Tạo Registration Form đơn giản với jQuery và CSS3
Nếu các bạn cần làm trang đăng ký thành viên cho website hay blog của mình, thì hôm nay mình xin chia sẻ cho các bạn một mẫu form đơn giản nhưng có đầy đủ chức năng cần thiết cho việc tạo thành viên. Mẫu form này sử dụng plugin progression.js , các bạn có thể donwload plugin này ở phần demo hoặc ...
Nếu các bạn cần làm trang đăng ký thành viên cho website hay blog của mình, thì hôm nay mình xin chia sẻ cho các bạn một mẫu form đơn giản nhưng có đầy đủ chức năng cần thiết cho việc tạo thành viên. Mẫu form này sử dụng plugin progression.js, các bạn có thể donwload plugin này ở phần demo hoặc download.

Xem Demo | Download
HTML
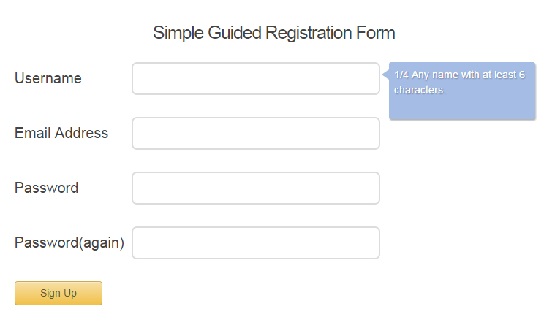
Trước tiên, chúng ta xây dựng khung chuẩn html như sau :
<form id="registerform" method="post" action="#">
<div class="formrow">
<label for="username">Username</label>
<input data-progression="" type="text" name="username" id="username" class="basetxt" tabindex="1" data-helper="Any name with at least 6 characters.">
<p class="errmsg">Please add some more characters</p>
</div>
<div class="formrow">
<label for="email">Email Address</label>
<input data-progression="" type="email" name="email" id="email" class="basetxt" tabindex="2" data-helper="Where do we send your verification email?">
<p class="errmsg">Please enter a proper e-mail</p>
</div>
<div class="formrow">
<label for="password1">Password</label>
<input data-progression="" type="password" name="password1" id="password1" class="basetxt" tabindex="3" data-helper="Make sure you can remember it!">
</div>
<div class="formrow">
<label for="password2">Password(again)</label>
<input data-progression="" type="password" name="password2" id="password2" class="basetxt" tabindex="4" data-helper="Please re-enter the password again.">
<p class="errmsg">Passwords do not match!</p>
</div>
<input type="submit" id="submitformbtn" class="submitbtn" value="Sign Up">
</form>
Đoạn html trên được xây dựng bằng các thuộc tính HTML5 là data-helper dùng để hiển thị thông báo lỗi nhập liệu và tabindex cho người dùng mobile dễ dàng di chuyển từ field này sang field khác.
CSS
Kế tiếp, chúng ta sẽ định dạng form với đoạn css sau :
/** page structure **/
#w {
display: block;
awidth: 750px;
margin: 0 auto;
padding-top: 30px;
}
#content {
display: block;
awidth: 100%;
background: #fff;
padding: 25px 20px;
padding-bottom: 35px;
-webkit-box-shadow: rgba(0, 0, 0, 0.1) 0px 1px 2px 0px;
-moz-box-shadow: rgba(0, 0, 0, 0.1) 0px 1px 2px 0px;
box-shadow: rgba(0, 0, 0, 0.1) 0px 1px 2px 0px;
}
p.errmsg {
font-weight: bold;
font-size: 1.2em;
margin-bottom: 7px;
margin-top: 5px;
color: #a54d4d;
display: none;
}
/** custom form elements **/
#registerform {
display: block;
awidth: 512px;
}
.formrow {
display: block;
margin-bottom: 30px;
}
label {
display: block;
float: left;
margin-top: 12px;
awidth: 160px;
color: #444;
font-size: 20px;
padding: 0 0;
}
.basetxt {
awidth: 340px;
border: 2px solid #dcdcdc;
border-radius: 7px;
font-size: 2.0em;
padding: 9px;
color: #676767;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
transition: all 0.2s linear;
}
.basetxt:focus {
outline: none;
color: #414141;
border-color: #9ecaed;
box-shadow: 0 0 11px #9ecaed;
}
Sau đó là định dạng cho nút submit và tooltip.
.submitbtn {
awidth: 120px;
text-align: center;
cursor: pointer;
color: #63532d;
font-size: 1.4em;
line-height: 29px;
border: 1px solid #cba957;
background: #f3d078;
background: -webkit-gradient(linear,left top,left bottom,color-stop(0%,#f7dfa5),color-stop(100%,#f0c14b));
background: -webkit-linear-gradient(top,#f7dfa5,#f0c14b);
background: -moz-linear-gradient(top,#f7dfa5,#f0c14b);
background: -o-linear-gradient(top,#f7dfa5,#f0c14b);
background: linear-gradient(top,#f7dfa5,#f0c14b);
-webkit-box-shadow: 0 1px 0 rgba(255,255,255,0.4) inset;
-moz-box-shadow: 0 1px 0 rgba(255,255,255,0.4) inset;
box-shadow: 0 1px 0 rgba(255,255,255,0.4) inset;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.submitbtn:hover {
background: #f1c860;
background: -webkit-gradient(linear,left top,left bottom,color-stop(0%,#f5d78e),color-stop(100%,#eeb933));
background: -webkit-linear-gradient(top,#f5d78e,#eeb933);
background: -moz-linear-gradient(top,#f5d78e,#eeb933);
background: -o-linear-gradient(top,#f5d78e,#eeb933);
background: linear-gradient(top,#f5d78e,#eeb933);
}
.submitbtn:active {
-webkit-box-shadow: 0 1px 4px rgba(0,0,0,0.35) inset;
-moz-box-shadow: 0 1px 4px rgba(0,0,0,0.35) inset;
box-shadow: 0 1px 4px rgba(0,0,0,0.35) inset;
background-color: #f0c14b;
}
.syco_tooltip {
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 1px 2px 2px rgba(0,0,0,0.3);
-moz-box-shadow: 1px 2px 2px rgba(0,0,0,0.3);
box-shadow: 1px 2px 2px rgba(0,0,0,0.3);
}
.syco_tooltip p {
text-shadow: 1px 1px 1px rgba(0,0,0,0.3);
}
jQuery
Bây giờ là phần quan trọng của form, chúng ta sẽ tiến hành kiểm chứng dữ liệu nhập vào người dùng. Nhưng trước hết chúng ta cần khởi tạo các biến trong progression.js.
$(function(){
$("#registerform").progression({
tooltipWidth: '200',
tooltipPosition: 'right',
tooltipOffset: '0',
showProgressBar: false,
showHelper: true,
tooltipFontSize: '14',
tooltipFontColor: 'fff',
progressBarBackground: 'fff',
progressBarColor: '7ea2de',
tooltipBackgroundColor: 'a5bce5',
tooltipPadding: '7',
tooltipAnimate: true
}).submit(function(e){
e.preventDefault();
});
Các bạn copy đoạn code sau cho việc kiểm chứng dữ liệu.
$('#username').on('blur', function(){
var currval = $(this).val();
if(currval.length < 6) {
$(this).next('.errmsg').slideDown();
} else {
// the username is 6 or more characters and we hide the error
$(this).next('.errmsg').slideUp();
}
});
$('#email').on('blur', function(){
// email regex source http://stackoverflow.com/a/17968929/477958
var mailval = $(this).val();
var pattern = new RegExp(/^([w-.]+@([w-]+.)+[w-]{2,4})?$/);
if(!pattern.test(mailval)) {
$(this).next('.errmsg').slideDown();
} else {
$(this).next('.errmsg').slideUp();
}
});
$('#password2').on('blur', function(){
var pwone = $('#password1').val();
var pwtwo = $(this).val();
if(pwtwo.length < 1 || pwone != pwtwo) {
$(this).next('.errmsg').slideDown();
} else if(pwone == pwtwo) {
// both passwords match and we hide the error
$(this).next('.errmsg').slideUp();
}
});
Mình mong rằng với những chia sẻ trong bài viết này, các bạn sẽ có thể nâng cao những mẫu form đăng ký của mình sau này.
Chúc các bạn thành công !
Chuyên Mục: Css, Javascript
Bài viết được đăng bởi webmaster
