Jenkins for rails app
I. Mở đầu Hiện tại công ty mình đã áp dụng Jenkins-CI vào các dự án hiện tại, bài viết này mình muốn chia sẽ cách setup một con Jenkins-CI ở dưới local để các bạn có thể hiểu rõ hơn về cách thức CI hoạt động, đồng thời cũng có thể check trước ở dưới local trước khi gửi pull request. Cụ thể là ...
I. Mở đầu
Hiện tại công ty mình đã áp dụng Jenkins-CI vào các dự án hiện tại, bài viết này mình muốn chia sẽ cách setup một con Jenkins-CI ở dưới local để các bạn có thể hiểu rõ hơn về cách thức CI hoạt động, đồng thời cũng có thể check trước ở dưới local trước khi gửi pull request. Cụ thể là để check cho 1 ứng dụng rails.
II. Cài đặt
-
Cài đặt Jenkins
Để cài jenkins (ubuntu) các bạn làm theo các bước sau
wget -q -O - https://jenkins-ci.org/debian/jenkins-ci.org.key | sudo apt-key add -
sudo sh -c 'echo deb http://pkg.jenkins-ci.org/debian-stable binary/ > /etc/apt/sources.list.d/jenkins.list'
sudo apt-get update
sudo apt-get install jenkins
-
Unlock Jenkins
default khi cài jenkins sẽ chạy trên cổng 8080. Sau khi cài đặt bạn vào đường dẫn http://localhost:8080 (Jenkins Admin UI) bạn sẽ thấy màn hình "Unlock Jenkins". Khi jenkins cài đặt nó sẽ tạo ra một file để lưu password cho admin sử dụng : /var/lib/jenkins/secrets/initialAdminPassword. Sử dụng lệnh cat để lấy đoạn mã đó
cat /var/lib/jenkins/secrets/initialAdminPassword
-
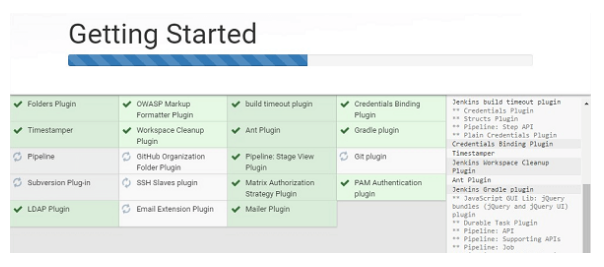
Install Jenkins Suggested Plugins
Sau khi unlock jenkins bạn đến màn cài đặt plugin cho jenkins. Chọn cài đặt suggested plugins.

-
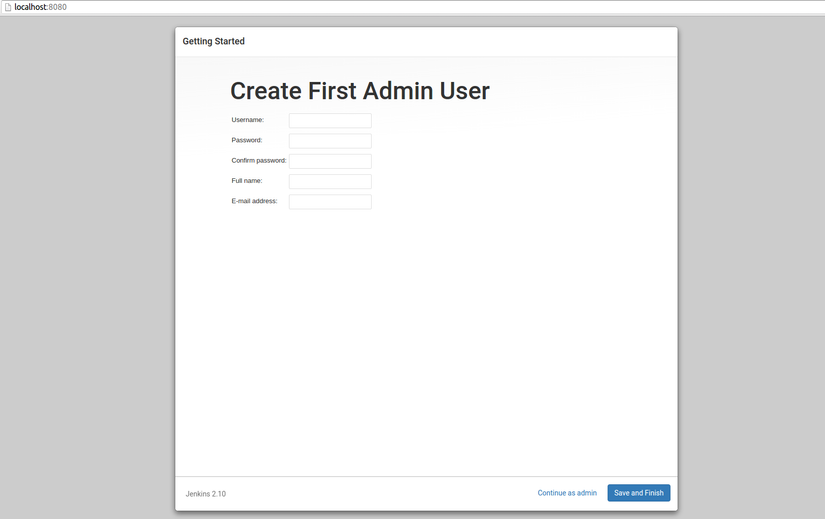
Tạo Admin user
Sau khi cài đặt plugins, bạn tạo một tài khoản Admin.

Và Jenkins đã sẵn sàng để sử dụng :v
-
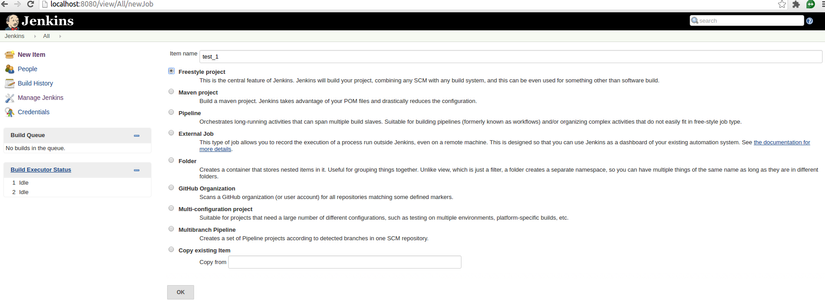
Jenkins Home Sau khi login bằng tài khoản Admin vừa tạo, bạn đến màn hình home của jenkins. 'create a new job' và bắt đầu thôi
III. Sử dụng
-
Login jenkins
giờ hãy đăng nhập bằng tài khoản jenkins & vào thư mục cài đặt jenkisn /var/lib/jenkins
sudo su jenkins
-
Cài đặt rvm & ruby
Bạn cài đặt rvm và ruby như bình thường, cái này quá quen rồi nên mọi người xem hướng dẫn ở link sau nhé : https://rvm.io/rvm/install
-
Tạo new app rails
Tạo một app rails sample
rails new test_1
-
Tạo một job
Tạo job cho app test_1

-
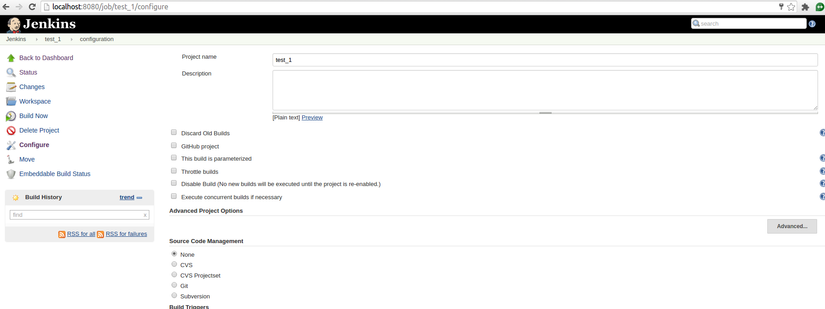
Config job của bạn

-
Chú ý là phần source code management bạn để none nhé, làm ở local nên chúng ta chỉ cần copy source code vào trong job của jenkins thôi. Đổi với Jenkins-CI của framgia thì quản lý source code trên github nên sẽ để phần này là github và dùng webhook để kéo code về server jenkins.
-
Demo này mình chỉ check style convention nên jenkins sẽ cần cài thêm plugin checkstyle-plugin. Bạn vào phần manager jenkins -> manager plugin -> available , tìm plugin checkstyle-plugin cài đặt và restart jenkins.
-
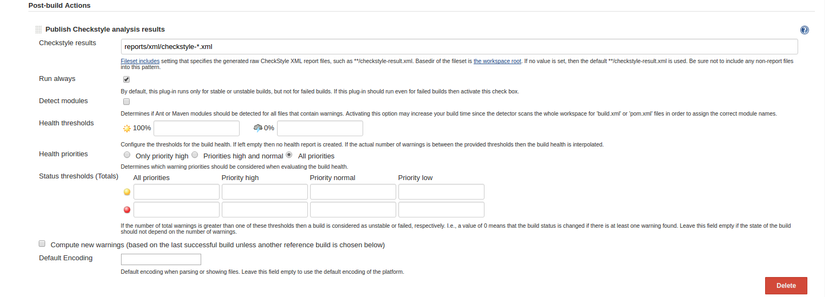
Thêm action 'publish checkstyle analysis results' vào như sau:

-
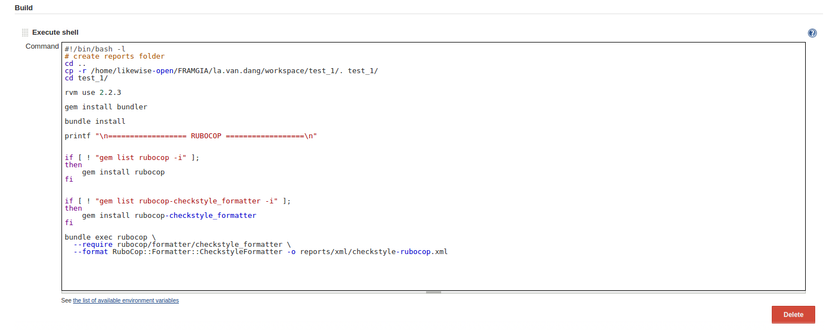
Thêm phần execute shell sau:
-

- phần "cp -r ..." là để copy source code của bạn vào job, còn lại là phần để check convention ruby với gem rubocop.
-
build job
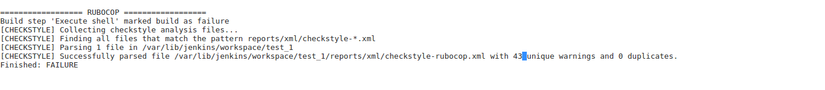
Bước cuối cùng đây rồi, giờ chúng ta thử build xem sao. click vào button 'build now' bên left bar và chạy xem sao. Và đây là kết quả :

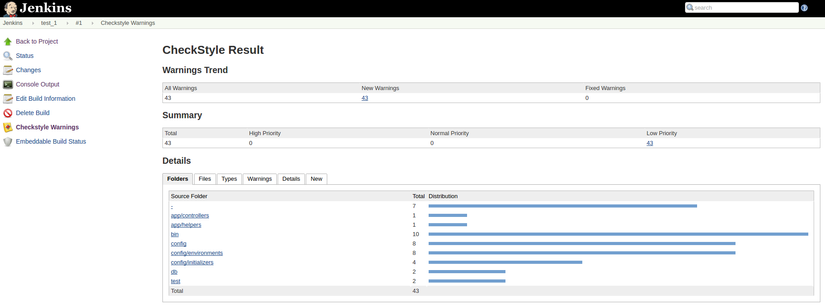
(!) thật đáng buồn, code demo này đã ko pass được qua CI (yaoming). Có vẻ có rất nhiều lỗi convention ở đây. Một chú ý nho nhỏ là convention của rubocop là sử dụng ruby-style-guide : https://github.com/bbatsov/ruby-style-guide, có một chút sự khác biệt nhỏ so với convention standard của Framgia. Các bạn có thể config nó để đưa về standard của Framgia, công ty mình hiện tại đã có version rubocop theo chuẩn Framgia. Bây giờ chúng ta sẽ check xem những lỗi convention nào mà app của mình gặp phải ở phần "checkstyle Warnings" bên left bar

Ok, bây giờ chúng ta sẽ sửa lại code cho chuẩn convention và build lại:

Ngon rồi, đến đây thì app của chúng ta đã pass qua CI.
IV. Kết
Trên đây là hướng dẫn cơ bản về cài đặt Jenkins-CI dưới local, app dụng với một ứng dụng rails và mới chỉ check convention. Mọi người hoàn toàn có thể check thêm nhiều nữa như : bundle-audit, reek, rspec, coverage code, brakeman ... Đối với các ứng dụng khác như PHP, Android... cũng hoàn toàn có thể sử dụng Jenkins-CI để check. Chúng chỉ khác nhau về tool sử dụng để check. Hi vọng sẽ giúp các bạn có thể check CI ngay dưới local, vì đằng nào các dự án hiện tại đều cũng phải pass qua Framgia-CI khi tạo pull request (yaoming).
