Giới thiệu về Onesignal, hướng dẫn cài đặt push notification cho ứng dụng React Native (p1)
Trong bài ta sẽ tìm hiểu Onesignal là gì, những tính năng mà Onesignal cung cấp và cài đặt push notification với React Native sử dụng Onesignal
(Bài viết có video hướng dẫn chi tiết __Đang cập nhật)
I. Giới thiệu về Onesignal
Đối với 1 ứng dụng mobile thì chức năng push notification là không thể thiếu. Hiện nay ta có thể có rất nhiều sự lựa chọn cho dịch vụ này nhưng ở bài viết này mình sẽ giới thiệu cho các bạn về Onesignal bởi vì một số lý do như sau:
- Hoàn toàn miễn phí
- Không giới hạn thiết bị, k giới hạn số lượng tin nhắn, có thống kê chi tiết
- Có theo dõi số lượt click tin nhắn
- Có test message
- Có thể import dữ liệu từ Parse sang
Đặc biệt Onesignal được rất nhiều hãng lớn tin tưởng dùng như Uber, zynga, 9GAG,... Trong phần 1 mình sẽ hướng dẫn các bạn cài đặt với môi trường cho thiết bị android.
II. Cài đặt Onesignal cho môi trường android
Bước 1: Add thư viện
Đối với React Native ta dùng gói thư viện react-native-onesignal. Dùng câu lệnh để cài đặt tương tự các thư viện khác
yarn add react-native-onesignal or npm install react-native-onesignal - --save Sau đó link thư viện tự động bằng câu lệnh link react-native link react-native-onesignal
Bước 2: Tạo 1 project trên firebase console và onesignal rồi kết nối chúng với nhau
Bước 3: Cấu hình project android
Ở file AndroidManifest.xml
..... <!-- Optional - Add the necessary permissions (Choose one of those) --> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/> <!-- Approximate location - If you want to use promptLocation for letting OneSignal know the user location. --> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/> <!-- Precise location If you want to use promptLocation for letting OneSignal know the user location. --> <!-- End optional permissions --> <application ....> <activity android:name=".MainActivity" android:label="OneSignal Example" android:launchMode="singleTop"> <!-- Add this attribute to your main activity --> </activity> ....
Tiếp theo đó, sửa file android/app/build.gradle, thêm vào đầu file đoạn lệnh như sau
buildscript {
repositories {
maven { url 'https://plugins.gradle.org/m2/' } // Gradle Plugin Portal
}
dependencies {
classpath 'gradle.plugin.com.onesignal:onesignal-gradle-plugin:[0.10.0, 0.99.99]'
}
}
apply plugin: 'com.onesignal.androidsdk.onesignal-gradle-plugin'
Bên cạnh đó, có thể bạn cũng phải nâng cấp version android lên phiên bản cao
android {
compileSdkVersion 27
buildToolsVersion '27.0.3'
// ...
}
Bước 4: Kết nối ứng dụng với project onesignal theo key
Để lấy được key ta đăng nhập vào onesignal => chọn project => vào setting project lấy key (các bạn có thể xem video để được hướng dẫn chi tiết hơn)
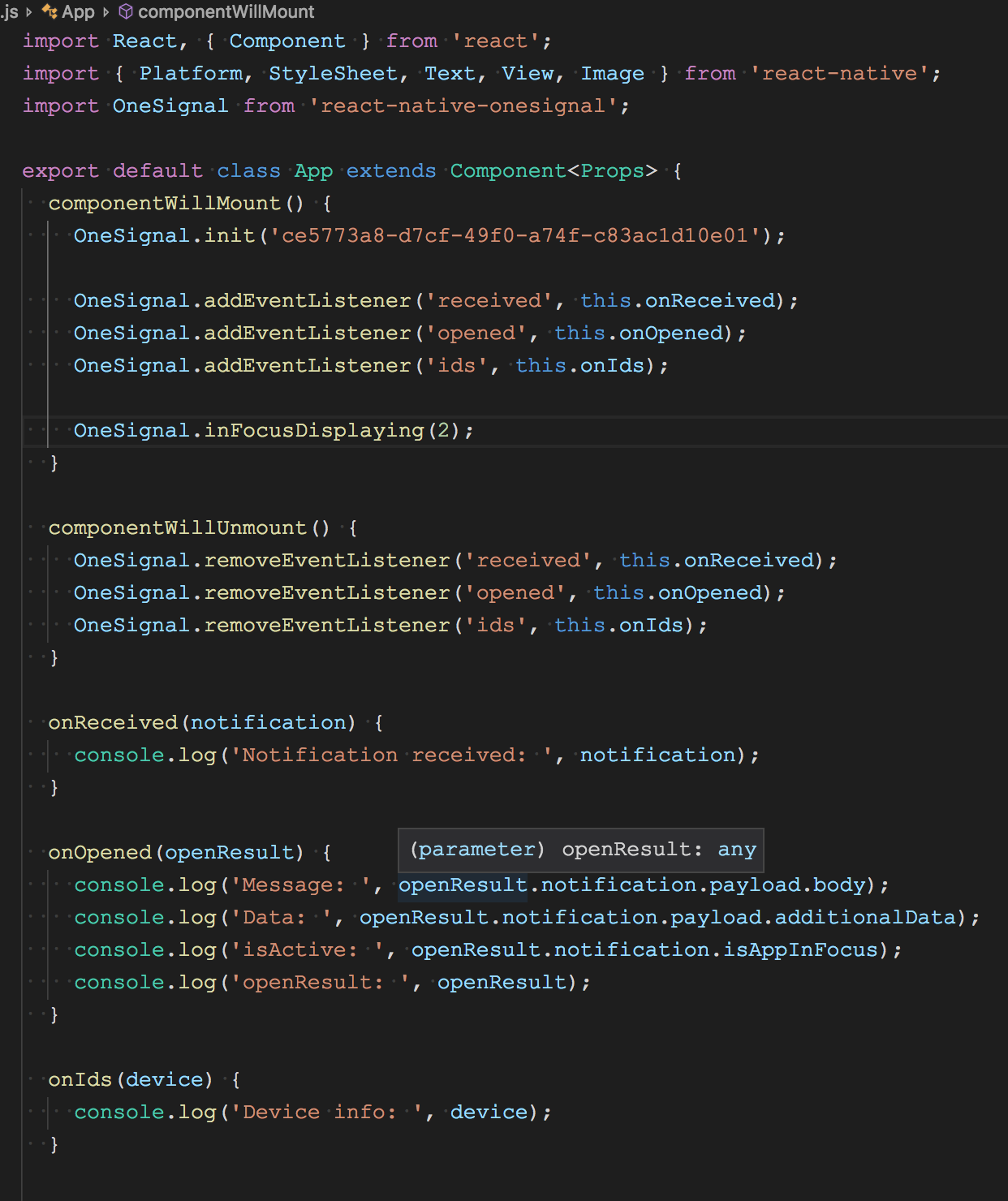
Tiếp theo vào project RN dùng câu lệnh để kết nối như sau

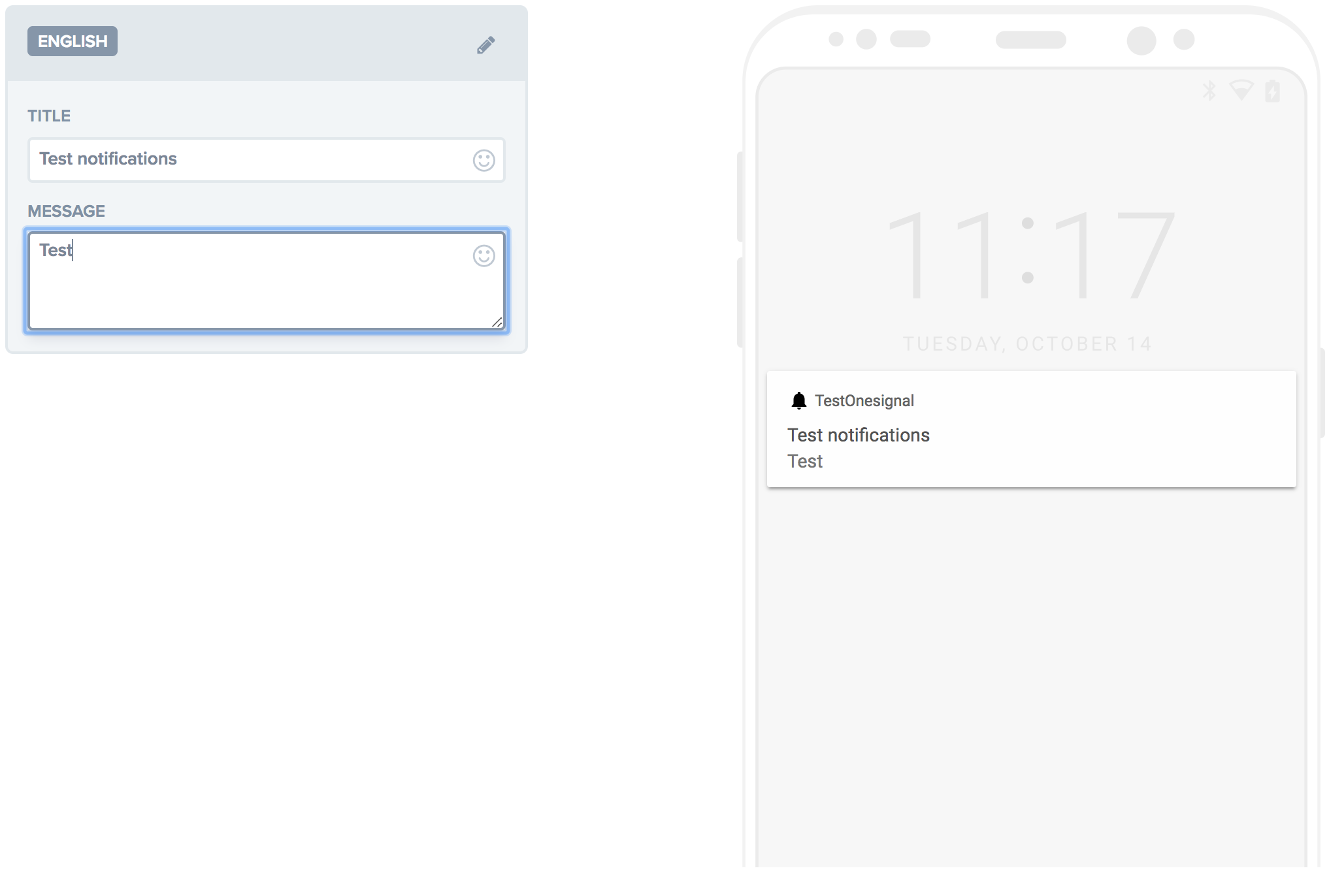
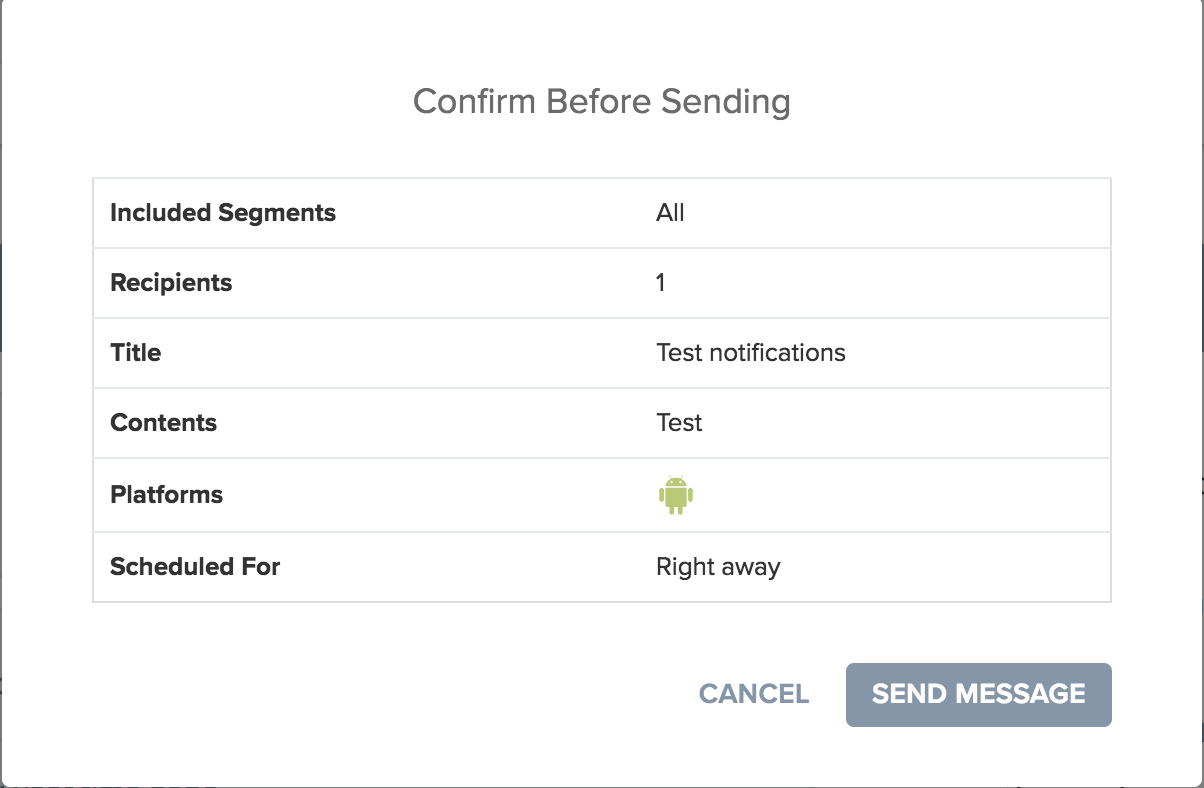
Để kiểm tra thiết bị đã kết nối được chưa ta vào Onesignal tạo 1 message bắn thử 1 cái thông báo như sau:

Ta có thể nhìn thấy được có bao nhiêu thiết bị có thể nhận được thông báo, ở đây mình chỉ có 1 thiết bị

Kết quả nếu thành công máy sẽ nhận được thông báo test của bạn.
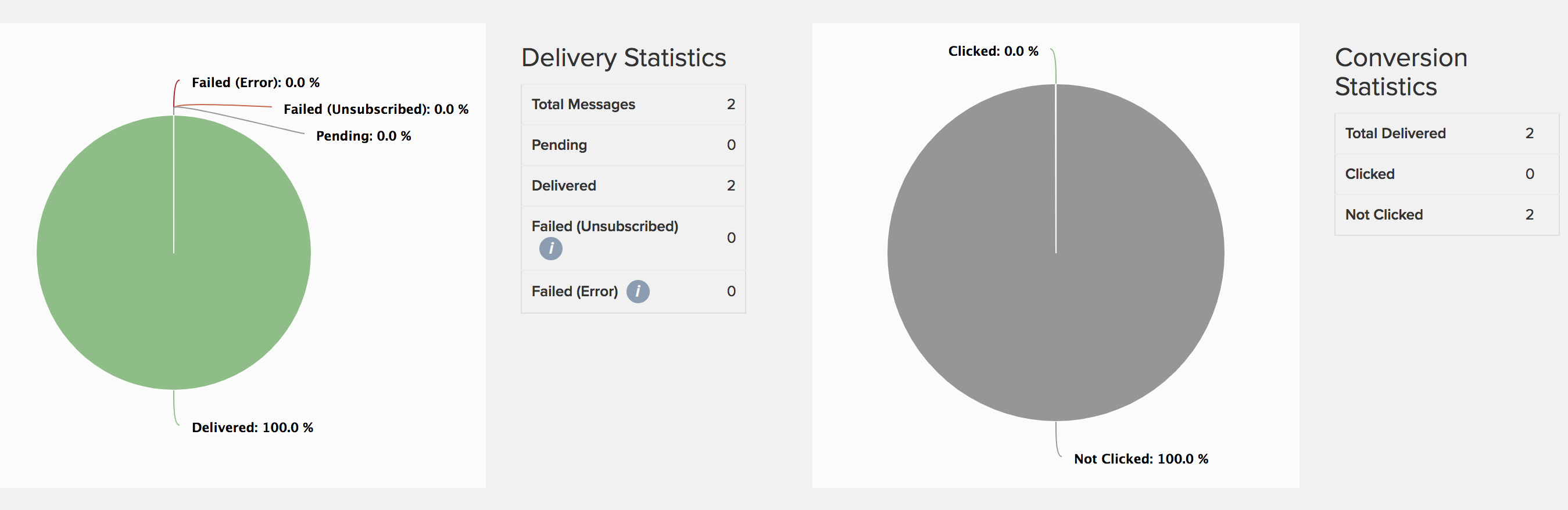
Tại đây, bạn cũng có thể theo dõi xem đã có ai click nhận thông báo của bạn chưa theo thống kê trên onesignal hay chưa và rất nhiều thống kê hữu ích khác.

Chúc các bạn thành công!
Nguồn:
Doc React Native Onesignal
https://ntdung1128.wordpress.com/2018/09/28/gioi-thieu-ve-onesignal-huong-dan-cai-dat-push-notification-cho-ung-dung-react-native-p1/

Mình cũng đang mắc phần ios, không nhận được noti.
Tôi đang dùng firebase mà hay bị conflict các phiên bản gms với nhau quá, có cách nào khắc phục không bạn?
Mình có xem mấy video nhưng toàn của nước ngoài, thấy doc nó thay đổi nhiều quá mà chưa sửa nổi, hóng video
Vì lỗi kĩ thuật nên mình chưa upload được video, sẽ cập nhật sớm nhất các bạn nhé :D