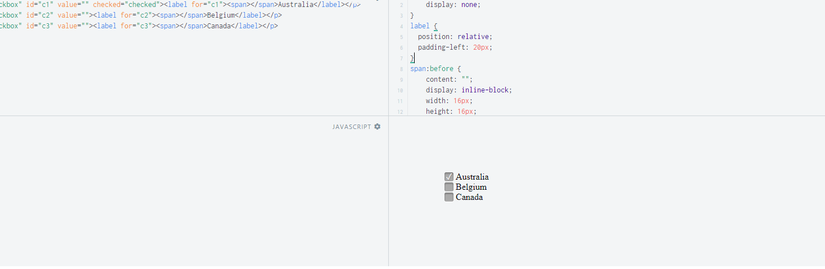
Ta sẽ tiếp tục style cho thẻ Span rỗng kia để tạo ra một ô giống như ô Checkbox nhưng đương nhiên là ta hoàn toàn có thể tự chủ động thay đổi màu mè cho nó rồi, và khi người dùng Check vào, ta lại bắt sự kiện Checked đó với CSS và ta sẽ đơn giản chỉ là tạo ra một chữ V để thể hiện việc tích chọn này thôi, với việc thay đổi Content cho :before thẻ Span, ban đầu là rỗng, sau khi đc Check thì Content sẽ là ký tự V, ta dùng font icon phải không nào:
input[type=checkbox] {
display: none;
}
label {
position: relative;
padding-left: 20px;
}
span:before {
content: "";
display: inline-block;
awidth: 16px;
height: 16px;
margin-right: 5px;
background-color: #aaa;
box-shadow: inset 0px 2px 3px 0px rgba(0, 0, 0, .3), 0px 1px 0px 0px rgba(255, 255, 255, .8);
border-radius: 3px;
position: absolute;
left: 0;
bottom: 0;
}
input[type=checkbox]:checked + label span:before {
content: "2713";
text-shadow: 1px 1px 1px rgba(0, 0, 0, .2);
font-size: 15px;
color: #f3f3f3;
text-align: center;
line-height: 17px;
}
Với cách này thì chúng ta sẽ không phải sử dụng đến ảnh nữa cho đỡ nặng. Vậy là thông qua hai cách làm mà mình đã giới thiệu đến các bạn ở trên, mình hy vọng là bài viết sẽ giúp ích được cho các bạn khi gặp phải trường hợp, chúng ta muốn style cho Checkbox. Cảm ơn các bạn!