Kích thước UI thông minh tối ưu cho tất cả các cỡ màn hình
Sự phát triển vũ bão của công nghệ kèm theo sự đa dạng đến đáng kinh ngạc của các loại kích thước màn hình hiển thị, dẫn tới một vấn đề đau đầu cho các nhà thiết kế khi xử lý responsive cho UI. Bài viết này là một thực nghiệm làm thế nào để xây dựng và sắp xếp các yếu tố giao diện người dùng cho ...
Sự phát triển vũ bão của công nghệ kèm theo sự đa dạng đến đáng kinh ngạc của các loại kích thước màn hình hiển thị, dẫn tới một vấn đề đau đầu cho các nhà thiết kế khi xử lý responsive cho UI. Bài viết này là một thực nghiệm làm thế nào để xây dựng và sắp xếp các yếu tố giao diện người dùng cho bất kỳ nền tảng và màn hình kích thước.

Screens
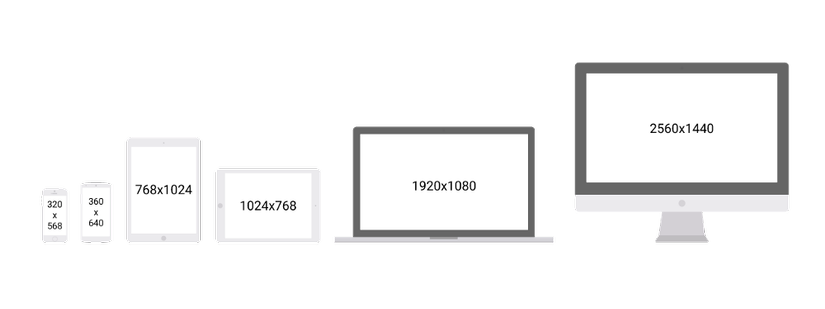
Đây là một số các kích thước màn hình phố biến thường dùng cho thiết kế. Điểm chung ở đây là độ phân giải của chúng là chia hết cho 8.

iPhone 5/SE, Nexus 5, iPad (Portrait), iPad (Landscape), FullHD (1080p) Laptop, WQHD Monitor
Trường hợp đặc biệt
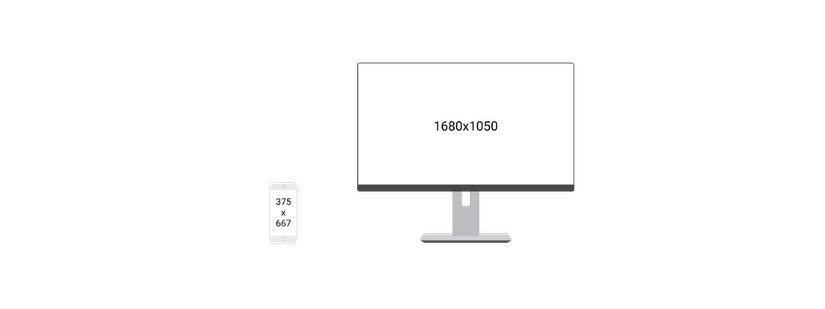
Có một số trường hợp ngoại lệ nhưng đừng lo những loại màn hình đó ko phải là điểm hạn chế.

iPhone 6, WSXGA+ Monitor
Tầm quan trọng của con số 8
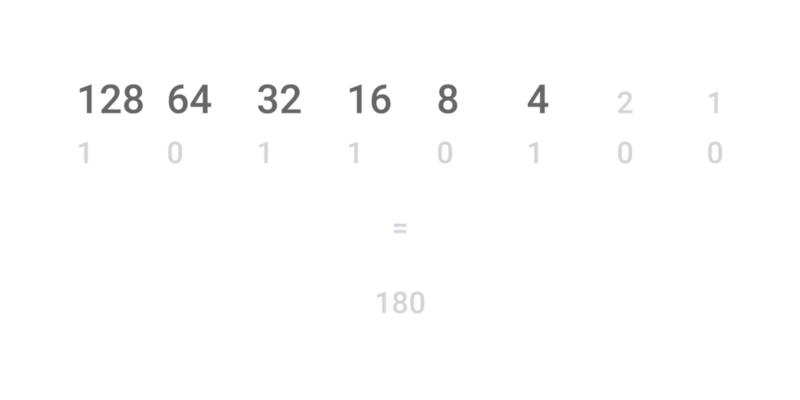
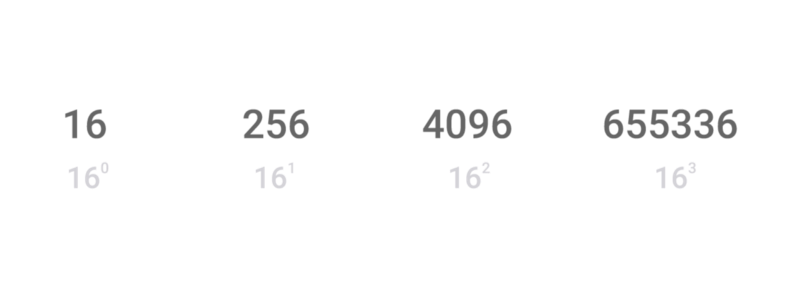
Trong thế giới công nghệ, con số 8 chiếm một phần lớn tầm quan trọng. Tiêu biểu là : Bit và Byte (8 bit là 1 Byte), hệ thống nhị phân và hệ thập lục phân. Nó hoạt động tốt đáng ngạc nhiên đối với thiết kế giao diện người dùng.

Binary System

Hexadezimal System
3 quy tắc cần nhớ
- Nghĩ và thiết kế trong lưới 8x8 pixel.
- Sử dụng lưới 4x4px như một giá trị cơ bản và sự thay thế thường xuyên. Đặc biệt là ở giá trị thấp như 12px, 20px, 28px, 36px ...
- Sử dụng khung giới hạn cho các biểu tượng, đồ họa và hình ảnh minh họa.
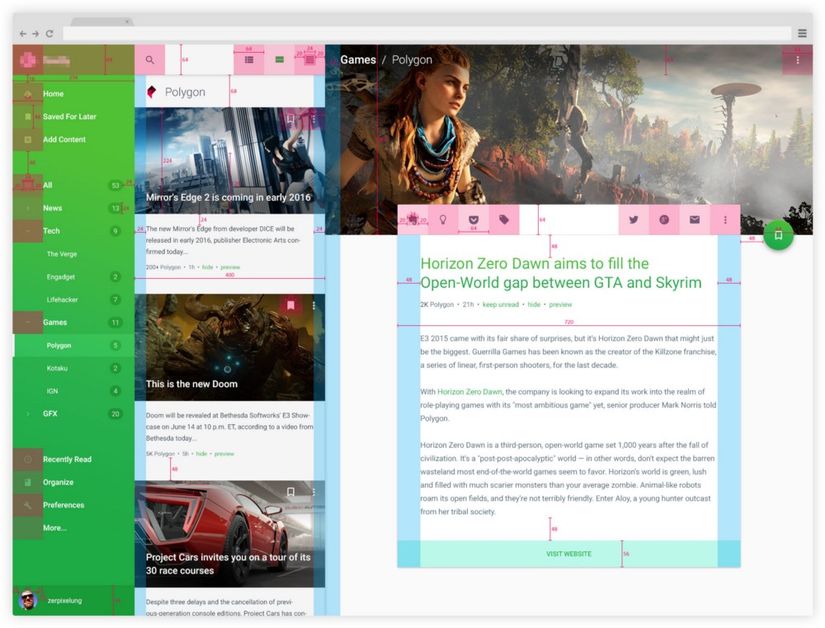
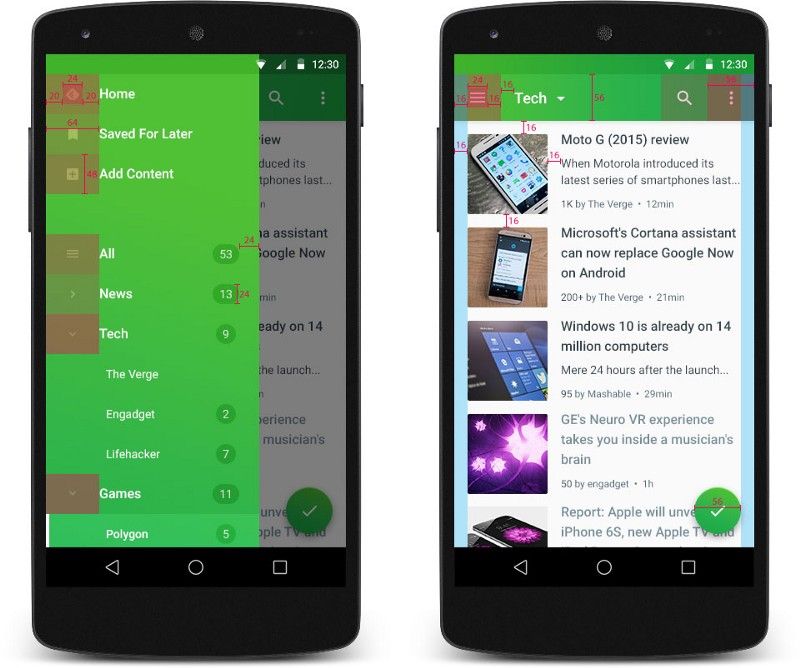
Example


Kết quả nhận được
Phù hợp và thân thiện với các thiết bị di động Bằng cách sử dụng những quy định mà nó không phải là một việc lớn để xây dựng kích thước giao diện nhất quán. Đó là cảm ứng thân thiện, đáp ứng thân thiện và hoạt động trên bất kỳ kích cỡ màn hình từ đồng hồ để TV.
Hoạt động trên tất cả các thiết bị hiển thị Nguyên tắc lưới 8x8 hay 4x4 còn hoạt động được trên màn hình có độ phân giải giá trị lẻ hoặc không chia hết cho 4 hoặc 8. Tương tự như vậy nó cũng ko gây ra vấn đề gì lớn với các lưới bootstrap có giá trị lẻ.
Hoạt động như gạch Lego Hãy tưởng tượng khi tất cả các lề, khung giới hạn và không gian theo các quy tắc khối vuông,giao diện người dùng sẽ giống như những viên gạch Lego, di chuyển và khớp nối với các thành phần rất dễ dàng. Điều này trở thành điểm lợi thế lớn ko chỉ cho các nhà thiết kế mà còn dành cho các dev khi xử lý responsive.
Touch Targets Apple khuyên dùng 44x44dp, Google 48x48dp như là một điểm chạm tối thiểu. Cả hai đều làm việc, nhưng sau một vài năm thiết kế ứng dụng cho iOS và Android, tôi có thể nói 48x48dp đó là cách tương thích và phù hợp hơn.
Không lợi ích khởi điểm Bạn có thể nhận thấy không có lợi ích thực sự khi bạn chỉ cần bắt đầu thiết kế của bạn. Những quy tắc trên là rối rắm và không cần thiết? Nhưng chỉ đến khi dự án đi đến giai đoạn phức tạp hơn, bạn phải đối phó với nhiều vật liệu và chi tiết nhỏ khác nhau, thì khi đó bạn nhận ra rằng nó hoạt động tốt hơn rất nhiều so với trước khi bạn sử dụng 10px, 30px và 50px margin.
Bài viết này là một thử nghiệm, một phương pháp rất đáng để thử nghiệm
Theo Maurice Geßwein
