Introduction about Pjax and Tubolinks in rails (Part I)
Chắc hẳn trong công việc hay tạo bất kì một app đơn giản nào chúng ta đều đã từng để ý tới 1 dòng /= require tubolinkstrong applications.js, nhưng liệu các bạn có biết tubolinks là gì và có tác dụng ra sao, phương thức hoạt động như thế nào. Trong bài viết này tôi xin được giới thiệu tổng quan về ...
Chắc hẳn trong công việc hay tạo bất kì một app đơn giản nào chúng ta đều đã từng để ý tới 1 dòng /= require tubolinkstrong applications.js, nhưng liệu các bạn có biết tubolinks là gì và có tác dụng ra sao, phương thức hoạt động như thế nào. Trong bài viết này tôi xin được giới thiệu tổng quan về tubolinks, pjax và cách thức hoạt động cũng như ảnh hưởng của nó tới trang web mà ta phát triển.
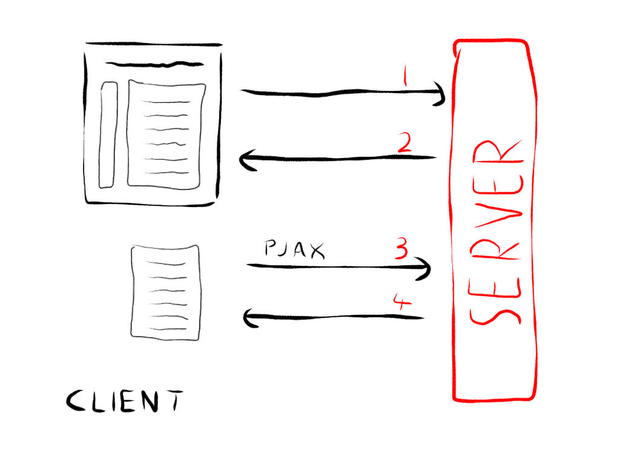
- Vậy Pjax là gì? pjax phát triển dựa trên pushState và ajax với cơ chế làm việc đơn giản: Thay vì load toàn bộ lại trang khi click vào 1 đường link, ta chỉ cần load lại phần nội dung trang mà ta cần update. Để thực hiện điều này chắc chắn cần tới javascript ở phía client để gửi ajax request tới server và nhận lại data rồi thay thế vào phần nội dung ta cần update.

Biểu đồ trên biểu diễn cách hoạt động của pjax. (1) Reqest GET được gửi tới server, và nhận lại trang hoàn chỉnh (2). Các request được xử lý bằng việc click vào 1 link (3) sẽ đc xử lý để chỉ cần gửi về 1 phần của page cần update (4).
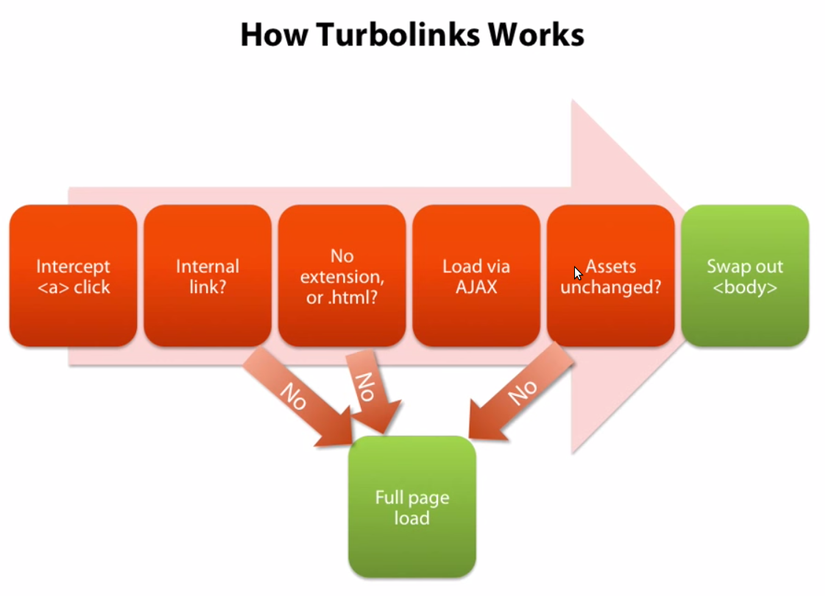
- Vậy còn Tubolinks? Tubolinks cũng giúp tăng hiệu năng trang web và cũng sử dụng PushState, giúp các đường link trong trang web của bạn trở nên nhanh hơn. Thay vì phải complie lại toàn bộ javascript và CSS mỗi lần chuyển trang, tubolinks giữ lại trang hiện tại và chỉ thay thế (load lại) body hoặc 1 phần body và title trong DOM đã load hiện tại, từ đó tăng hiệu năng so với load lại toàn bộ trang. Không giống Pjax, bạn sẽ không cần phải chỉ định link hay phần contain nào phải reload, Tubolinks sẽ làm giúp bạn.

Để sử dụng tubolinks trong rails, bạn đơn giản chỉ cần cài gem
gem 'turbolinks'
Đừng quên bundle install sau khi edit gemfile. Tiếp đó là thêm dòng sau vào app/assets/javascripts/application.js
//= require turbolinks
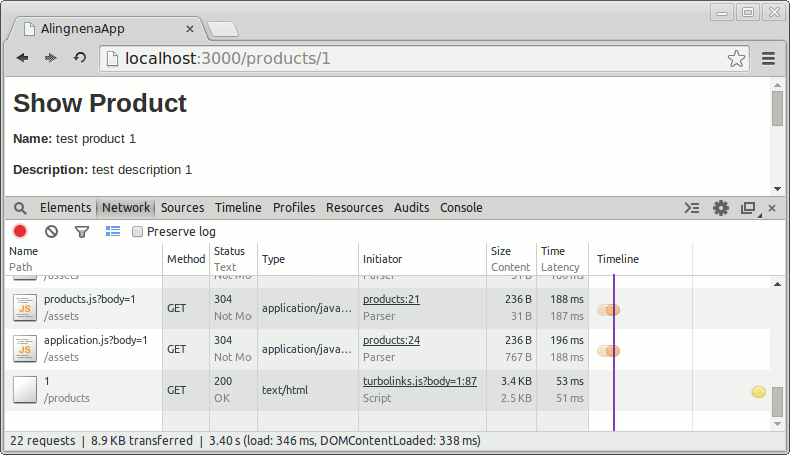
Và bây giờ, tất cả các request từ trình duyệt hỗ trợ pushState đều được xử lý bởi tubolinks. Bạn có thể kiểm tra việc hoạt động của Tubolinks bằng cách mở develop tools của trình duyệt (F12, mở tab network)và nhận thấy Tubolinks.js xử lý request khi bạn click vào link.

-
Trên đây chỉ là những giới thiệu khái quát về pjax và tubolinks. Tùy vào mục đích sử dụng cũng như yêu cầu về hiệu năng, độ phức tạp mà ta lựa chọn pjax hoặc tubolinks. Tubolinks nên được sử dụng nếu các trang của bạn có sự chia sẻ css và javascript. Pjax nên được sử dụng nếu bạn yêu cầu hiệu năng xử lý của server. Trong các bài viết sau tôi sẽ đi sâu hơn vào hướng dẫn sử dụng pjax cũng như tubolinks trong ứng dụng web.
-
