Kỹ thuật Float và Clear trong CSS
Float là gì ? Thuộc tính Float trong CSS đóng vai trò rất quan trọng trong việc xây dựng chia bố cục HTML của một trang web. Như các bạn biết, hiện nay người ta sử dụng thẻ div và các thẻ HTML5 như thẻ header, footer, article để chia layout. Nhưng bản chất các thẻ đó lại hiển thị dạng block ...
Float là gì ?
Thuộc tính Float trong CSS đóng vai trò rất quan trọng trong việc xây dựng chia bố cục HTML của một trang web. Như các bạn biết, hiện nay người ta sử dụng thẻ div và các thẻ HTML5 như thẻ header, footer, article để chia layout. Nhưng bản chất các thẻ đó lại hiển thị dạng block nên không thể chia ra các khối header, footer, sidebar như giao diện design được.
Để giải quyết vấn đề này thì ta sử dụng thuộc tính float trong css. Chúng ta có ba giá trị của float hay sử dụng nhất đó là:
- left: Nằm phía bên trái
- right: Nằm phía bên phải
- none: Nằm tại chính vị trí của nó (trạng thái bình thường)
Sử dụng float:left và float:right để chia bổ cục
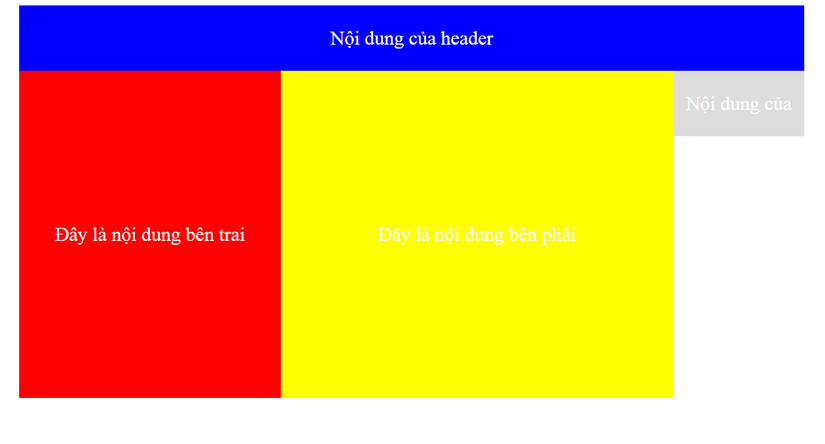
Giả sử mình cần thiết kết một giao diện như sau:

Mình muốn dùng kỹ thuật float để giàn trang cho nó , khối màu đỏ nằm bên trái và khối màu vàng nằm bên phải
- Bước 1 : Mình có đoạn code html như sau :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Hiểu rõ về Float và Clear css</title> <link rel="stylesheet" type="text/css" href="css/styles.css"> <link rel="stylesheet" type="text/css" href="css/reset.css"> </head> <body> <div class="warpper"> <div class="header">Nội dung của header</div> <div class="content"> <div class="content__left"> Đây là nội dung bên trai </div> <div class="content__right"> Đây là nội dung bên phải </div> <div class="clear"> </div> </div> <div class="footer">Nội dung của footer</div> </div> </body> </html>
- Bước 2 : Mình có đoạn code CSS như sau :
warpper {
awidth: 1200px;
margin: 0 auto;
}
.header {
height: 100px;
line-height: 100px;
background: blue;
font-size: 30px;
color: #fff;
text-align: center;
}
.content {
awidth: 1200px;
}
.content__left {
awidth: 400px;
font-size: 30px;
color: #fff;
text-align: center;
height: 500px;
line-height: 500px;
background: red;
float: left;
}
.content__right {
height: 500px;
line-height: 500px;
background: yellow;
awidth: 600px;
font-size: 30px;
color: #fff;
text-align: center;
float: left;
}
.footer {
height: 100px;
line-height: 100px;
background: #ddd;
font-size: 30px;
color: #fff;
text-align: center;
}
-
Kỹ thuật float chúng ta dùng để chia cột ngang hàng với nhau thì chúng ta hay dùng kỹ thuật float để giải quyết vấn đề đó .
-
ở class containner , mình có with 1200px mà .content-left là 400px mà conntent-right là 600px , nếu chúng ko dùng clear thì footer nó đẩu lên sát vào phần content-right .

-
Vậy kỹ thuật clear dùng để xóa giải quyết các vấn đề của float sinh ra . Trong layout mình muốn khối footer nằm cuối cùng dũng dưới container nên chúng ta dùng kỹ thuật clear để giải quyết vấn đề đó .
Lời kết ?
Như vậy ta rút ra được rằng trước khi chuyên từ một file PSD sang một file HTML thì bạn nên vạch rõ chia bố cục trước rồi mới code các phần nhỏ bên trong. Và qua bài này bạn đã biết cách sử dụng thẻ div kết hợp với thuộc tính float:left và float:right trong CSS để chia bố cục layout. Nếu bạn là người đang học CSS thì đây là chủ đề khá quan trọng đấy nhé.
