iOS Animation - Phần 8: Layer Animation với Springs
Lời nói đầu Phần 8 trong chuỗi bài viết về iOS Animation, mình đã giới thiệu tới các bạn về hiệu ứng Springs và cách tạo ra hiệu ứng này bằng View Animation. Mình xin phép nhắc lại một chút về hiệu ứng Springs, đây là hiệu ứng lò xo tắt dần, nó giúp cho hiệu ứng trở nên thật hơn. Với View ...
Lời nói đầu
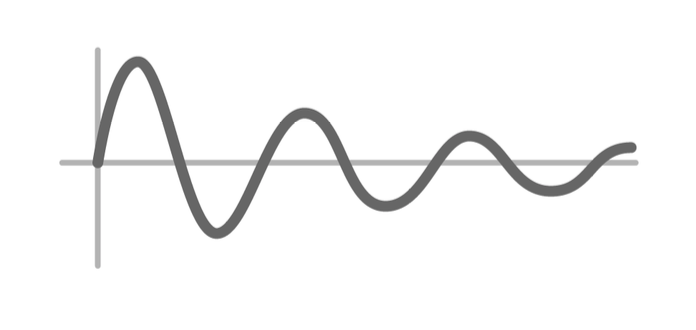
Phần 8 trong chuỗi bài viết về iOS Animation, mình đã giới thiệu tới các bạn về hiệu ứng Springs và cách tạo ra hiệu ứng này bằng View Animation. Mình xin phép nhắc lại một chút về hiệu ứng Springs, đây là hiệu ứng lò xo tắt dần, nó giúp cho hiệu ứng trở nên thật hơn.

 Với View Animation, việc tạo ra hiệu ứng Springs rất dễ dàng vì UIKit hỗ trợ trực tiếp cho chúng ta câu lệnh:
Với View Animation, việc tạo ra hiệu ứng Springs rất dễ dàng vì UIKit hỗ trợ trực tiếp cho chúng ta câu lệnh:
UIView.animate(withDuration: ,
delay: ,
usingSpringWithDamping: ,
initialSpringVelocity: ,
options: ,
animations: {
},
completion: { (_) in
})
Cách tạo animation
Với Layer Animation, chúng ta sẽ sử dụng class CASpringAnimation với các thuộc tính tuỳ biến của nó để tạo ra spring animation.
let jump = CASpringAnimation(keyPath: "position.y")
jump.fromValue = view.layer.position.y + 1.0
jump.toValue = view.layer.position.y
jump.duration = jump.settlingDuration
view.layer.add(jump, forKey: nil)
Ví dụ ở trên, mình muốn tạo ra một hiệu ứng view di chuyển dọc theo trục y. CASpringAnimation cung cấp cho chúng ta các thuộc tính sau để tuỳ biến cho các animation:
- damping: thể hiện cho ma sát không khí, damping càng lớn thì dao động tắt dần càng nhanh và ngược lại.
- mass: thể hiện cho khối lượng của con lắc, giá trị mặc định là 1.0. Mass càng lớn thì biên độ dao động càng ngắn và ngược lại.
- stiffness: thể hiện cho độ cứng lò xo con lắc, stiffness càng lớn thì dao động tắt dần càng nhanh và ngược lại.
- initialVelocity: tốc độ khi bắt đầu animation, giá trị mặc định là 0.0, giá trị dương: hướng di chuyển khi bắt đầu sẽ là về phải điểm cân bằng, giá trị âm: hướng di chuyển khi bắt đầu sẽ là ra xa điểm cân bằng. Giá trị initialVelocity càng lớn thì lo xo càng có nhiều năng lượng, dao động càng lâu và ngược lại.
jump.damping = 50.0 jump.mass = 10.0 jump.stiffness = 1500.0 jump.initialVelocity = 100.0
Thiết lập các thuộc tính này hợp lý sẽ giúp cho hiệu ứng của chúng ta trở nên mượt mà và thực tế hơn rất nhiều.
Kết thúc
Hi vọng các bạn sẽ tạo ra được những hiệu ứng phù hợp với mục đích sử dụng của riêng mình. Phần tiếp theo mình sẽ giới thiệu đến các bạn về Shapes và Masks Layer, cách tạo ra Shape, Mask cho một layer và tạo animation cho các layer này.
