I did try using "Glitch" service for publishing [Node.js] web applications easily for free!
Glitch is a service for publishing Node.js applications When you try to publish a web application in Node.js, setting up a server and registering a domain ... It is very complicated and take you a lot of time. Glitch can help you to concentrate on visualizing your creativity. Glitch is ...

Glitch is a service for publishing Node.js applications
When you try to publish a web application in Node.js, setting up a server and registering a domain ... It is very complicated and take you a lot of time.
Glitch can help you to concentrate on visualizing your creativity.
Glitch is under development by FogCreekSoftware Inc. which created Trello - a famous project management tool!
Not only for publishing the application but also very good on something else like online editor
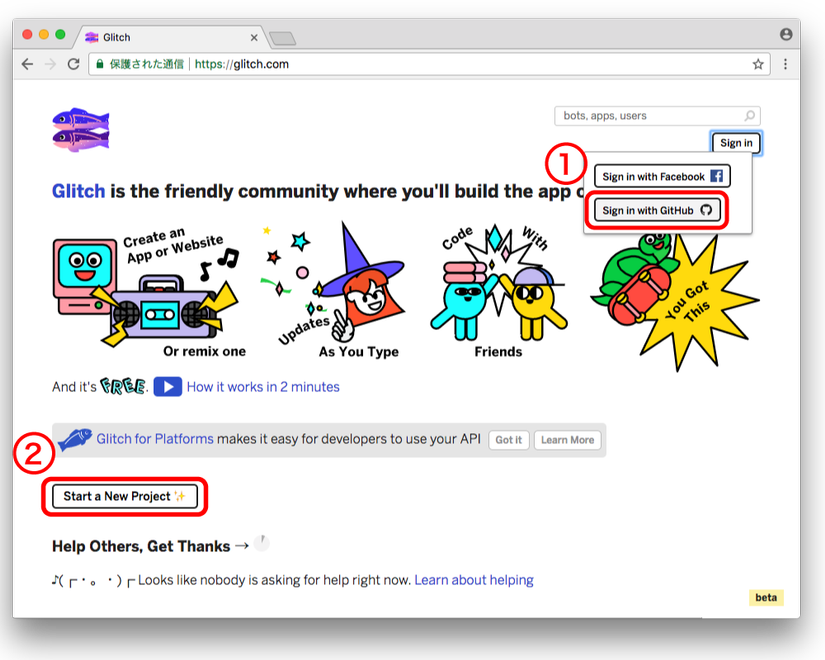
but Glitch is extremely easy to use First we go to Glitch 's website.
Create a new project:
Log in from the [Sign in] button at the ① upper right . You can choose to login via Facebook or GitHub, but GitHub is better if you are about to get the source code from GitHub later. Next, select [Create a Node App] from ② [Start a New Project] and create the application of Node.js.

Run the application:
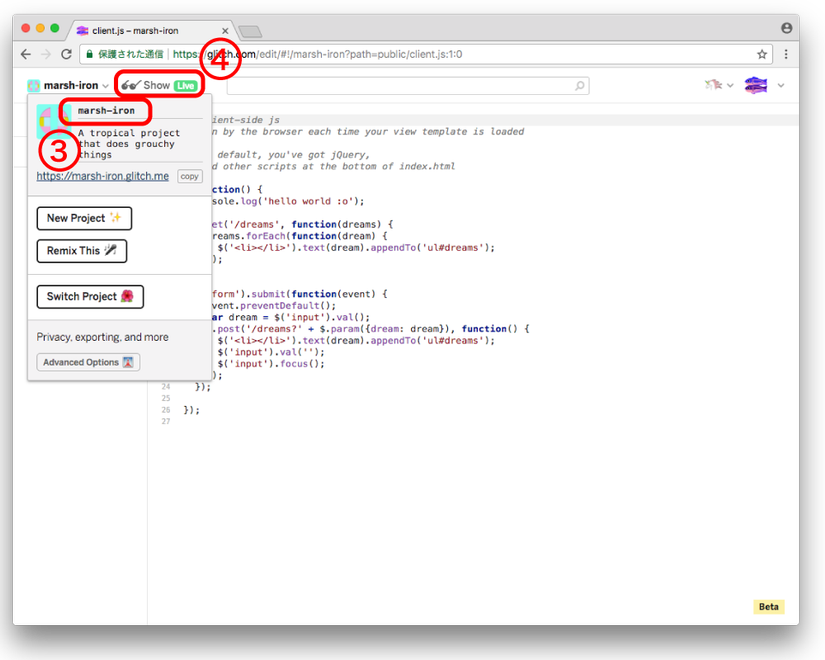
You can change the project name from ③ in the upper left.
You can execute the application by pressing ④ [Show live] button.
The sample application looks like a simple task inside a management tool.
After entering text and pressing the Submit button, it will be displayed in the task list.

Although it is fine to proceed with coding on Glitch, I think that some people would like to publish applications that are on GitHub as they are usually version controlled by Git.
HelloWorld at Node.js
First of all, create an empty project with GitHub and clone it locally. Please change username and reponame accordingly.
git clone https://github.com/username/reponame.git cd reponame
Next we will make initial settings for Node.js. This time I will continue talking about Node.js and npm installation. Packagename and description will be asked, but here it is OK to push Enter key to pass through all the steps
npm init
Next, we will starting writing source code Here is the source code for returning "Hello World" when receiving a request
index.js
var http = require('http');
http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Hello World
');
}).listen(3000);
console.log('Server running at http://127.0.0.1:3000');
node index.js
Let's run the program and open http://127.0.0.1:3000/ in Chrome. It will be OK if you see HelloWorld on the browser. Let's register the execution script at the end. Open package.json and register it as shown below. By doing this, it will be able to run in the future only by calling npm start Apparently Glitch seems to be structured to start the application automatically at npm start, so this step is required.
package.json
"scripts" : {
"start": "node index.js"
}
Refer from GitHub → Glitch
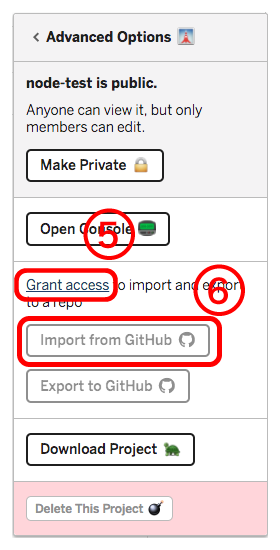
From Glitch's source code edit screen, open the menu and select Advanced Options. Since the menu will be displayed, let's give the right to access GitHub with ⑤ [Grant access]. Next, select ⑥ [Import from GitHub] and import source from GitHub. A pop-up menu opens, so enter [user name / repository name]. If you can retrieve the source code, press [Show] button to execute.


- Glitch is a service for publishing Node.js applications
- Glitch can easily publish web applications
- Glitch is free to use
