Làm thế nào để tạo một file ảnh có dung lượng mong muốn trên Ubuntu
Là một tester, tôi đảm bảo rằng sẽ không dưới một lần chúng ta phải confirm các test case liên quan đến upload 1 file dạng ảnh. Đặc biệt là khi test các WebApp. Và khi đó việc chúng ta cần làm đầu tiên trước khi thực hiện test là phải chuẩn bị sẵn một bộ data thỏa mãn các điều kiện của các test ...
Là một tester, tôi đảm bảo rằng sẽ không dưới một lần chúng ta phải confirm các test case liên quan đến upload 1 file dạng ảnh. Đặc biệt là khi test các WebApp. Và khi đó việc chúng ta cần làm đầu tiên trước khi thực hiện test là phải chuẩn bị sẵn một bộ data thỏa mãn các điều kiện của các test case.
Mọi chuyện sẽ vô cùng đơn giản khi bạn chỉ cần các file ảnh thỏa mãn: có cấu trúc tên theo ý mình, để nó ở đúng thư mục có các cấp folder như mong muốn, hay gán quyền access cho file đó...
Nhưng riêng việc tạo file ảnh với dung lượng như ý để phục vụ cho việc test giới hạn (Boundary test cases) thì không hề dễ dàng, nhất là khi bạn đang sử dụng một hệ điều hành mà không cho phép bạn cài bất kỳ một phần mềm chỉnh sửa ảnh thông dụng nào như hệ điều hành Ubuntu.
Lúc này bạn sẽ làm thế nào?
Bằng kinh nghiệm của mình, tôi hiện có 3 cách cho bạn như sau:
- Nhờ Google tìm ra 1 file đã có sẵn thỏa mãn với yêu cầu.
- Dùng code tự tạo 1 công cụ để xuất ra file ảnh như mong muốn.
- Dùng 1 công cụ online có sẵn để tạo ra file ảnh mình mong muốn.
**Cách 1. Tìm ảnh có sẵn từ Internet **
Đa số mọi người sẽ lựa chọn giải pháp đầu tiên là tìm những file ảnh sẵn có từ Internet.
Nhưng tôi lại một lần nữa đảm bảo với bạn rằng file ảnh mà bạn lấy được theo cách này sẽ không phải là file bạn đang cần có. Nó có thể liệt kê cho bạn rất nhiều kết quả, nhưng xác suất để tìm thấy file có dung lượng chính xác như những gì bạn mong muốn là vô cùng thấp.
Ví dụ:
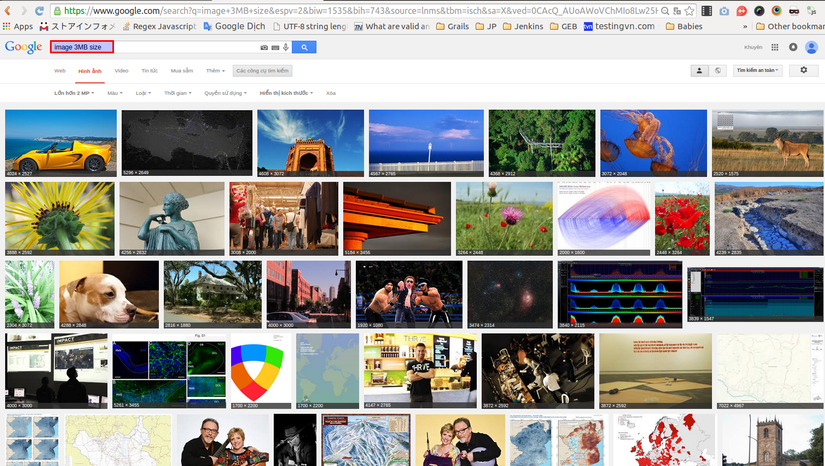
Khi bạn cần có 1 file ảnh có dung lượng chính xác là 3MB = 3.072.000 bytes. Bạn sẽ dùng Google search và sẽ nhận được rất nhiều kết quả gợi ý, có thể tới hàng trăm ngàn kết quả khác nhau.

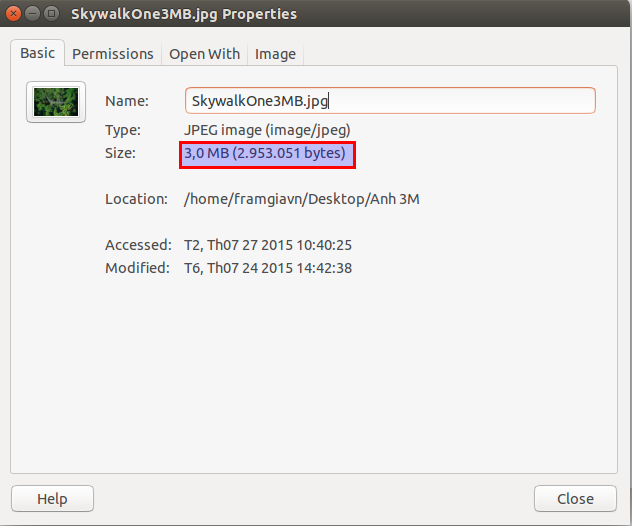
Việc tiếp theo là bạn sẽ mở từng link, download từng ảnh về, và kiểm tra xem dung lượng của ảnh có thỏa mãn mong muốn của mình không bằng cách view properties của nó...
Và Opps! Điều bạn không mong muốn đã xảy ra!!!

Dung lượng ảnh thực tế khi bạn view properties và dung lượng mà Google báo cho bạn hoàn toàn khác xa nhau
