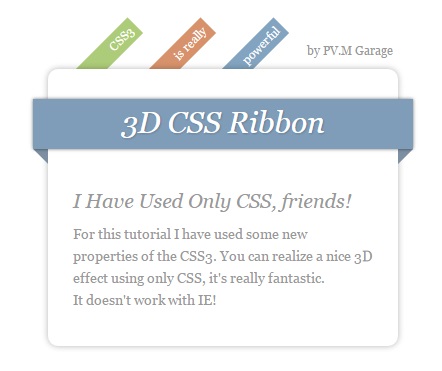
Không Tưởng Với Mẫu 3D CSS Ribbon
Tình cờ phát hiện một mẫu thiết kế đẹp trên internet, và mình nghĩ nó sẽ rất hữu ích cho các bạn trong quá trình xây dựng trang web hay blog của các bạn. Thường thì trước đây mình phải sử dụng Photoshop để tạo ra các file ảnh cần thiết, nhưng điều tuyệt vời trong bài viết này là các bạn không cần ...
Tình cờ phát hiện một mẫu thiết kế đẹp trên internet, và mình nghĩ nó sẽ rất hữu ích cho các bạn trong quá trình xây dựng trang web hay blog của các bạn. Thường thì trước đây mình phải sử dụng Photoshop để tạo ra các file ảnh cần thiết, nhưng điều tuyệt vời trong bài viết này là các bạn không cần phải sử dụng bất kì file ảnh hay phần mềm tạo ảnh nào khác, mà chỉ với CSS3 mà thôi.

Xem Demo | Download
HTML
Có 2 đoạn html mà các bạn cần chú ý, một là cho menu và phần còn lại cho cho ribbon.
<div id="container"> /* Phan html cho menu */ <div class="menu"> <ul> <li class="l1"><a href="#">CSS3</a></li> <li class="l2"><a href="#">is really</a></li> <li class="l3"><a href="#">powerful</a></li> </ul> <span>by PV.M Garage</span> </div> /* Phan html cho ribbon */ <div class="bubble"> <div class="rectangle"><h2>3D CSS Ribbon</h2></div> <div class="triangle-l"></div> <div class="triangle-r"></div> <div class="info"> <h2>I Have Used Only CSS, friends!</h2> <p> For this tutorial I have used some new properties of the CSS3. You can realize a nice 3D effect using only CSS, it's really fantastic.<br />It doesn't work with IE! </p> </div> </div> </div>
CSS
Đầu tiên, các bạn khai báo chiều rộng của ribbon với đoạn css sau :
div#container {
margin: 50px auto 0px auto; /* centered */
awidth: 400px;
}
Các bạn có thể thay đổi giá trị bên trên tùy theo website của các bạn. Kế tiếp, các bạn định dạng cho menu.
.menu {
position: relative;
top:3px;
left: 50px;
z-index: 80; /* the stack order: displayed under bubble (90) */
}
.menu ul li {
-webkit-transform: rotate(-45deg); /* rotate the list item */
-moz-transform: rotate(-45deg); /* rotate the list item */
awidth: 50px;
overflow: hidden;
margin: 10px 0px;
padding: 5px 5px 5px 18px;
float: left;
background: #7f9db9;
text-align: right;
}
.menu ul li a {
color: #fff;
text-decoration: none;
display:block;
}
.menu ul li.l1 {
background: rgba(131,178,51,0.65);
}
.menu ul li.l1:hover {
background: rgb(131,178,51);
}
.menu ul li.l2 {
background: rgba(196,89,30,0.65);
}
.menu ul li.l2:hover {
background: rgb(196,89,30);
}
.menu ul li.l3 {
background: rgba(65,117,160,0.65);
}
.menu ul li.l3:hover {
background: rgb(65,117,160);
}
.menu span {
margin: 15px 80px 0px 0px;
float:right;
}
Rồi đến phần ribbon.
.bubble {
clear: both;
margin: 0px auto;
awidth: 350px;
background: #fff;
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
-webkit-border-radius: 10px;
-moz-box-shadow: 0px 0px 8px rgba(0,0,0,0.3);
-khtml-box-shadow: 0px 0px 8px rgba(0,0,0,0.3);
-webkit-box-shadow: 0px 0px 8px rgba(0,0,0,0.3);
position: relative;
z-index: 90; /* the stack order: displayed under ribbon rectangle (100) */
}
.rectangle {
background: #7f9db9;
height: 50px;
awidth: 380px;
position: relative;
left:-15px;
top: 30px;
float: left;
-moz-box-shadow: 0px 0px 4px rgba(0,0,0,0.55);
-khtml-box-shadow: 0px 0px 4px rgba(0,0,0,0.55);
-webkit-box-shadow: 0px 0px 4px rgba(0,0,0,0.55);
z-index: 100; /* the stack order: foreground */
}
.rectangle h2 {
font-size: 30px;
color: #fff;
padding-top: 6px;
text-shadow: 1px 1px 2px rgba(0,0,0,0.2);
text-align: center;
}
.triangle-l {
border-color: transparent #7d90a3 transparent transparent;
border-style:solid;
border-awidth:15px;
height:0px;
awidth:0px;
position: relative;
left: -30px;
top: 65px;
z-index: -1; /* displayed under bubble */
}
.triangle-r {
border-color: transparent transparent transparent #7d90a3;
border-style:solid;
border-awidth:15px;
height:0px;
awidth:0px;
position: relative;
left: 350px;
top: 35px;
z-index: -1; /* displayed under bubble */
}
Cuối cùng là phần nội dung .
.info {
padding: 60px 25px 35px 25px;
}
.info h2 {
font-size: 20px;
}
.info p {
padding-top: 10px;
font-size: 14px;
line-height: 22px;
}
.info p a {
color: #c4591e;
text-decoration: none;
}
.info p a:hover {
text-decoration: underline;
}
Chỉ tiếc rằng mẫu thiết kế này không hiển thị được bên IE, tuy nhiên, người dùng hiện nay cũng không sử dụng trình duyệt này nhiều nên các bạn có thể yên tâm áp dụng vào trong trang web hay blog của mình.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
