Làm game 2D với Javascript thuần (phần 4)
Bài viết này được dịch dựa trên nguồn sau đây. DEMO : https://jsfiddle.net/erajpypL/ Đến đây thì mọi việc đã gần như xong xuôi. Còn mỗi thao tác tính điểm nữa thôi. TÍNH ĐIỂM Ban cần có 1 biến lưu điểm và một hàm để create và update điểm, cũng như show vẽ điểm cho đẹp. var score = ...
Bài viết này được dịch dựa trên nguồn sau đây.

DEMO : https://jsfiddle.net/erajpypL/
Đến đây thì mọi việc đã gần như xong xuôi. Còn mỗi thao tác tính điểm nữa thôi.
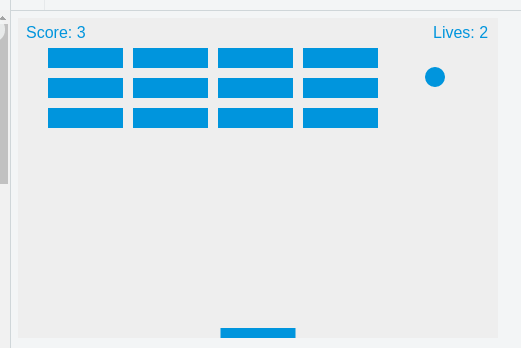
TÍNH ĐIỂM
Ban cần có 1 biến lưu điểm và một hàm để create và update điểm, cũng như show vẽ điểm cho đẹp.
var score = 0;
Bạn add hàm sau & chạy sau hàm collisionDetection() mình đã tạo trong phần 3 nhé.
function drawScore() { ctx.font = "16px Arial"; ctx.fillStyle = "#0095DD"; ctx.fillText("Score: "+score, 8, 20); }
Hàm này chẳng qua là bạn vẽ một text băng canvas thôi. Hãy nghĩ nó y hệt như khi bạn vẽ các hình bằng canvas.
Tiếp bạn sẽ cần phải cho điểm mỗi khi bóng chạm trúng gạch. Khá đơn giản, chỉ cần xử lý score++ vào trong hàm collisionDetection() là đủ rồi.
function collisionDetection() { for(c=0; c<brickColumnCount; c++) { for(r=0; r<brickRowCount; r++) { var b = bricks[c][r]; if(b.status == 1) { if(x > b.x && x < b.x+brickWidth && y > b.y && y < b.y+brickHeight) { dy = -dy; b.status = 0; score++; } } } } }
YOU ARE WIN !!!!
Một khi bạn đã phá hủy hết tất cả mọi viên gạch, mình cần phải show ra cho user môt dòng thông báo nói là họ là nguwoif chiến thắng này no.
hãy xử lý như sau
function collisionDetection() { for(c=0; c<brickColumnCount; c++) { for(r=0; r<brickRowCount; r++) { var b = bricks[c][r]; if(b.status == 1) { if(x > b.x && x < b.x+brickWidth && y > b.y && y < b.y+brickHeight) { dy = -dy; b.status = 0; score++; if(score == brickRowCount*brickColumnCount) { alert("YOU WIN, CONGRATULATIONS!"); document.location.reload(); } } } } } }
Mời các bạn theo dõi tiếp phần 5 - phần cuối.
