Làm quen với React DevTools Và Redux DevTools
Có khá nhiều tools để giúp bạn có thể thực hiện debug với React, và trong bài viết này tôi sẽ giới thiệu với bạn 2 tools được sử dụng rất phổ biến là React Develope Tool và Redux Dev Tool. Đây là một extension để phục vụ việc develope react. Nó cho phép bạn có thể xem được các cấu trúc của các ...
Có khá nhiều tools để giúp bạn có thể thực hiện debug với React, và trong bài viết này tôi sẽ giới thiệu với bạn 2 tools được sử dụng rất phổ biến là React Develope Tool và Redux Dev Tool.
- Đây là một extension để phục vụ việc develope react. Nó cho phép bạn có thể xem được các cấu trúc của các component.
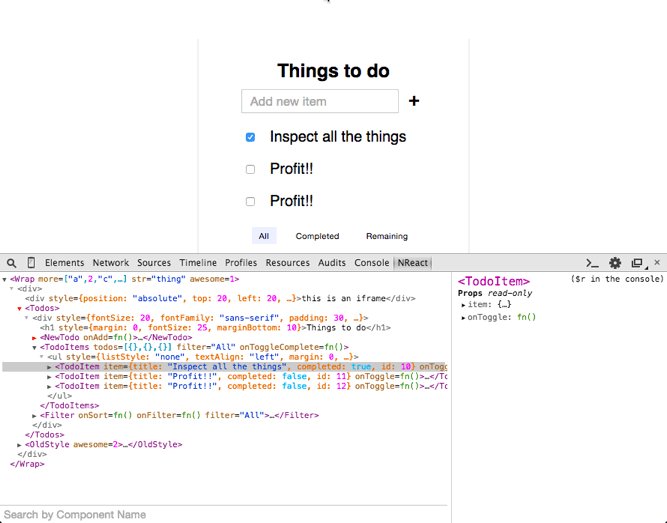
- Sau khi cài đặt extension này, bạn sẽ thấy một tab mới có tên là React trên Chrome DevTools, nó sẽ show ra Root Component của React đã được render trên trang, cũng như những component con đã được render xong.
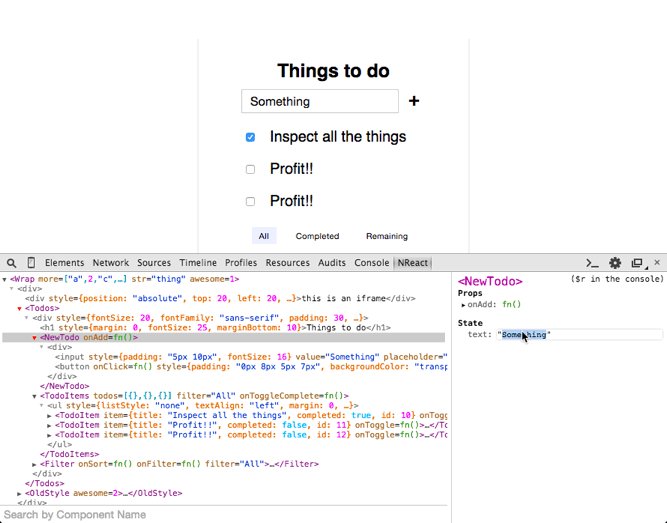
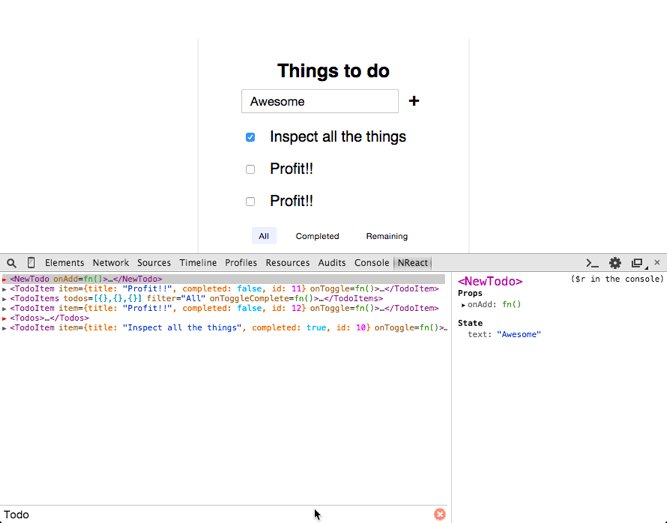
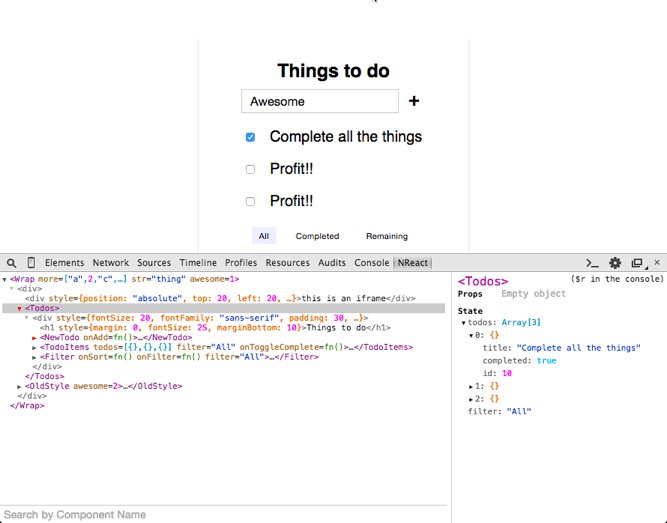
- Khi select một trong các component trên tree, bạn có thể xem và sửa các props cũng như state hiện tại của nó trên thanh điều khiển bên phải. Ngoài ra, bạn cũng có thể inspect các components y như các bạn inspect để xem CSS của các thẻ HTML vậy.

- Nếu như React Develope Tools để phục vụ việc debug theo dõi các props, state, tree... của component thì Redux DevTools lại là một tool mạnh mẽ được dùng để theo dõi flow của redux, theo dõi quá trình cập nhật state, quá trình dispatch action trong container hiện tại.
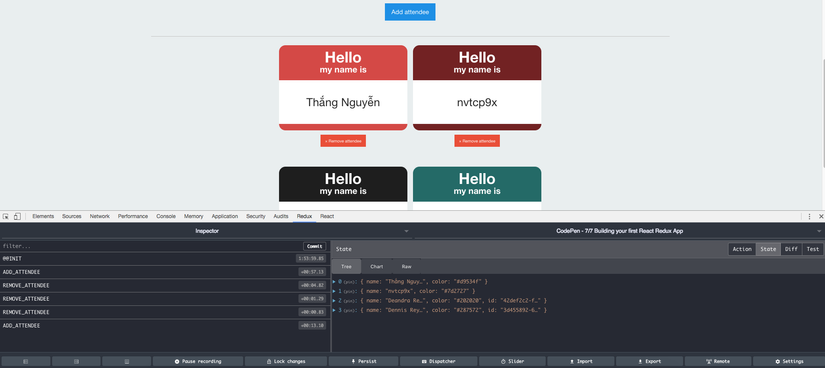
- Phía dưới là Ảnh chụp khi tôi chạy Redux DevTools, các state, action đều được show ra:
Danh sách các State

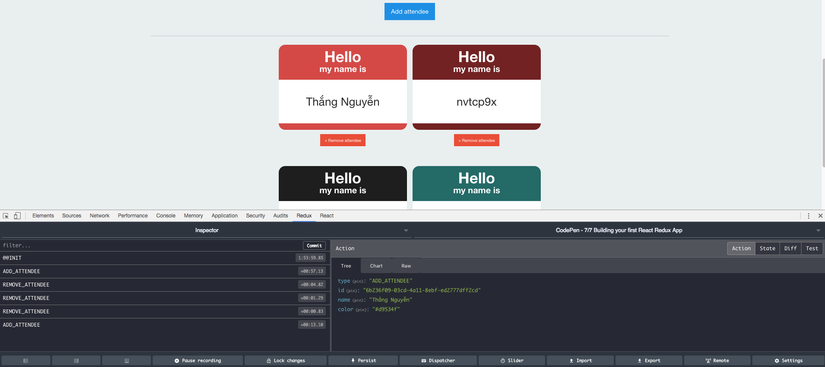
Danh sách các Actions

-
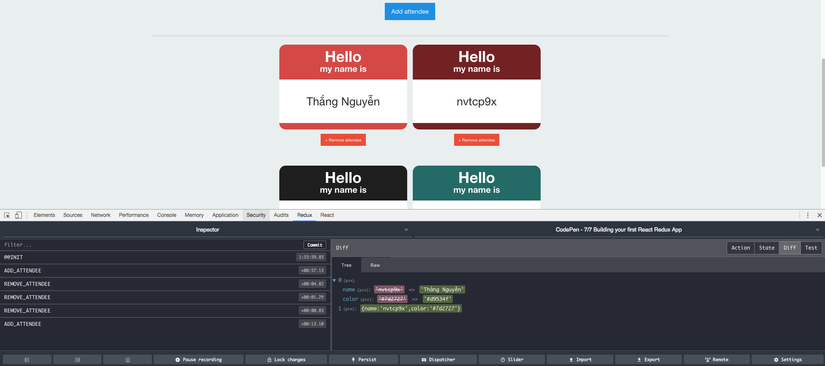
Ngoài ra sự thay đổi của các state so với state cũ cũng được thể hiện rất trực quan:

-
Nhưng bấy nhiêu thôi vẫn là chưa đủ khi nói đến các chức năng của Redux DevTools, bởi lẽ Redux Dev Tools còn có rất nhiều những tính năng rất mạnh khác, điển hình là:
- Slider: Giúp bạn có thể theo dõi quá trình dispatch Action của Redux theo thời gian, cụ thể như sau:

- Import, export state: Chức năng này giúp bạn có thể export state của container hiện tại ra file Json hoặc ngược lại.
Trên đây là một số giới thiệu cơ bản về ReactDevTools và ReduxDevTools, chúng vẫn còn rất nhiều những tính năng khác nữa, các bạn hãy cùng cài đặt extentions và khám phá chúng nhé, triển khai thôi nào
