Khác nhau giữa Padding và Margin
Sự khác nhau giữa padding và margin, Tính chất khi nào dùng padding khi nào dùng margin.
Xin chào mọi người!
Nhiều lập trình viên mới bước vào nghề thường khó phân biệt giữa hai thuộc tính trong CSS là Margin và Padding, vì chúng đều được hiểu nôm na là khoảng trống (không gian) giữa các phần tử. Tuy nhiên một khi chúng ta hiểu được chính xác tích chất của từng thuộc tính thì sẽ có được các giao diện web tốt hơn, nâng cao trải nghiệm người dùng.

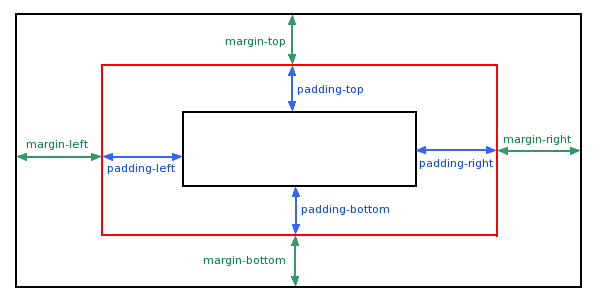
Hiểu một cách đơn giản thì thuộc tính padding là khoảng trống nằm giữa nội dung và viền.
Còn margin là khoảng trống nằm giữa viền và phần tử tiếp theo. Chúng ta cứ hiểu không gian tính từ viền tới các phần tử khác được gọi là margin. Cũng tương tự như padding thì margin cũng bao quanh 4 mặt và bạn có thể nhắm mục tiêu margin trên, dưới, trái, phải cho nó, nếu như padding là khoảng cách so với thẻ con thì margin là khoảng cách so với thẻ cha.
Để hiểu thêm về padding và margin mình có môt số vị dụ sau:
Giả sử mình có đoạn code HTML như sau:
<div id = "hoc_code">
<div id = "header">
</div>
<div id = "content" class = "content">
<div class = "content_left">
Content Left
</div>
<div class ="content_right">
</div
</div>
<div id = "footer">
</div
</div>
VD1: với đoạn css sau: bạn thử dự đoán xem khối class content_left có chiều rộng bao nhiêu?
.content{
width:200px;
height:200px;
padding:10px;
margin:10px;
border: 1px solid red;
}
.content_left{
width:100%;
padding:5px;
border: 1px solid red;
}
VD2: với đoạn css sau: bạn thử dự đoán xem khối class content_left có chiều rộng bao nhiêu?
#hoc_code{
width:300px;
position:relative;
}
.content{
width:200px;
height:200px;
padding:10px;
margin:10px;
border: 1px solid red;
}
.content_left{
width:100%;
padding:5px 5px 5px;
border: 1px solid red;
position: absolute;
margin:5px;
}
