Tạo Pop Up với hiệu ứng blur background bằng CSS3 và jQuery
Thỉnh thoảng các bạn sẽ cần thông báo cho người dùng những thông điệp mà các bạn muốn gửi đến, và pop up sẽ là giải pháp hữu hiệu nhất giúp các bạn làm điều này. Nếu các bạn vẫn chưa có mẫu pop up nào, thì mình xin chia sẻ cho các bạn cách tạo một pop up đơn giản nhất. Pop up này được làm bằng ...
Thỉnh thoảng các bạn sẽ cần thông báo cho người dùng những thông điệp mà các bạn muốn gửi đến, và pop up sẽ là giải pháp hữu hiệu nhất giúp các bạn làm điều này. Nếu các bạn vẫn chưa có mẫu pop up nào, thì mình xin chia sẻ cho các bạn cách tạo một pop up đơn giản nhất. Pop up này được làm bằng CSS3 và một đoạn script nhỏ jQuery.

Xem Demo | Download
HTML
Giả sử chúng ta có nội dung trên trang web như sau :
<div id="overlay" class="cover blur-in">
<div class="content">
<h1>The history or Lorem Ipsum</h1>
<span>
Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32.
</span>
<span>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse faucibus viverra porta. Pellentesque scelerisque eros quis dignissim semper. Nulla ut justo a sapien lobortis posuere. Maecenas scelerisque justo eleifend risus dapibus, id bibendum tellus placerat. Sed massa diam, ornare ut varius ut, auctor non arcu. Cras rutrum tortor eu diam feugiat aliquam. Suspendisse rutrum pretium pretium.
</p>
</span>
<span>
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).
</span>
</div>
</div>
Để tạo pop up, các bạn chèn thêm khung chuẩn html như sau :
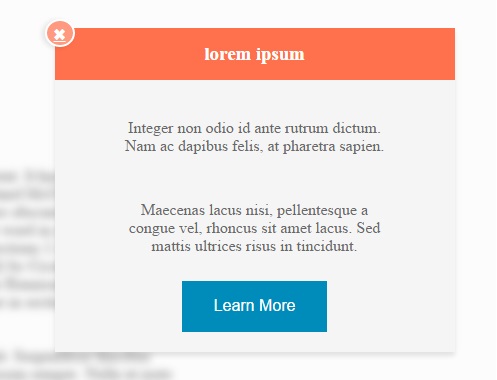
<div class="row pop-up">
<div class="box small-6 large-centered">
<a href="#" class="close-button">✖</a>
<h3>lorem ipsum</h3>
<p>Integer non odio id ante rutrum dictum. Nam ac dapibus felis, at pharetra sapien. </p>
<p>Maecenas lacus nisi, pellentesque a congue vel, rhoncus sit amet lacus. Sed mattis ultrices risus in tincidunt.</p>
<a href="#" class="button">Learn More</a>
</div>
</div>
CSS
Khi pop up xuất hiện, thì nội dung trên trang web sẽ bị làm mờ đi, để làm được điều này, các bạn sử dụng đoạn css sau :
.cover {
height: 100%;
position: absolute;
z-index: 1;
}
.blur-in {
-webkit-animation: blur 2s forwards;
-moz-animation: blur 2s forwards;
-o-animation: blur 2s forwards;
animation: blur 2s forwards;
}
.blur-out {
-webkit-animation: blur-out 2s forwards;
-moz-animation: blur-out 2s forwards;
-o-animation: blur-out 2s forwards;
animation: blur-out 2s forwards;
}
@-webkit-keyframes blur {
0% {
-webkit-filter: blur(0px);
-moz-filter: blur(0px);
-o-filter: blur(0px);
-ms-filter: blur(0px);
filter: blur(0px);
}
100% {
-webkit-filter: blur(4px);
-moz-filter: blur(4px);
-o-filter: blur(4px);
-ms-filter: blur(4px);
filter: blur(4px);
}
}
@-moz-keyframes blur {
0% {
-webkit-filter: blur(0px);
-moz-filter: blur(0px);
-o-filter: blur(0px);
-ms-filter: blur(0px);
filter: blur(0px);
}
100% {
-webkit-filter: blur(4px);
-moz-filter: blur(4px);
-o-filter: blur(4px);
-ms-filter: blur(4px);
filter: blur(4px);
}
}
@-o-keyframes blur {
0% {
-webkit-filter: blur(0px);
-moz-filter: blur(0px);
-o-filter: blur(0px);
-ms-filter: blur(0px);
filter: blur(0px);
}
100% {
-webkit-filter: blur(4px);
-moz-filter: blur(4px);
-o-filter: blur(4px);
-ms-filter: blur(4px);
filter: blur(4px);
}
}
@keyframes blur {
0% {
-webkit-filter: blur(0px);
-moz-filter: blur(0px);
-o-filter: blur(0px);
-ms-filter: blur(0px);
filter: blur(0px);
}
100% {
-webkit-filter: blur(4px);
-moz-filter: blur(4px);
-o-filter: blur(4px);
-ms-filter: blur(4px);
filter: blur(4px);
}
}
@-webkit-keyframes blur-out {
0% {
-webkit-filter: blur(4px);
-moz-filter: blur(4px);
-o-filter: blur(4px);
-ms-filter: blur(4px);
filter: blur(4px);
}
100% {
-webkit-filter: blur(0px);
-moz-filter: blur(0px);
-o-filter: blur(0px);
-ms-filter: blur(0px);
filter: blur(0px);
}
}
@-moz-keyframes blur-out {
0% {
-webkit-filter: blur(4px);
-moz-filter: blur(4px);
-o-filter: blur(4px);
-ms-filter: blur(4px);
filter: blur(4px);
}
100% {
-webkit-filter: blur(0px);
-moz-filter: blur(0px);
-o-filter: blur(0px);
-ms-filter: blur(0px);
filter: blur(0px);
}
}
@-o-keyframes blur-out {
0% {
-webkit-filter: blur(4px);
-moz-filter: blur(4px);
-o-filter: blur(4px);
-ms-filter: blur(4px);
filter: blur(4px);
}
100% {
-webkit-filter: blur(0px);
-moz-filter: blur(0px);
-o-filter: blur(0px);
-ms-filter: blur(0px);
filter: blur(0px);
}
}
@keyframes blur-out {
0% {
-webkit-filter: blur(4px);
-moz-filter: blur(4px);
-o-filter: blur(4px);
-ms-filter: blur(4px);
filter: blur(4px);
}
100% {
-webkit-filter: blur(0px);
-moz-filter: blur(0px);
-o-filter: blur(0px);
-ms-filter: blur(0px);
filter: blur(0px);
}
}
.content {
awidth: 650px;
margin: 0 auto;
padding-top: 100px;
}
span {
color: dimgray;
}.cover {
height: 100%;
position: absolute;
z-index: 1;
}
.blur-in {
-webkit-animation: blur 2s forwards;
-moz-animation: blur 2s forwards;
-o-animation: blur 2s forwards;
animation: blur 2s forwards;
}
.blur-out {
-webkit-animation: blur-out 2s forwards;
-moz-animation: blur-out 2s forwards;
-o-animation: blur-out 2s forwards;
animation: blur-out 2s forwards;
}
@-webkit-keyframes blur {
0% {
-webkit-filter: blur(0px);
-moz-filter: blur(0px);
-o-filter: blur(0px);
-ms-filter: blur(0px);
filter: blur(0px);
}
100% {
-webkit-filter: blur(4px);
-moz-filter: blur(4px);
-o-filter: blur(4px);
-ms-filter: blur(4px);
filter: blur(4px);
}
}
@-moz-keyframes blur {
0% {
-webkit-filter: blur(0px);
-moz-filter: blur(0px);
-o-filter: blur(0px);
-ms-filter: blur(0px);
filter: blur(0px);
}
100% {
-webkit-filter: blur(4px);
-moz-filter: blur(4px);
-o-filter: blur(4px);
-ms-filter: blur(4px);
filter: blur(4px);
}
}
@-o-keyframes blur {
0% {
-webkit-filter: blur(0px);
-moz-filter: blur(0px);
-o-filter: blur(0px);
-ms-filter: blur(0px);
filter: blur(0px);
}
100% {
-webkit-filter: blur(4px);
-moz-filter: blur(4px);
-o-filter: blur(4px);
-ms-filter: blur(4px);
filter: blur(4px);
}
}
@keyframes blur {
0% {
-webkit-filter: blur(0px);
-moz-filter: blur(0px);
-o-filter: blur(0px);
-ms-filter: blur(0px);
filter: blur(0px);
}
100% {
-webkit-filter: blur(4px);
-moz-filter: blur(4px);
-o-filter: blur(4px);
-ms-filter: blur(4px);
filter: blur(4px);
}
}
@-webkit-keyframes blur-out {
0% {
-webkit-filter: blur(4px);
-moz-filter: blur(4px);
-o-filter: blur(4px);
-ms-filter: blur(4px);
filter: blur(4px);
}
100% {
-webkit-filter: blur(0px);
-moz-filter: blur(0px);
-o-filter: blur(0px);
-ms-filter: blur(0px);
filter: blur(0px);
}
}
@-moz-keyframes blur-out {
0% {
-webkit-filter: blur(4px);
-moz-filter: blur(4px);
-o-filter: blur(4px);
-ms-filter: blur(4px);
filter: blur(4px);
}
100% {
-webkit-filter: blur(0px);
-moz-filter: blur(0px);
-o-filter: blur(0px);
-ms-filter: blur(0px);
filter: blur(0px);
}
}
@-o-keyframes blur-out {
0% {
-webkit-filter: blur(4px);
-moz-filter: blur(4px);
-o-filter: blur(4px);
-ms-filter: blur(4px);
filter: blur(4px);
}
100% {
-webkit-filter: blur(0px);
-moz-filter: blur(0px);
-o-filter: blur(0px);
-ms-filter: blur(0px);
filter: blur(0px);
}
}
@keyframes blur-out {
0% {
-webkit-filter: blur(4px);
-moz-filter: blur(4px);
-o-filter: blur(4px);
-ms-filter: blur(4px);
filter: blur(4px);
}
100% {
-webkit-filter: blur(0px);
-moz-filter: blur(0px);
-o-filter: blur(0px);
-ms-filter: blur(0px);
filter: blur(0px);
}
}
.content {
awidth: 650px;
margin: 0 auto;
padding-top: 100px;
}
span {
color: dimgray;
}
Và đây là định dạng css cho pop up:
.pop-up {
position: fixed;
margin: 5% auto;
left: 0;
right: 0;
z-index: 2;
}
.box {
background-color: whitesmoke;
text-align: center;
margin-left: auto;
margin-right: auto;
margin-top: 10%;
position: relative;
-webkit-box-shadow: 0px 4px 6px 0px rgba(0,0,0,0.1);
-moz-box-shadow: 0px 4px 6px 0px rgba(0,0,0,0.1);
box-shadow: 0px 4px 6px 0px rgba(0,0,0,0.1);
}
.row {
awidth: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 0;
margin-bottom: 0;
max-awidth: 400px;
}
.button {
margin 0 auto;
background-color: #FF8566;
margin-bottom: 33px;
padding:10px;
}
.button:hover {
background-color: #7CCF29;
-webkit-box-shadow: 0px 4px 6px 0px rgba(0,0,0,0.1);
-moz-box-shadow: 0px 4px 6px 0px rgba(0,0,0,0.1);
box-shadow: 0px 4px 6px 0px rgba(0,0,0,0.1);
}
.close-button {
transition: all 0.5s ease;
position: absolute;
background-color: #FF9980;
padding: 1.5px 7px;
left: 0;
margin-left: -10px;
margin-top: -9px;
border-radius: 50%;
border: 2px solid #fff;
color: white;
-webkit-box-shadow: -4px -2px 6px 0px rgba(0,0,0,0.1);
-moz-box-shadow: -4px -2px 6px 0px rgba(0,0,0,0.1);
box-shadow: -3px 1px 6px 0px rgba(0,0,0,0.1);
}
.close-button:hover {
background-color: tomato;
color: #fff;
}
.button {
border-style: solid;
border-awidth: 0px;
cursor: pointer;
font-family: "Helvetica Neue", "Helvetica", Helvetica, Arial, sans-serif;
font-weight: normal;
line-height: normal;
margin: 0 0 1.25rem;
position: relative;
text-decoration: none;
text-align: center;
-webkit-appearance: none;
-webkit-border-radius: 0;
display: inline-block;
padding-top: 1rem;
padding-right: 2rem;
padding-bottom: 1.0625rem;
padding-left: 2rem;
font-size: 1rem;
background-color: #008cba;
border-color: #007095;
color: white;
transition: background-color 300ms ease-out;
}
jQuery
Để điều khiển pop up, các bạn cần đoạn script nhỏ sau :
$(function(){
$('.pop-up').hide();
$('.pop-up').fadeIn(1000);
$('.close-button').click(function(e){
$('.pop-up').fadeOut(700);
$('#overlay').removeClass('blur-in');
$('#overlay').addClass('blur-out');
e.stopPropagation();
});
});
Từ bài viết này, các bạn có thể tự code thêm những chức năng khác cho pop up của mình, hoặc tự tạo ra những kiểu pop up mới khác.
Chúc các bạn thành công !
Chuyên Mục: Css, Javascript
Bài viết được đăng bởi webmaster
-
Phạm Hữu Dư
-
papyrut
-
